一个AngularUI路由器状态共享范围中的两个视图
我是AngularUI路由器的新手,并希望将其用于以下情况:
所有页面
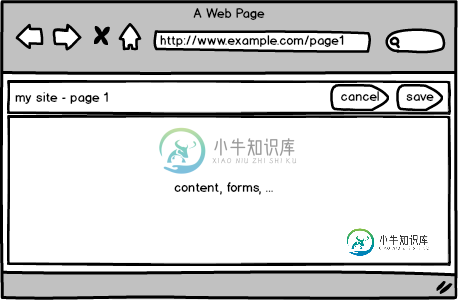
共有的布局包括一个顶部导航栏,顶部导航栏包含一个右侧带有按钮的菜单,以及一个内容部分,用于填充下面的空间。该页面包含我映射到UI路由器状态的多个页面(第1页,第2页,…)。每个页面可以具有自己的菜单项和内容。该
菜单需要与内容共享范围 ,因为它们交互(例如保存按钮提交的内容形式,它应该只如果表单有效启用)。

HTML大致如下所示:
<body>
<nav class="...">
<h1>my site</h1>
<div>MENU SHOULD GO HERE</div>
</nav>
<div class="row">
<div class="column ...">
CONTENT SHOULD GO HERE
</div>
</div>
</body>
现在,我为每个状态使用两个并行视图和两个控制器。但是这样,两个示波器/控制器就无法交互。
那么,您将如何实现呢?
问题答案:
$ scope不是模型,它是对模型的引用,粘在数据和视图之间。如果$
scopes在两个或更多个中,则控制器需要通过注册角度服务来使用单例对象实例来共享一个模型/状态/数据。可以根据需要将一个服务/工厂注入到尽可能多的控制器中,然后一切都可以在这一事实来源中发挥作用。
这是1个工厂的演示,该工厂将Navbar和body中的$ scopes与ui-
router链接http://plnkr.co/edit/P2UudS?p=preview(仅左侧标签)
ui路由器(viewC是导航栏):
$stateProvider
.state('left', {
url: "/",
views: {
"viewA": {
controller: 'LeftTabACtrl',
template: 'Left Tab, index.viewA <br>' +
'<input type="checkbox" ng-model="selected2.data" />' +
'<pre>selected2.data: {{selected2.data}}</pre>'
},
{...},
"viewC": {
controller: 'NavbarCtrl',
template: '<span>Left Tab, index.viewC <div ui-view="viewC.list"></div>' +
'<input type="checkbox" ng-model="selected.data" />' +
'<pre>selected.data: {{selected.data}}</pre></span>'
}
}
})
工厂和控制器:
app.factory('uiFieldState', function () {
return {uiObject: {data: null}}
});
app.controller('NavbarCtrl', ['$scope', 'uiFieldState', '$stateParams', '$state',
function($scope, uiFieldState, $stateParams, $state) {
$scope.selected = uiFieldState.uiObject;
}
]);
app.controller('LeftTabACtrl', ['$scope', 'uiFieldState', '$stateParams', '$state',
function($scope, uiFieldState, $stateParams, $state) {
$scope.selected2 = uiFieldState.uiObject;
}
]);
如您所见,工厂对象{uiObject: {data: null}}通过uiFieldState&注入到控制器中,然后简单地$scope.selected = uiFieldState.uiObject;将工厂连接到示波器ng-model="selected.data" 。
-
问题内容: 同一元素上的两个指令不能都具有隔离的作用域,但是它们都可以使用与其父对象隔离的相同的作用域吗?它们都可以使用绑定到隔离范围的属性吗? 例如,如果我对一个元素有两个指令 一个指令定义了一个具有绑定属性的隔离范围 另一个指令是否获得该范围,并且可以使用bound属性吗? 我的最初尝试(与上面的编码差不多)失败了。 问题答案: 我建议您通过辅助指令的require属性利用指令之间的通信。第一
-
本章内容来自openresty讨论组 这里 先看两段代码: -- index.lua local uri_args = ngx.req.get_uri_args() local mo = require('mo') mo.args = uri_args -- mo.lua local showJs = function(callback, data) local cjson = requ
-
问题内容: 我想知道是否有任何方法可以为所有状态编写多个命名视图,最好的例子是当我希望导航栏和页脚出现在所有路线中时。 我不想使用ng-include,因为在这种情况下,导航和页脚在显示home状态之前就已显示。 问题答案: 是的,您可以的,它实际上写在有关如何管理 多个命名视图 的指南中。 首先,您需要在抽象状态下定义一组特定的命名视图,包括将所有内容视图(例如)放入无名视图(空字符串)的视图。
-
问题内容: 我有一个抽象的父视图,该视图旨在与其嵌套视图共享一个控制器。 路由工作正常。 问题是,当我从其中一个嵌套视图更新变量时,更改未反映在视图中。当我从父视图执行相同操作时,它可以正常工作。这种情况不需要。 我的猜测是正在为每个视图创建一个新的实例,但是我不确定为什么或如何修复它。 问题答案: 这里的问题与以下问答有关:如何在angularjs ui-router中的状态之间共享$scope
-
问题内容: 我想在两个兄弟Routes 和之间共享一个共享状态(远程获取客户端列表)。 我想尝试使用“纯” React(无Flux架构)可以走多远。 这个例子 可行,但是我有一个错误:所以,它似乎不喜欢异步道具。 是否可以将异步道具发送到每个路由? 还是可以在父路由(组件)中设置整个状态,然后从每个子路由(和组件)访问此状态? 问题答案: 您可以使用高级组件来提取数据并将数据注入到顶级组件。然后,
-
问题内容: 我有两个路线组,“动漫”和“漫画”。这些URL是/ anime/或/manga/,但它们都共享完全相同的控制器和模板 (唯一不同的是用于每个模板的配色方案,但这些颜色是在检查是否通过过滤器的过滤器中确定的)正在查看的特定项目是动漫还是漫画) : 动漫陈述定义: 漫画状态定义: 如您所见,其中已经有很多重复,我一点都不喜欢。随着我不断添加新路线,重复次数只会增加 (您已经可以看到mang

