AngularJS:工厂和服务?
编辑2016年1月:
由于这仍然引起注意。自问了这个之后,我已经完成了一些AngularJS项目,对于我最常使用的那些项目factory,建立了一个对象并最后返回了该对象。但是,我下面的说法仍然正确。
编辑:
我想我终于了解了两者之间的主要区别,并且我有一个代码示例来演示。我也认为这个问题与建议的重复问题有所不同。重复项说明该服务不可实例化,但是如果您按照我在下面的演示中进行设置,它实际上是可实例化的。可以将服务设置为与工厂完全相同。我还将提供代码,显示工厂在哪里进行故障转移服务,而其他答案似乎都没有。
如果我这样设置VaderService(即作为服务):
var module = angular.module('MyApp.services', []);
module.service('VaderService', function() {
this.speak = function (name) {
return 'Join the dark side ' + name;
}
});
然后在我的控制器中,我可以这样做:
module.controller('StarWarsController', function($scope, VaderService) {
$scope.luke = VaderService.speak('luke');
});
通过服务,将实例化注入到控制器中的VaderService,因此我可以调用VaderService.speak,但是,如果将VaderService更改为module.factory,
则控制器中的代码将不再起作用 ,这是主要区别。对于工厂, 不会 实例化注入到控制器中的VaderService
,这就是为什么在设置工厂时需要返回一个对象的原因(请参阅问题中的示例)。
但是,您可以使用与建立工厂完全相同的方式来设置服务(IE使它返回对象), 并且服务的行为与工厂完全相同
有了这些信息,我认为 没有 理由使用工厂而不是服务,服务可以做工厂可以做的一切,甚至更多。
下面的原始问题。
我知道这已经被要求很多次,但是我真的看不到工厂和服务之间的功能差异。我已经阅读了本教程:http ://blogs.clevertech.biz/startupblog/angularjs-factory-service-provider
它似乎给出了一个很好的解释,但是,我将我的应用设置如下:
index.html
<!DOCTYPE html>
<html>
<head>
<title>My App</title>
<script src="lib/angular/angular.js"></script>
<script type="text/javascript" src="js/controllers.js"></script>
<script type="text/javascript" src="js/VaderService.js"></script>
<script type="text/javascript" src="js/app.js"></script>
</head>
<body ng-app="MyApp">
<table ng-controller="StarWarsController">
<tbody>
<tr><td>{{luke}}</td></tr>
</tbody>
</table>
</body>
</html>
app.js:
angular.module('MyApp', [
'MyApp.services',
'MyApp.controllers'
]);
controllers.js:
var module = angular.module('MyApp.controllers', []);
module.controller('StarWarsController', function($scope, VaderService) {
var luke = new VaderService('luke');
$scope.luke = luke.speak();
});
VaderService.js
var module = angular.module('MyApp.services', []);
module.factory('VaderService', function() {
var VaderClass = function(padawan) {
this.name = padawan;
this.speak = function () {
return 'Join the dark side ' + this.name;
}
}
return VaderClass;
});
然后,当我加载index.html时,我会看到“加入黑暗的卢克”,太棒了。完全符合预期。但是,如果我将VaderService.js更改为此(注意,请使用module.service而不是module.factory):
var module = angular.module('MyApp.services', []);
module.service('VaderService', function() {
var VaderClass = function(padawan) {
this.name = padawan;
this.speak = function () {
return 'Join the dark side ' + this.name;
}
}
return VaderClass;
});
然后重新加载index.html(我确定我清空了缓存并进行了重新加载)。它的工作原理与module.factory 完全相同
。那么两者之间真正的功能区别是什么?
问题答案:
服务 与 工厂


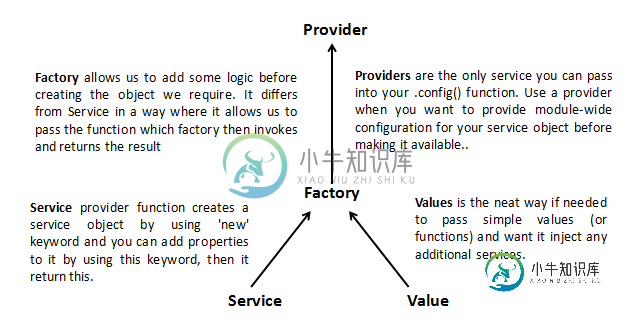
工厂和服务之间的区别就像功能和对象之间的区别一样
工厂供应商
-
给我们函数的返回值,即。您只需创建一个对象,向其添加属性,然后返回相同的对象。将该服务传递到控制器中后,该对象上的那些属性现在将在工厂中的该控制器中可用。(假设情景)
-
单例且仅创建一次
-
可重复使用的组件
-
工厂是在控制器之间进行通信(例如共享数据)的一种好方法。
-
可以使用其他依赖
-
通常在服务实例需要复杂的创建逻辑时使用
-
无法注入
.config()功能。 -
用于不可配置的服务
-
如果使用的是对象,则可以使用工厂提供程序。
-
句法:
module.factory('factoryName', function);
服务提供者
-
给我们一个函数(对象)的实例-您刚刚使用’new’关键字实例化了,您将在’this’中添加属性,该服务将返回’this’。当您将该服务传递给控制器时,这些属性现在可以通过您的服务在该控制器上使用“ this”上的内容。(假设情景)
-
单例且仅创建一次
-
可重复使用的组件
-
服务用于控制器之间的通信以共享数据
-
您可以使用
this关键字将属性和功能添加到服务对象 -
依赖项作为构造函数参数注入
-
用于简单的创建逻辑
-
无法注入
.config()功能。 -
如果您使用的是课程,则可以使用服务提供商
-
句法:
module.service(‘serviceName’, function);
样本演示
在下面的示例中,我定义了MyService和MyFactory。请注意,.service我如何使用this.methodname.In
创建服务方法,.factory并创建了一个工厂对象并为其分配了方法。
AngularJS。服务
module.service('MyService', function() {
this.method1 = function() {
//..method1 logic
}
this.method2 = function() {
//..method2 logic
}
});
AngularJS .factory
module.factory('MyFactory', function() {
var factory = {};
factory.method1 = function() {
//..method1 logic
}
factory.method2 = function() {
//..method2 logic
}
return factory;
});
-
编辑2016年1月:因为这仍然得到关注。自从问了这个问题后,我已经完成了一些AngularJS项目,对于那些我主要使用的项目,构建了一个对象,并在最后返回了该对象。然而,我下面的陈述仍然是正确的。 编辑:我想我终于明白了两者之间的主要区别,我有一个代码示例来演示。我亦认为这项质询与拟议的重复质询有所不同。副本中说服务是不可实例化的,但如果您按照我在下面演示的方式进行设置,它实际上是可实例化的。可以
-
问题内容: 我试图了解Angular中工厂和服务的概念。我在控制器下有以下代码 此代码可以正常工作。但是,当我将$ http服务移入工厂时,我无法将数据返回到控制器。 使用工厂有什么好处,因为$ http即使在控制器下也可以工作 问题答案: 将服务移出控制器的目的是实现关注点分离。服务的工作是知道如何与服务器通信,而控制器的工作是在视图数据和服务器数据之间转换。 但是,您会混淆异步处理程序以及返回
-
我对这项服务、供应商和工厂有点困惑。AngularJS模块的服务、提供者和工厂之间有什么区别?请讲述并举例说明
-
问题内容: 什么是之间的差异,并在AngularJS? 问题答案: 从AngularJS邮件列表中,我得到了一个很棒的线程,它解释了服务,工厂,提供者及其注入用法。汇编答案: 语法: 结果:在将serviceName声明为可注入参数时 ,将为您提供函数实例。 换句话说 。 工厂名称 语法: 结果:在将factoryName声明为可注入参数时,将为您提供 通过调用传递给module.factory的
-
问题内容: 但是我仍然不知道您何时在工厂使用服务。 据我所知,工厂通常用于创建可被多个控制器调用的“通用”功能:创建通用控制器功能 Angular文档似乎更喜欢工厂而不是服务。他们甚至在使用工厂时也提到“服务”,这更加令人困惑!http://docs.angularjs.org/guide/dev_guide.services.creating_services 那么什么时候可以使用服务呢? 有什
-
请容忍我在这里。我知道还有其他答案,比如:AngularJS:服务vs提供商vs工厂 然而,我仍然不知道你什么时候会使用工厂服务。 据我所知,factory通常用于创建可由多个控制器调用的“公共”函数:创建公共控制器函数 Angular的医生似乎更喜欢工厂而不是服务。他们甚至在使用工厂时提到“服务”,这更令人困惑!http://docs.angularjs.org/guide/dev_guide.

