Sass
SASS有助于使代码在Foundation中更加灵活和可定制。
兼容性(Compatibility)
要为基础安装基于SASS的版本,应在Windows上安装Ruby。 可以使用Ruby SASS和libsass编译Foundation。 我们建议使用node-sass 3.4.2+版本来编译SASS。
Autoprefixer必需
Autoprefixer处理SASS文件。 gulp-autoprefixer用于构建进程。 以下autoprefixer设置用于获得适当的浏览器支持。
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});
加载框架
我们可以使用NPM安装框架文件。 使用命令行界面(CLI),我们可以编译Sass文件。 以下是加载框架的命令 -
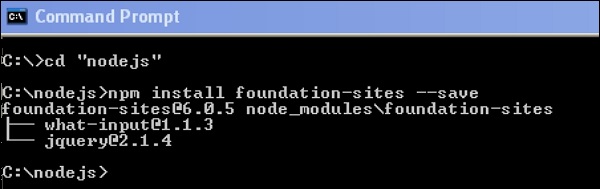
npm install foundation-sites --save
运行上面的命令行代码后,您将获得以下行 -

手动编译
框架文件可以作为导入路径添加,具体取决于您的构建过程,但路径将与packages_folder/foundation-sites/scss 。 @import语句包含在foundation-sites.scss文件的顶部。 “ Adjusting CSS Output部分介绍了给定代码中的下一行。
@import 'foundation';
@include foundation-everything;
使用编译的CSS
您可以包含预编译的CSS文件。 有两种类型的CSS文件,即缩小和未缩小。 缩小版用于生产,未分化版用于直接编辑框架CSS。
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css">
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">
调整CSS输出
对于各种组件,Foundation输出包含许多类。 它用于控制框架的CSS输出。 添加以下单行代码以一次包含所有组件。
@include foundation-everything;
以下是在scss文件中编写上述代码时导入的组件列表。 可以评论不必要的组件。 您可以在Your_folder_name/node_modules/foundation-sites/scss/foundation.scss文件中查看以下给定的代码行。
@import 'foundation';
@import 'grid/grid';
@import 'typography/typography';
@import 'forms/forms';
@import 'components/visibility';
@import 'components/float';
@import 'components/button';
@import 'components/button-group';
@import 'components/accordion-menu';
@import 'components/accordion';
@import 'components/badge';
@import 'components/breadcrumbs';
@import 'components/callout';
@import 'components/close-button';
@import 'components/drilldown';
...
...
...
//so on....
设置文件
设置文件包含在整个基础项目中,即_settings.scss 。 如果您使用Yeti Launch或CLI创建Foundation for Sites项目,则可以在src/assets/scss /下找到设置文件。
我们使用npm安装了Foundation,因此您可以找到your_folder_name/node_modules/foundation-sites/scss/settings/_settings.scss下包含的设置文件。 您可以将其移动到您自己的Sass文件中以使用。
如果您无法使用变量进行自定义,则可以编写自己的CSS。 以下是一组变量,用于更改按钮的默认样式。
$button-padding: 0.85em 1em;
$button-margin: 0 $global-margin $global-margin 0;
$button-fill: solid;
$button-background: $primary-color;
$button-background-hover: scale-color($button-background, $lightness: -15%);
$button-color: #fff;
$button-color-alt: #000;
$button-radius: $global-radius;
$button-sizes: (
tiny: 0.6rem,
small: 0.75rem,
default: 0.9rem,
large: 1.25rem,
);
$button-opacity-disabled: 0.25;

