Tracy - PHP debugger
Introduction
Tracy library is a useful helper for everyday PHP programmers. It helps you to:
- quickly detect and correct errors
- log errors
- dump variables
- measure execution time of scripts/queries
- see memory consumption
PHP is a perfect language for making hardly detectable errors because it gives great flexibility to programmers. Tracy\Debugger is more valuable because of that. It is an ultimate tool among the diagnostic ones.If you are meeting Tracy for the first time, believe me, your life starts to be divided into one before the Tracy and the one with her. Welcome to the good part!
Documentation can be found on the website.
Support Tracy
Do you like Tracy? Are you looking forward to the new features?
Thank you!
Installation and requirements
The recommended way to is via Composer:
composer require tracy/tracy
Alternatively, you can download the whole package or tracy.phar file.
| Tracy | compatible with PHP | compatible with browsers |
|---|---|---|
| Tracy 2.8 | PHP 7.2 – 8.1 | Chrome 55+, Firefox 53+, Safari 11+ and iOS Safari 11+ |
| Tracy 2.7 | PHP 7.1 – 8.0 | Chrome 55+, Firefox 53+, MS Edge 16+, Safari 11+ and iOS Safari 11+ |
| Tracy 2.6 | PHP 7.1 – 8.0 | Chrome 49+, Firefox 45+, MS Edge 14+, Safari 10+ and iOS Safari 10.2+ |
| Tracy 2.5 | PHP 5.4 – 7.4 | Chrome 49+, Firefox 45+, MS Edge 12+, Safari 10+ and iOS Safari 10.2+ |
| Tracy 2.4 | PHP 5.4 – 7.2 | Chrome 29+, Firefox 28+, IE 11+ (except AJAX), MS Edge 12+, Safari 9+ and iOS Safari 9.2+ |
Usage
Activating Tracy is easy. Simply add these two lines of code, preferably just after library loading (like require 'vendor/autoload.php') and before any output is sent to browser:
use Tracy\Debugger;
Debugger::enable();
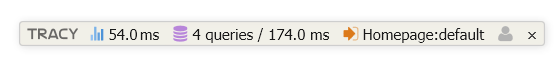
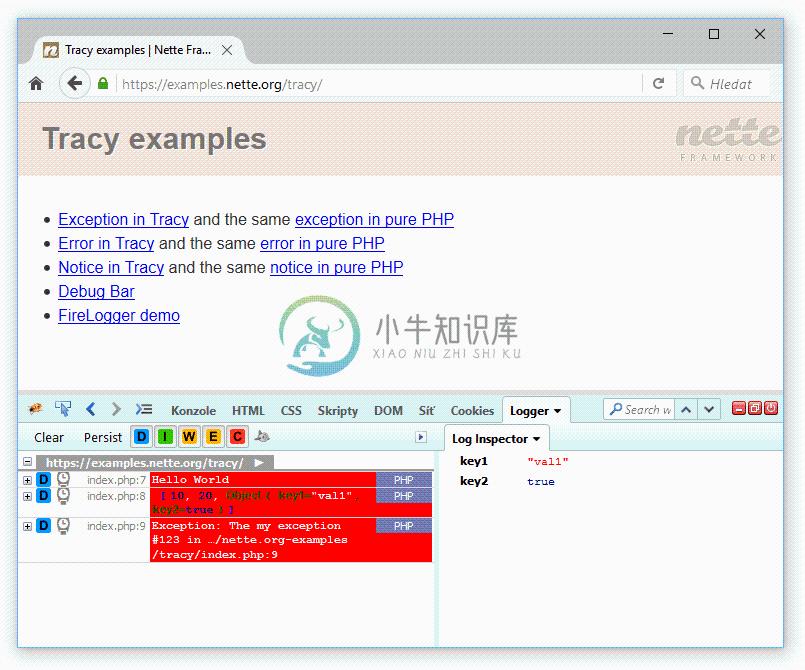
The first thing you will notice on the website is a Debugger Bar.
(If you do not see anything, it means that Tracy is running in production mode. For security reasons, Tracy is visible only on localhost.You may force Tracy to run in development mode by passing the Debugger::DEVELOPMENT as the first parameter of enable() method.)
The enable() involves changing the error reporting level to E_ALL.
Debugger Bar
The Debugger Bar is a floating panel. It is displayed in the bottom right corner of a page. You can move it using the mouse. It will remember its position after the page reloading.
You can add other useful panels to the Debugger Bar. You can find interesting ones in addons or you can create your own.
If you do not want to show Debugger Bar, set:
Debugger::$showBar = false;
Visualization of errors and exceptions
Surely, you know how PHP reports errors: there is something like this in the page source code:
<b>Parse error</b>: syntax error, unexpected '}' in <b>HomepagePresenter.php</b> on line <b>15</b>
or uncaught exception:
<b>Fatal error</b>: Uncaught Nette\MemberAccessException: Call to undefined method Nette\Application\UI\Form::addTest()? in /sandbox/vendor/nette/utils/src/Utils/ObjectMixin.php:100
Stack trace:
#0 /sandbox/vendor/nette/utils/src/Utils/Object.php(75): Nette\Utils\ObjectMixin::call(Object(Nette\Application\UI\Form), 'addTest', Array)
#1 /sandbox/app/forms/SignFormFactory.php(32): Nette\Object->__call('addTest', Array)
#2 /sandbox/app/presenters/SignPresenter.php(21): App\Forms\SignFormFactory->create()
#3 /sandbox/vendor/nette/component-model/src/ComponentModel/Container.php(181): App\Presenters\SignPresenter->createComponentSignInForm('signInForm')
#4 /sandbox/vendor/nette/component-model/src/ComponentModel/Container.php(139): Nette\ComponentModel\Container->createComponent('signInForm')
#5 /sandbox/temp/cache/latte/15206b353f351f6bfca2c36cc.php(17): Nette\ComponentModel\Co in <b>/sandbox/vendor/nette/utils/src/Utils/ObjectMixin.php</b> on line <b>100</b><br />
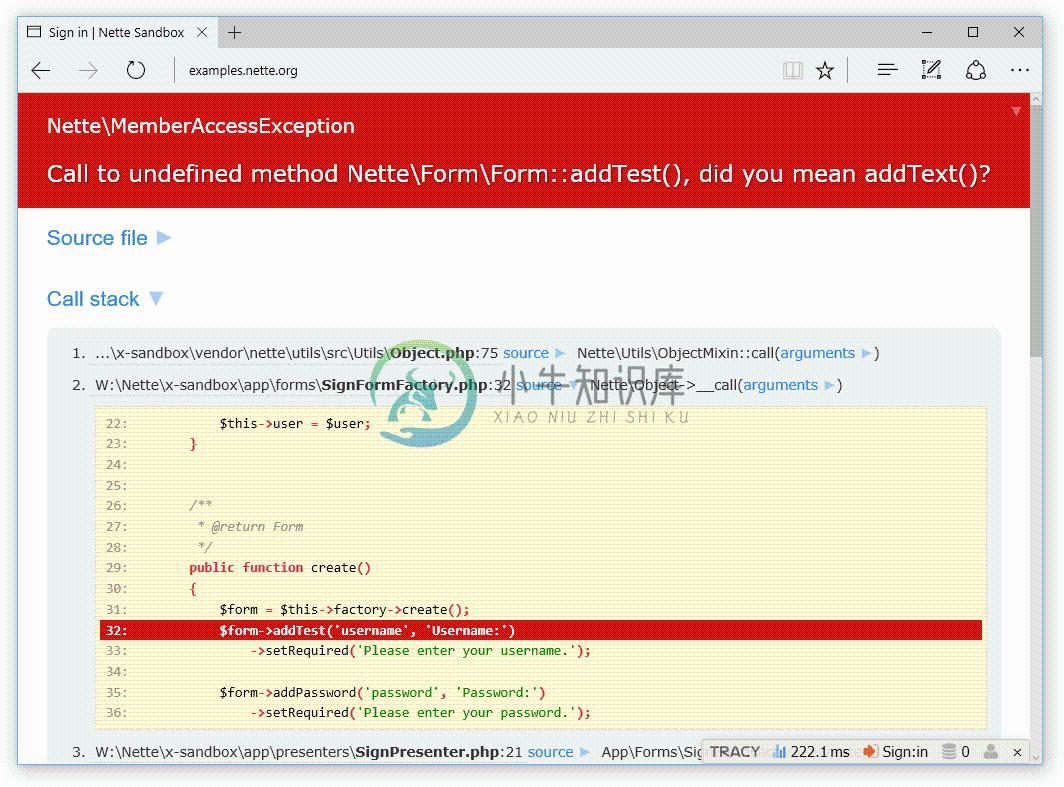
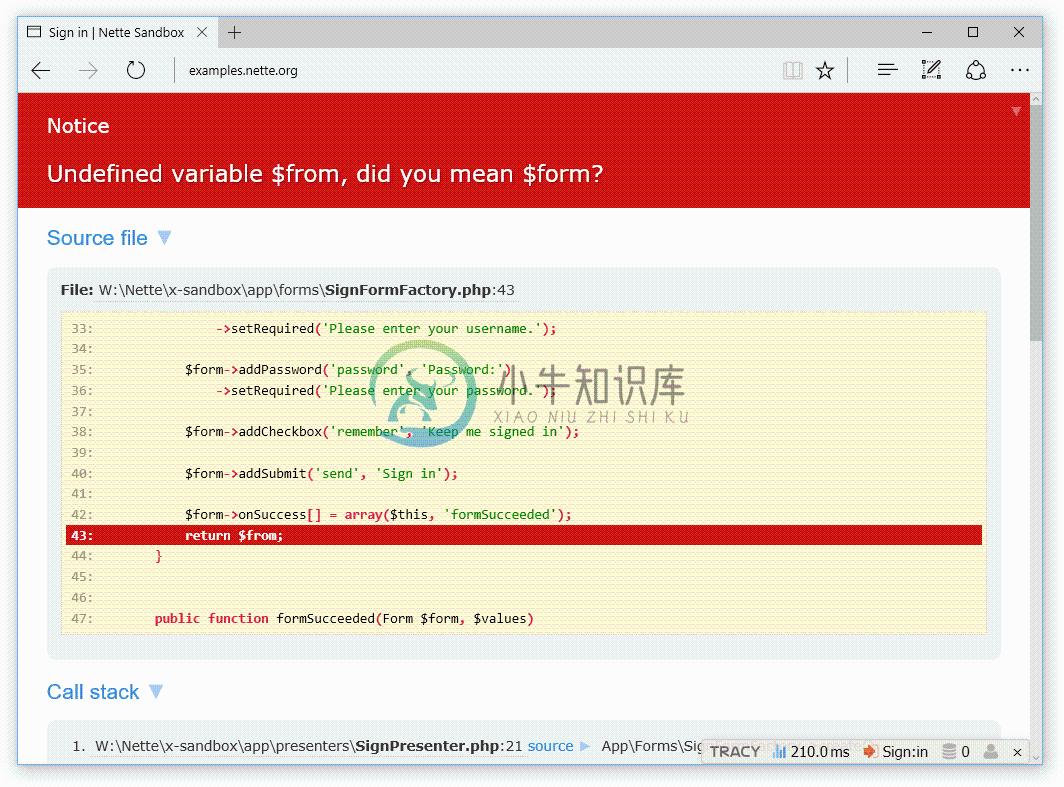
It is not so easy to navigate through this output. If you enable Tracy, both errors and exceptions are displayed in a completely different form:
The error message literally screams. You can see a part of the source code with the highlighted line where the error occurred. A message clearly explains an error. The entire site is interactive, try it.
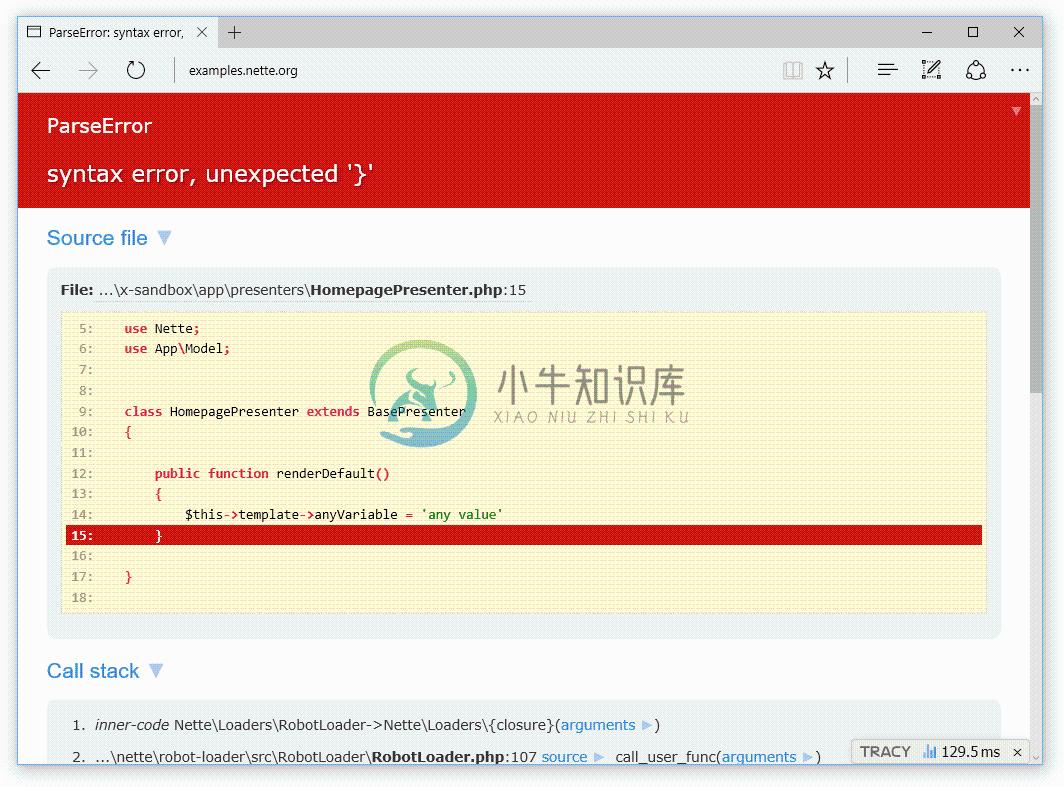
And you know what? Fatal errors are captured and displayed in the same way. No need to install any extension (click for live example):
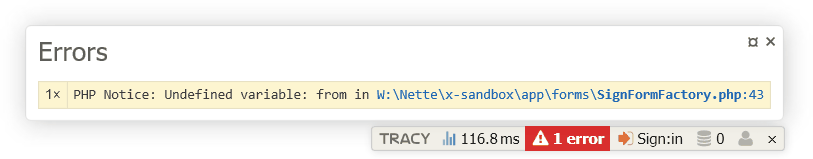
Errors like a typo in a variable name or an attempt to open a nonexistent file generate reports of E_NOTICE or E_WARNING level. These can be easily overlooked and/or can be completely hidden in a web page graphic layout. Let Tracy manage them:
Or they may be displayed like errors:
Debugger::$strictMode = true; // display all errors
Debugger::$strictMode = E_ALL & ~E_DEPRECATED & ~E_USER_DEPRECATED; // all errors except deprecated notices
In order to detect misspellings when assigning to an object, we use trait Nette\SmartObject.
Content Security Policy
If your site uses Content Security Policy, you'll need to add 'nonce-<value>' to script-src and eventually the same nonce to style-src for Tracy to work properly. Some 3rd plugins may require additional directives. Avoid adding 'unsafe-inline' & 'unsafe-eval' in production mode, if you can.
Configuration example for Nette Framework:
http:
csp:
script-src: nonce
style-src: nonce
Faster loading
The basic integration is straightforward, however if you have slow blocking scripts in web page, they can slow the Tracy loading.The solution is to place <?php Tracy\Debugger::renderLoader() ?> into your template beforeany scripts:
<!DOCTYPE html>
<html>
<head>
<title>...<title>
<?php Tracy\Debugger::renderLoader() ?>
<link rel="stylesheet" href="assets/style.css">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
AJAX and redirected requests
Tracy is able to show Debug bar and Bluescreens for AJAX and redirected requests. You just have to start session before Tracy:
session_start();
Debugger::enable();
In case you use non-standard session handler, you can start Tracy immediately (in order to handle any errors), then initialize your session handlerand then inform Tracy that session is ready to use via dispatch():
Debugger::enable();
// initialize session handler
session_start();
Debugger::dispatch();
Opening files in the editor
When the error page is displayed, you can click on file names and they will open in your editor with the cursor on the corresponding line. Files can also be created (action create file) or bug fixed in them (action fix it). In order to do this, you need to configure the browser and the system.
Production mode and error logging
As you can see, Tracy is quite eloquent. It is appreciated in a development environment, but on a production server, it would cause a disaster. Any debugging information cannot be listed there. Therefore Tracy has an environment autodetection and logging functionality. Instead of showing herself, Tracy stores information into a log file and shows the visitor a user-comprehensible server error message:
Production output mode suppresses all debugging information which is sent out via dump() or Debugger::fireLog(), and of course all error messages generated by PHP. So, even if you forget dump($obj) in the source code, you do not have to worry about it on your production server. Nothing will be seen.
The output mode is set by the first parameter of Debugger::enable(). You can specify either a constant Debugger::PRODUCTION or Debugger::DEVELOPMENT. Other option is to set it up in a way, that development mode will be on when the application is accessed from a defined IP address with a defined value of tracy-debug cookie. The syntax used to achieve this is cookie-value@ip-address.
If it is not specified, the default value Debugger::DETECT is used. In this case, the system detects a server by IP address. The production mode is chosen if an application is accessed via a public IP address. A local IP address leads to development mode. It is not necessary to set the mode in most cases. The mode is correctly recognized when you are launching the application on your local server or in production.
In the production mode, Tracy automatically captures all errors and exceptions into a text log. Unless you specify otherwise, it will be stored in log/error.log. This error logging is extremely useful. Imagine, that all users of your application are actually betatesters. They are doing cutting-edge work for free when hunting bugs and you would be silly if you threw away their valuable reports to a recycle bin unnoticed.
If you need to log your own messages or caught exceptions, use the method log():
Debugger::log('Unexpected error'); // text message
try {
criticalOperation();
} catch (Exception $e) {
Debugger::log($e); // log exception
// or
Debugger::log($e, Debugger::ERROR); // also sends an email notification
}
A directory for errors logging can be set by the second parameter of the enable() method:
Debugger::enable(Debugger::DETECT, __DIR__ . '/mylog');
If you want Tracy to log PHP errors like E_NOTICE or E_WARNING with detailed information (HTML report), set Debugger::$logSeverity:
Debugger::$logSeverity = E_NOTICE | E_WARNING;
For a real professional the error log is a crucial source of information and he or she wants to be notified about any new error immediately. Tracy helps him. She is capable of sending an email for every new error record. The variable $email identifies where to send these e-mails:
Debugger::$email = 'admin@example.com';
If you use the Nette Framework, you can set this and others in the configuration file.
To protect your e-mail box from flood, Tracy sends only one message and creates a file email-sent. When a developer receives the e-mail notification, he checks the log, corrects his application and deletes the email-sent monitoring file. This activates the e-mail sending again.
Variable dumping
Every debugging developer is a good friend with the function var_dump, which lists all contents of any variable in detail. Unfortunately, its output is without HTML formatting and outputs the dump into a single line of HTML code, not to mention context escaping. It is necessary to replace the var_dump with a more handy function. That is just what dump() is.
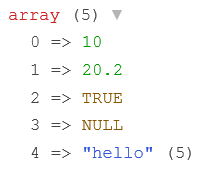
$arr = [10, 20.2, true, null, 'hello'];
dump($arr);
// or Tracy\Debugger::dump($arr);
generates the output:
You can also change the nesting depth by Debugger::$maxDepth and displayed strings length by Debugger::$maxLength. Naturally, lower values accelerate Tracy rendering.
Debugger::$maxDepth = 2; // default: 7
Debugger::$maxLength = 50; // default: 150
Debugger::$dumpTheme = 'dark'; // default: light
The dump() function can display useful location information:
Debugger::$showLocation = true; // shows tooltip with path to the file, where the dump() was called, and tooltips for every dumped objects
Debugger::$showLocation = Tracy\Dumper::LOCATION_CLASS; // shows only tooltips for every dumped object containing path to the file
Debugger::$showLocation = false; // hides all location information
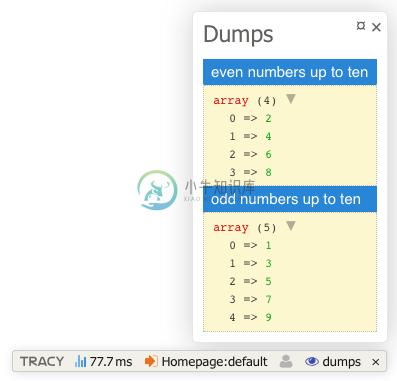
Very handy alternative to dump() is dumpe() (ie. dump and exit) and bdump(). This allows us to dump variables in Debugger Bar. This is useful, because dumps don't mess up the output and we can also add a title to the dump.
bdump([2, 4, 6, 8], 'even numbers up to ten');
bdump([1, 3, 5, 7, 9], 'odd numbers up to ten');
Timing
Another useful tool is the debugger stopwatch with a precision of microseconds:
Debugger::timer();
// sweet dreams my cherrie
sleep(2);
$elapsed = Debugger::timer();
// $elapsed = 2
Multiple measurements at once can be achieved by an optional parameter.
Debugger::timer('page-generating');
// some code
Debugger::timer('rss-generating');
// some code
$rssElapsed = Debugger::timer('rss-generating');
$pageElapsed = Debugger::timer('page-generating');
Debugger::timer(); // runs the timer
... // some time-consuming operation
echo Debugger::timer(); // elapsed time in seconds
FireLogger
You cannot always send debugging information to the browser window. This applies to AJAX requests or generating XML files to output. In such cases, you can send the messages by a separate channel into FireLogger. Error, Notice and Warning levels are sent to FireLogger window automatically. It is also possible to log suppressed exceptions in running application when attention to them is important.
How to do it?
- install extension FireLogger for Chrome
- turn on Chrome DevTools (using Ctrl-Shift-I key) and open Console
Navigate to the demo page and you will see messages sent from PHP.
Because Tracy\Debugger communicates with FireLogger via HTTP headers, you must call the logging function before the PHP script sends anything to output. It is also possible to enable output buffering and delay the output.
use Tracy\Debugger;
Debugger::fireLog('Hello World'); // send string into FireLogger console
Debugger::fireLog($_SERVER); // or even arrays and objects
Debugger::fireLog(new Exception('Test Exception')); // or exceptions
The result looks like this:
Custom Logger
We can create a custom logger to log errors, uncatched exceptions, and also be called by Tracy\Debugger::log(). Logger implements the interface Tracy\ILogger.
use Tracy\ILogger;
class SlackLogger implements ILogger
{
public function log($value, $priority = ILogger::INFO)
{
// sends a request to Slack
}
}
And then we activate it:
Tracy\Debugger::setLogger(new SlackLogger);
If we use the full Nette Framework, we can set it in the NEON configuration file:
services:
tracy.logger: SlackLogger
nginx
If Tracy does not work on nginx, it is probably misconfigured. If there is something like
try_files $uri $uri/ /index.php;
change it to
try_files $uri $uri/ /index.php$is_args$args;
Integrations
This is a list of unofficial integrations to other frameworks and CMS:
- Drupal 7
- Laravel framework: recca0120/laravel-tracy, whipsterCZ/laravel-tracy
- OpenCart
- ProcessWire CMS/CMF
- Slim Framework
- Symfony framework: kutny/tracy-bundle, VasekPurchart/Tracy-Blue-Screen-Bundle
- Wordpress
... feel free to be famous, create an integration for your favourite platform!
-
日期对象 getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6: 0 代表礼拜天,其他正常) getMonth() 从 Date 对象返回月份 (0 ~ 11)。 这个值 + 1 之后才是我们正常的月份 getTime() 最常用,最有用的。 返回 1970 年 1 月 1 日至今的毫秒数,计算机的纪元时间。 它可以用来记录"时间戳",比如查看一个循环执行了多长时间 var fir
-
https://bulma.zcopy.site/ column cd C:\Program Files\nginx start nginx.exe ## 启动服务 55555 cd front-account cd service-gateway cd service-cms cd front-group cd service-group yarn run dev cd front-a
-
1.可以有多个根元素 2.子传父的 emit 多了一步在default 里预定义 <template> <div @click="$emit('handleClick','aaa')">点击触发</div> </template> <script> export default { emits:['handleClick'] } </script 3.兄弟组件之间传递数据 监听
-
正则表达式的作用 字符串匹配的利器 转义字符 var str = "就想在双引号里写双引号\"怎么办?" 反斜线会把它后面的字符取消掉它的语法意思 \n : 换行 \r : 行结束符 一个回车等于 : \n\r \t : tab 缩进,等于4个空格 \f: 多行字符串 var text = "\ <div></div>\ <div></div>\ "; var text = `<div></di
-
Git Git 下载及安装步骤 点击 git bash 打开 git 窗口 git help 简单的配置 git git config --list 查看当前配置 git config --global user.name 'Tracy' 设置 userName git config --unset --global user.name 去掉 userName git config --globa
-
数据展示 插值操作 data 里的数据都是怎么显示在页面上的? Mustache 语法 (胡须,也就是双大括号) : {{变量 | 简单表达式}} 基本指令 v-once 指令的使用:<h2 v-once>{{message}}<h2> 如果需求是只显示最初的值,以后值不变,就要加这个指令。 当数据发生变化时,元素或者组件以及其所有的子元素将视为静态内容并且跳过; v-html : 当服务器给我们
-
数据结构栈 后进先出(兜儿),栈应该有如下方法: 入栈 push() 添加栈顶元素 出栈 pop() 移除栈顶元素 获取栈顶元素 peek() 是否为空 isEmpty() 清空栈 clear() 栈元素个数 size() js 实现栈结构 -- 封装数组 var Stack = function(){ var items = []; //这个变量需要是一个私有的,外部看不到的,这样才是一
-
Josh Billings, the nineteenth-century humorist, once said, “It isn’t what a man knows that hurts him; it’s what he knows that isn’t true.” The easiest way to succeed greatly is to find someone else wh
-
创建项目 cd C:\Users\leng_\Desktop\angular ng new angular-project-name 执行这个命令之后程序会在当前文件夹生成一个名字为 angular-project-name 的 angular 项目 是否设置路由,我们选择 Y 然后通过上下箭头选择一个 CSS 类型的版本, 我们选普通的 CSS 启动项目 cd 到项目目录中 ng serve -