azimuth
优质
小牛编辑
137浏览
2023-12-01
描述 (Description)
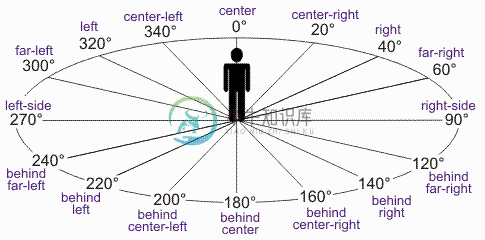
azimuth属性描述声源沿着收听者环境的水平轴的位置。
可能的值 (Possible Values)
- angle
- left-side
- far-left
- left
- center-left
- center
- center-right
- right
- far-right
- right-side
- far-right
- 落后于中心
方位角值应如下所示

适用于 (Applies to)
所有HTML元素。
DOM语法 (DOM Syntax)
object.style.azimuth = "Any value defined above";
例子 (Example)
<html>
<head>
<style type = "text/css">
h1 { azimuth: 70deg; }
h3 { azimuth: behind left; }
p { azimuth: left; }
</style>
</head>
<body>
<h1>This is header1 content</h1>
<h3>This is header3 content</h3>
<p>This is my paragraph content.</p>
</body>
</html>

