Firebase函数:无法读取未定义的属性“ user_id”
我正在尝试使用移动应用程序做一个简单的hello world
firebase函数,我想记录用户ID,以便可以看到该函数确实起作用。这是我当前的JavaScript代码:
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
exports.sendNotification = functions.database.ref('/notifications/{user_id}').onWrite((event) => {
console.log('Testing stuff', event.params.user_id);
return;
});
当新数据写入特定的数据库表时,它会触发,但是会出现此错误:
TypeError: Cannot read property 'user_id' of undefined
at exports.sendNotification.functions.database.ref.onWrite (/user_code/index.js:8:44)
at Object.<anonymous> (/user_code/node_modules/firebase-functions/lib/cloud-functions.js:112:27)
at next (native)
at /user_code/node_modules/firebase-functions/lib/cloud-functions.js:28:71
at __awaiter (/user_code/node_modules/firebase-functions/lib/cloud-functions.js:24:12)
at cloudFunction (/user_code/node_modules/firebase-functions/lib/cloud-functions.js:82:36)
at /var/tmp/worker/worker.js:700:26
at process._tickDomainCallback (internal/process/next_tick.js:135:7)
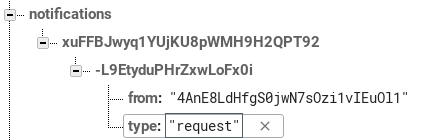
通知数据库如下所示:

问题答案:
您需要安装最新的firebase-functions和firebase-admin:
npm install firebase-functions@latest firebase-admin@latest --save
npm install -g firebase-tools
为了能够使用新的API,请在此处查看更多信息:
https://firebase.google.com/docs/functions/get-
started#set_up_and_initialize
更改此:
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
exports.sendNotification = functions.database.ref('/notifications/{user_id}').onWrite((event) => {
console.log('Testing stuff', event.params.user_id);
到这个:
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp();
exports.sendNotification = functions.database.ref('/notifications/{user_id}').onWrite((change, context) => {
console.log('Testing stuff', context.params.user_id);
对于
onWrite和onUpdate事件,数据参数具有before和after字段。每个都DataSnapshot具有admin.database.DataSnapshot中可用的相同方法
params一个对象,该对象在提供给Realtime Database触发器的ref()方法的path参数中包含通配符的值。
更多信息在这里:
云功能v1.0更改
EventContext#params
更改
-
我是Firebase函数的新手,在官方文档中看到了一些变化,但是当我在做一个通知系统时,当我试图获取我的令牌id时,它抛出了这个错误。 我的代码 错误 无法在导出处读取未定义的属性“val”.js user_code。(/user_code/node_modules/火库函数/库/云函数.js:112:27) 在下一个 (本机) 在 /user_code/node_modules/火基函数/库/云
-
当我想从实时数据库更新CloudFireStore时,我部署了下面的代码,结果出错。 TypeError:无法读取导出时未定义的属性“ref”。改变现状。功能。数据库参考onUpdate。事件(/user\u code/index.js:18:20)在cloudfunctionnewsignation(/user\u code/node\u modules/firebase functions/l
-
当我尝试使用Firebase部署--Only函数命令部署到一个新的Firebase项目时,我收到了这个错误。我有两个正在使用的项目,一个开发人员和一个prod,我正在处理prod和部署现在也工作得很好,但是当我添加这个项目开发时,部署在prod中保持工作良好,但在这个新项目开发中没有。相反,我得到了这个错误: 错误:解析函数触发器时发生错误。 TypeError:无法读取Object上未定义的属性
-
为什么我得到这个错误不能读取未定义的触摸属性? 为什么它不能读取,但它可以读取 当我们使用
-
问题内容: 我正在制作非常简单的react应用。但是,当我尝试通过onChange事件调用父(实际上是祖父母)组件的方法时,我一直在获取。 这是触发事件的组件/表单(因此,在绑定的父组件上调用方法…是的,因为我通过道具将其从父组件传递下来,所以在方法上使用了.bound(this)。) 这是我如何通过大多数父(祖父母)组件中的props传递该方法的方法。 这是我作为父项(方法所有者和方法调用程序之
-
我正在测试发送电子邮件与流星js和nodemailer插件: 流星添加捷运:流星NodeEmailer 当页面加载时,我在导航器的控制台上看到错误:无法读取未定义的属性“创建运输”。 那么问题是什么呢? 代码如下: /////////////////////////////////////////// ///////////////

