错误:找不到相对于目录的预设“ es2015”
尝试使用babel时出现以下错误。
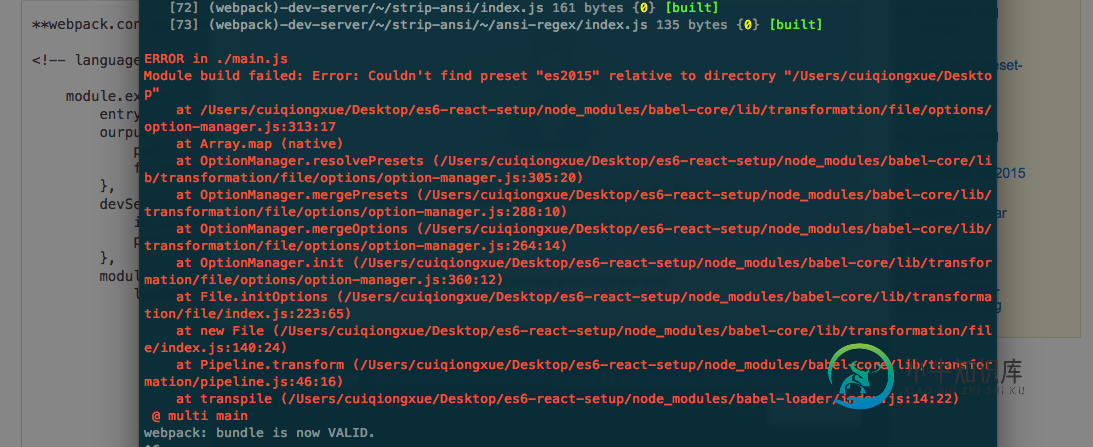
错误:找不到相对于目录的预设“ es2015”
webpack.config.js
module.exports = {
entry: './main.js',
ourput: {
path:'./',
filename:'index.js'
},
devServer:{
inline:true,
port:3333
},
module:{
loaders:[
{
test:/\.js$/,
exclude:/node_modules/,
loader:'babel',
query:{
presets:['es2015','react']
}
}
]
}
}
package.json
{
"name": "es6-react-setup",
"version": "1.0.0",
"main": "main.js",
"dependencies": {
"babel-core": "^6.11.4",
"babel-preset-es2015": "^6.9.0",
"babel-preset-react": "^6.11.1",
"babel-loader": "^6.2.4",
"react": "^15.2.1",
"react-dom": "^15.2.1",
"webpack": "^1.13.1"
},
"devDependencies": {},
"scripts": {
"start": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"description": ""
}
终端输出 
问题答案:
您需要将babel配置为使用这些预设。您可以将此添加到您的package.json
"babel": {
"presets": [
"es2015",
"react"
]
},
您也可以选择一个.babelrc文件。
https://babeljs.io/docs/usage/babelrc/
-
问题内容: 我有一个使用Webpack和Babel的React项目。当我在办公室计算机上创建Webpack时,它运行良好。当我将项目克隆到个人计算机上时,它出现以下错误: 这是我的: 这是我的: 我的节点版本是:v5.6.0我的npm版本是:3.6.0 问题答案: 要么 应该在package.json依赖项和dev依赖项中安装所有软件包(只要您的环境变量不等于)。 要检查是否安装了特定的软件包,可
-
问题内容: 我正在尝试让CocoaPods在Swift项目中工作,但这是我第一次。 我的Podfile是 我运行,但是构建它给了我这个错误: 奇怪的是,这是/ Users / jt / tmp-ios /甚至都不是我所在的目录。 在引用之前,该目录中确实有一些内容尚不清楚。我该如何解决?我怀疑这是Pods.debug.xconfig中的内容,但希望有人以前已经处理过。 问题答案: 对我有用的解决方
-
我正在尝试用MinGW编译器用CMake构建PODOFO库。它需要一些外部库,如zlib、jpeg、openssl和freetype。我的cmake命令如下: cmake-g“mingw makefiles”_path=c:\users\abhishek\downloads\openSSL-0.9.8h-1-lib\lib-dpodofo_build_shared:bool=false.. 不知何
-
我正在尝试设置一个预测IO引擎以在我的项目中进一步使用,我在为推荐引擎构建预测应用程序时遇到了这个问题 Java版本 Scala版本
-
驱动程序=新的IOSDriver(新的URL(“http://127.0.0.1:4723/wd/hub(能力),; } } 请参阅所附的屏幕截图和屏幕截图中的错误。有人能帮帮我吗?我在Mac 10.10.5版本上使用Appium
-
并检查目录到/usr/local/tomcat但是没有这个目录,tomcat目录在哪里?

