使用Webpack和font-face加载字体
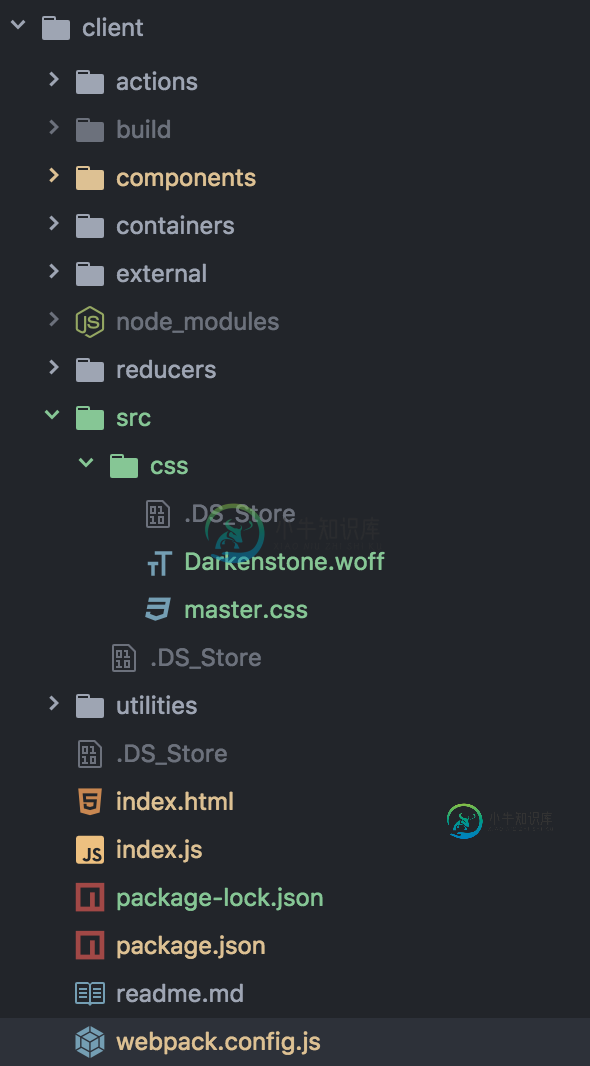
我正在尝试使用CSS文件加载字体,@font-face但是字体从未加载。这是我的目录结构。

然后在webpack.config.js我有加载程序来获取字体。
var path = require('path');
var webpack = require('webpack');
module.exports = {
devtool: 'eval',
entry: [
"./index.js"
],
output: {
path: __dirname+"/build",
filename: "main.js"
},
plugins: [
new webpack.NoErrorsPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin()
],
resolve: {
extensions: ['', '.js', '.jsx']
},
module: {
loaders: [
{ test: /\.js$/, loaders: ['react-hot', 'babel-loader'], exclude: /node_modules/ },
{ test: /\.jsx?$/, loaders: ['react-hot', 'babel-loader'], exclude: /node_modules/ },
{ test: /\.svg$/, loader: "raw" },
{ test: /\.css$/, loader: "style-loader!css-loader" },
{ test: /\.(eot|svg|ttf|woff|woff2)$/, loader: 'file?name=src/css/[name].[ext]'}
]
}
};
在我的CSS文件中,我有以下内容:
@font-face {
font-family: 'Darkenstone';
src: url('./Darkenstone.woff') format('woff');
}
body {
background-color: green;
font-size: 24px;
font-family: 'Darkenstone';
}
最后,我使用以下命令调用我的CSS文件index.js:
import './src/css/master.css';
一切正常,但字体永远不会加载。
问题答案:
在尝试了很多东西之后,下一个装载机完成了工作。我使用url-loader代替了文件加载器。您需要安装url-loader。
{ test: /\.(png|woff|woff2|eot|ttf|svg)$/, loader: 'url-loader?limit=100000' }
-
问题内容: 是否可以在页面加载之前预加载或以其他方式缓存@ font-face字体(最有可能使用javascript),以便在页面最终加载时不会出现难看的跳转? 问题答案: 我目前尚无任何避免字体加载时出现闪烁的技术,但是您可以通过为字体发送适当的缓存头并确保该请求尽快通过来最大程度地减少闪烁。
-
问题内容: 我正在使用@ font-face,但我讨厌Firefox显示默认字体,等待加载@ font-face字体,然后替换它。因此,整个页面都会以新字体闪烁。 Webkit浏览器只是在加载字体后才显示文本,而且外观更加简洁。 因此,我想知道jQuery是否可以帮助我知道何时加载页面上的所有数据(包括@ font- face文件),以便随后显示文本?是否有一个jQuery方法告诉我何时加载了所有
-
我正在使用@font-face/loadDataSusBaseURL在WebView中使用我自己的字体。它可以工作,但我面临一个性能问题。每次我用“loadDataSusBaseURL”更改WebView的内容时,它都会重新加载字体,并且需要几秒钟。 禁用@字体,性能完美。 TTF放在资产中,css/html每次都从String加载在一起。 尝试使用缓存,但它似乎使用存储内存中的文件,所以可能没有
-
我有麻烦尝试导入一个woff2字体文件在一个简单的测试网页中使用。 所有内容都在一个名为'test'的文件夹中,@font-face src引用了我要测试的本地.woff2字体文件。不幸的是,标题的字体没有显示正确的字体,除非我使用.ttf字体文件。 我觉得我好像在某个地方犯了一个简单的格式错误,但我似乎不知道我错在哪里。感谢任何帮助。
-
问题内容: 我使用的是Font-Awesome,但未加载字体文件时,图标显示为。 因此,我希望这些图标在未加载文件时具有。 我怎么知道这些文件已经加载,我终于可以显示图标了? 编辑: 我不是在说页面何时加载(onload),因为字体可以在整个页面之前加载。 问题答案: 现在在GitHub上: 本质上,该方法通过比较两种不同字体的字符串宽度来工作。我们使用Comic Sans作为测试字体,因为它是
-
问题内容: 摘要 我在IE 7,8,9的HTTPS上使用@ font-face遇到了问题-它根本没有加载。不管包含的HTML页面是否托管在HTTPS上都没有关系, 当我尝试通过HTTP加载EOT字体时,它可以工作,而HTTPS则不能 。有人看到过这种行为吗? 托管字体的服务器正在发送正确的content-type =“ application / vnd.ms-fontobject” 我尝试了多种

