BezierPlugin文档
优质
小牛编辑
129浏览
2023-12-01
TweenMax包含了BezierPlugin
通过绘制一组坐标点定义一条Bezier动画路径,使用关键词bezier。
<div id="box1" class="box green"></div>.box {
width:50px;
height:50px;
border-radius:6px;
margin-top:4px;
display:inline-block
}
.green{
background-color:#6fb936;
}TweenMax.to('#box1', 5, {
bezier:{values:[{x:200, y:200}, {x:400, y:0}, {x:600, y:200}, {x:800, y:0}], autoRotate:true},
ease:Power1.easeInOut
});
//使用left和top定义坐标点,由于使用了默认设置,因此可省略"values"关键词
TweenMax.to(document.getElementById("myDiv"), 5, {bezier:[{left:100, top:250}, {left:300, top:0}, {left:500, top:400}], ease:Power1.easeInOut});
//如果自定义设置,则需使用"values"关键词来包含坐标点
TweenMax.to(document.getElementById("myDiv"), 5, {bezier:{curviness:1.25, values:[{x:100, y:250}, {x:300, y:0}, {x:500, y:400}], autoRotate:true}, backgroundColor:"#f00", ease:Power1.easeInOut});
//定义type为"soft"
TweenMax.to(document.getElementById("myDiv"), 5, {bezier:{type:"soft", values:[{x:100, y:250}, {x:300, y:0}, {x:500, y:400}], autoRotate:true}, ease:Power1.easeInOut});
//设定目标自动根据路径旋转
TweenMax.to(document.getElementById("myDiv"), 5, {bezier:{type:"cubic", values:[{x:100, y:250}, {x:150, y:100}, {x:300, y:500}, {x:500, y:400}], autoRotate:["x","y","rotation",45,false]}, ease:Power1.easeInOut});
//
TweenMax.to(obj, 5, {bezier:[{x:100, y:250}, {x:300, y:0}, {x:500, y:400}], ease:Power1.easeInOut});| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| values | Array | 是 | 定义Bezier曲线的锚点/控制点。锚点/控制点是一组坐标点,每个点都应该包含两个坐标值x和y或left和top,如[{x:100, y:250}, {x:300, y:0}, {x:500, y:400}] |
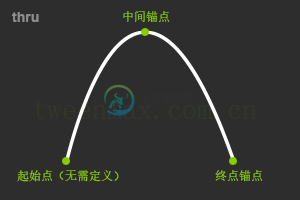
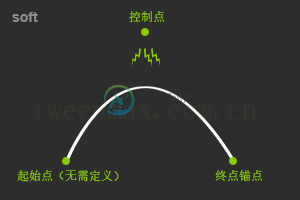
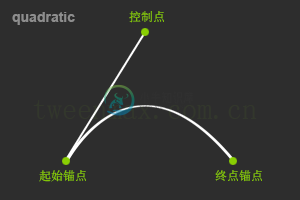
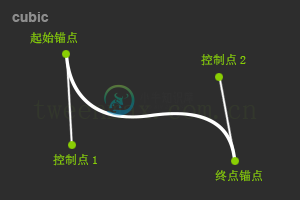
| type | String | 否 | 锚点/控制点类型。可选"thru"(默认), "soft", "quadratic", 和 "cubic"
|
| timeResolution | Number | 否 | 为了使物体在Bezier曲线上运动时,根据控制点的位置和每段的长度来加速或减速,BezierPlugin将整条曲线分解为一定数量的块,这是由timeResolution控制的。数字越大,时间越准确,默认值6。设为0则直线加速最快,拐点减速最明显。 |
| curviness | Number | 否 | 曲线弯曲度,仅当type为"thru"时有效,默认1。其中0没有曲线(直线),1是正常曲线,2是正常曲线的两倍。 |
| autoRotate | Boolean Number Array default:false | 否 | 要根据Bezier路径上的位置自动旋转目标,可以使用autoRotate功能。如果你的Bezier仅影响目标的"x"和"y"(或"left"和"top")属性,并且你不需要将旋转偏移超过正常值一定量,那么你可以简单地设置autoRotate:true。如果要将旋转偏移一定量(以度为单位),则可以定义一个数字,如autoRotate:90 。或者对于更高级的控件,您可以将其定义 autoRotate 为数组。为了准确调整旋转属性,插件需要5条信息:
例:影响单个属性 |
| correlate | String | 否 | 关联属性,仅当type为"thru"时有效,默认"x,y,z,left,top,right,bottom,marginLeft,marginTop, marginRight,marginBottom,paddingLeft,paddingTop" 一般不需要设置。 |
BezierPlugin的type




BezierPlugin的函数
//thru坐标点转化为二次/三次Bezier曲线坐标点
BezierPlugin.bezierThrough( values:Array, curviness:Number, quadratic:Boolean, correlate:String, prepend:Object, calcDifs:Boolean ) : Object
//三次Bezier曲线坐标点转化为二次Bezier坐标点数组
BezierPlugin.cubicToQuadratic( a:Number, b:Number, c:Number, d:Number ) : Array
//二次Bezier曲线坐标点转化为三次Bezier对象
BezierPlugin.quadraticToCubic( a:Number, b:Number, c:Number ) : Object 
