Dialog
优质
小牛编辑
136浏览
2023-12-01
Dialog,也叫 “modal”,表现为带遮罩的弹框。可以分为 Alert 和 Confirm 两种。
Alert
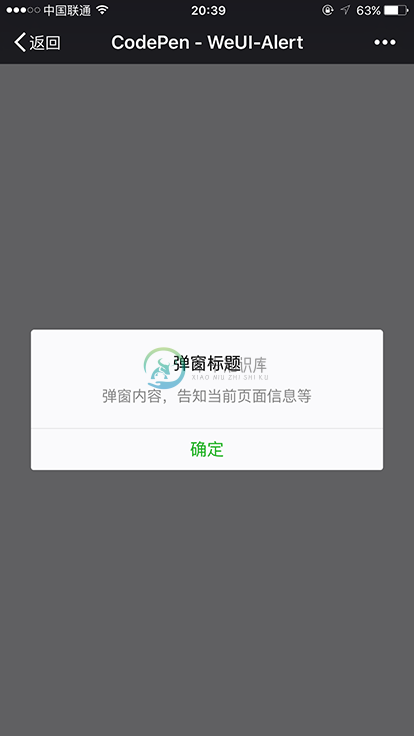
alert,警告弹框,功能类似于浏览器自带的 alert 弹框,用于提醒、警告用户简单扼要的信息,只有一个“确认”按钮,点击“确认”按钮后关闭弹框。
示例代码如下:
<div style="display: none;">
<div class="weui-mask"></div>
<div class="weui-dialog">
<div class="weui-dialog__hd"><strong class="weui-dialog__title">弹窗标题</strong></div>
<div class="weui-dialog__bd">弹窗内容,告知当前页面信息等</div>
<div class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">确定</a>
</div>
</div>
</div>
预览效果如下:

Confirm
Confirm,确认弹框,功能类似于浏览器自带的 confirm 和 prompt 的集合,可以用于让用户确认/取消确认,也可以让用户填写表单。
示例代码如下:
<div id="dialog1" style="display: none;">
<div class="weui-mask"></div>
<div class="weui-dialog">
<div class="weui-dialog__hd"><strong class="weui-dialog__title">弹窗标题</strong></div>
<div class="weui-dialog__bd">弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内</div>
<div class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_default">辅助操作</a>
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">主操作</a>
</div>
</div>
</div>
预览效果如下:


