如何使templateURL根据传递的数据在运行时加载HTML模板?
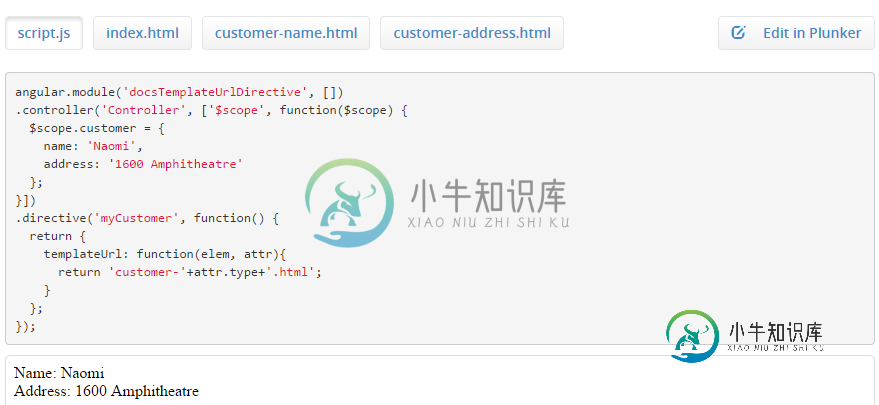
我正在遵循Template-
expanding指令
的示例

一切正常。现在,我尝试将概念扩展如下。
app.js
var app = angular.module('app', []);
app.controller('Ctrl', function ($scope) {
var EmpData = [{
"EmpId": 1,
"EmpName": "Michale Sharma"
}, {
"EmpId": 2,
"EmpName": "Sunil Das"
}
];
var DeptData= [{
"Deptid": 4,
"Deptname": "IT"
}, {
"Deptid": 1,
"Deptname": "HR"
}];
$scope.customer = {
EmployeeRelatedData: EmpData,
DepartmentRelatedData: DeptData
};
});
app.directive('myCustomer', function() {
return {
templateUrl: function(elem, attr){
return attr.type+'.html';
}
};
});
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script>document.write('<base href="' + document.location + '" />');</script>
<link href="style.css" rel="stylesheet" />
<script data-semver="1.3.15" src="https://code.angularjs.org/1.3.15/angular.js" data-require="angular.js@1.3.x"></script>
<script src="app.js"></script>
</head>
<body ng-app="app" ng-controller="Ctrl">
<div ng-controller="Ctrl">
<!-- Section for Employee -->
<div my-customer type="EmployeeRelatedData">
<table border="1">
<thead>
<tr>
<th>Employee Id</th>
<th>Employee Name</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in customer.EmployeeRelatedData"></tr>
</tbody>
</table>
</div>
<!-- Section for Department -->
<div my-customer type="DepartmentRelatedData">
<table border="1">
<thead>
<tr>
<th>Department Id</th>
<th>Department Name</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in customer.DepartmentRelatedData"></tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
EmployeeRelatedData.html
<tr>
<td>{{customer.EmpId}}</td>
<td>{{customer.EmpName}}</td>
</tr>
DepartmentRelatedData.html
<tr>
<td>{{customer.Deptid}}</td>
<td>{{customer.Deptname}}</td>
</tr>
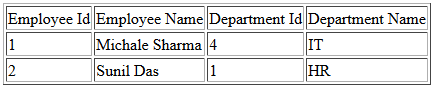
我正在寻找输出

我无法解决的错误是什么?谢谢。
问题答案:
您犯了一些错误,请在此处查看工作演示
http://plnkr.co/edit/RQ1xWaLUAsBpNgyMWujI?p=preview
my-customer should be inside tr tag not before table
您需要将客户传递到指令范围,以便通过创建隔离范围来实现
scope: {
customer: '=myCustomer'
},
在你看来
my-customer="x"
因为x是您的客户
-
问题内容: 我有一个像这样初始化的数据表: 以后我想做 它工作正常,但现在我想在该请求中发送一些参数。这些参数仅在重新加载时才需要,而在表的初始化中则不需要。我怎么做?谢谢! 问题答案: 选项1- 使用preXhr.dt事件。 看到这里http://datatables.net/reference/event/ 选项2(首选) -使用ajax.data函数。 两种选择都会产生相同的结果。您的服务器
-
我创建了一个新的电子应用程序。 在索引中。jsi使用节点文件系统加载数据 如果我试着使用require。JSIT之所以能够工作,是因为它运行在不同的线程上,而不是使用节点进行初始化,更像是一个实际的浏览器窗口。但有没有办法从索引中传递数据呢。js到main。js 我不知道我对这个问题的看法是否部分正确 如果您需要更多代码或信息,请询问!
-
问题内容: 使用require加载模块时可以传递参数吗? 我有提供登录功能的login.js模块。它需要数据库连接,并且我希望在所有模块中使用相同的数据库连接。现在,我导出一个函数login.setDatabase(…),该函数可让我指定数据库连接,并且工作正常。但是我宁愿在加载模块时传递数据库和其他要求。 我对NodeJS相当陌生,通常使用Java和Spring Framework进行开发,所以
-
问题内容: 我只是在学习Angularjs,以及如何使用templateUrl加载模板。 我有一个简单的指令: 我尝试使用这样的指令: 打开页面后,出现以下异常: 我没有确定要跨域加载模板文件(te.html与default.html处于同一折叠)。 有人可以帮我弄清楚发生了什么吗? 问题答案: 问题是您正在使用文件协议(使用协议)运行示例,并且许多浏览器(Chrome,Opera)在使用协议时都
-
问题内容: 因此,我试图使用jquery的$ .getScript远程加载javascript,但是我对如何将数据传递到外部脚本感到困惑。 我已经尝试在调用之前设置变量,但是在加载的脚本中不可用,并且当我尝试使用查询字符串发送/检索它们时,远程脚本会尝试读取其基本文件的查询字符串从而不是本身被调用。还有其他方法吗?还是有可能让javascript文件读取自己的查询字符串,而不是从其调用的文件中读取
-
Spring Boot:如何在运行时添加新数据源 我的项目想要连接两个数据源。 第一个数据源我可以在application.properties配置,但第二个数据源不能配置,因为此配置位于第一个数据源的DB的表配置中。 所以, 配置第一个数据源 现在,我从application.properties配置两个数据源,它的工作。 但需求需要更改第一个数据源表中的第二个数据源。T、 T型 请给我一些建议

