Webpack Bundle Analyzer
Visualize size of webpack output files with an interactive zoomable treemap.
Install
# NPM
npm install --save-dev webpack-bundle-analyzer
# Yarn
yarn add -D webpack-bundle-analyzer
Usage (as a plugin)
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}
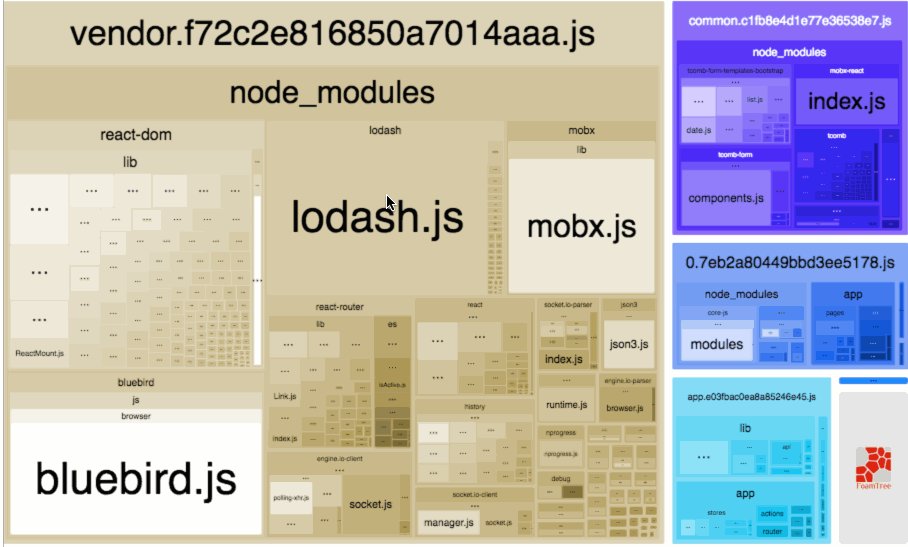
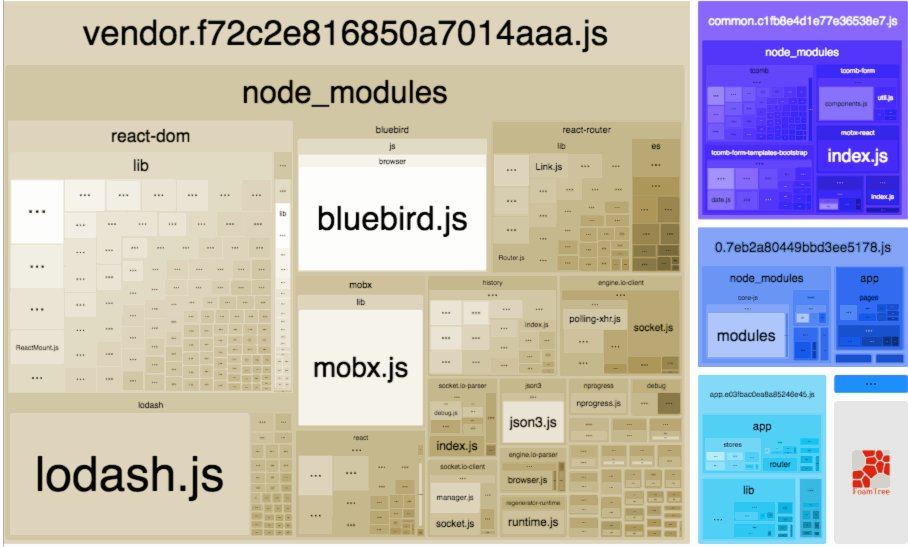
It will create an interactive treemap visualization of the contents of all your bundles.
This module will help you:
- Realize what's really inside your bundle
- Find out what modules make up the most of its size
- Find modules that got there by mistake
- Optimize it!
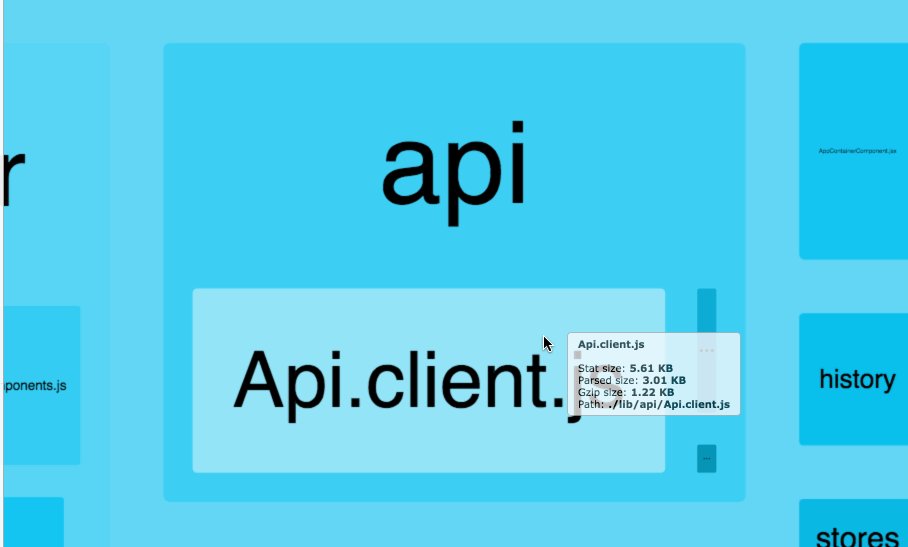
And the best thing is it supports minified bundles! It parses them to get real size of bundled modules.And it also shows their gzipped sizes!
Options (for plugin)
new BundleAnalyzerPlugin(options?: object)
| Name | Type | Description |
|---|---|---|
analyzerMode |
One of: server, static, json, disabled |
Default: server. In server mode analyzer will start HTTP server to show bundle report. In static mode single HTML file with bundle report will be generated. In json mode single JSON file with bundle report will be generated. In disabled mode you can use this plugin to just generate Webpack Stats JSON file by setting generateStatsFile to true. |
analyzerHost |
{String} |
Default: 127.0.0.1. Host that will be used in server mode to start HTTP server. |
analyzerPort |
{Number} or auto |
Default: 8888. Port that will be used in server mode to start HTTP server. |
reportFilename |
{String} |
Default: report.html. Path to bundle report file that will be generated in static mode. It can be either an absolute path or a path relative to a bundle output directory (which is output.path in webpack config). |
reportTitle |
{String|function} |
Default: function that returns pretty printed current date and time. Content of the HTML title element; or a function of the form () => string that provides the content. |
defaultSizes |
One of: stat, parsed, gzip |
Default: parsed. Module sizes to show in report by default. Size definitions section describes what these values mean. |
openAnalyzer |
{Boolean} |
Default: true. Automatically open report in default browser. |
generateStatsFile |
{Boolean} |
Default: false. If true, webpack stats JSON file will be generated in bundle output directory |
statsFilename |
{String} |
Default: stats.json. Name of webpack stats JSON file that will be generated if generateStatsFile is true. It can be either an absolute path or a path relative to a bundle output directory (which is output.path in webpack config). |
statsOptions |
null or {Object} |
Default: null. Options for stats.toJson() method. For example you can exclude sources of your modules from stats file with source: false option. See more options here. |
excludeAssets |
{null|pattern|pattern[]} where pattern equals to {String|RegExp|function} |
Default: null. Patterns that will be used to match against asset names to exclude them from the report. If pattern is a string it will be converted to RegExp via new RegExp(str). If pattern is a function it should have the following signature (assetName: string) => boolean and should return true to exclude matching asset. If multiple patterns are provided asset should match at least one of them to be excluded. |
logLevel |
One of: info, warn, error, silent |
Default: info. Used to control how much details the plugin outputs. |
Usage (as a CLI utility)
You can analyze an existing bundle if you have a webpack stats JSON file.
You can generate it using BundleAnalyzerPlugin with generateStatsFile option set to true or with this simplecommand:
webpack --profile --json > stats.json
If you're on Windows and using PowerShell, you can generate the stats file with this command to avoid BOM issues:
webpack --profile --json | Out-file 'stats.json' -Encoding OEM
Then you can run the CLI tool.
webpack-bundle-analyzer bundle/output/path/stats.json
Options (for CLI)
webpack-bundle-analyzer <bundleStatsFile> [bundleDir] [options]
Arguments are documented below:
bundleStatsFile
Path to webpack stats JSON file
bundleDir
Directory containing all generated bundles.
options
-V, --version output the version number
-m, --mode <mode> Analyzer mode. Should be `server`, `static` or `json`.
In `server` mode analyzer will start HTTP server to show bundle report.
In `static` mode single HTML file with bundle report will be generated.
In `json` mode single JSON file with bundle report will be generated. (default: server)
-h, --host <host> Host that will be used in `server` mode to start HTTP server. (default: 127.0.0.1)
-p, --port <n> Port that will be used in `server` mode to start HTTP server. Should be a number or `auto` (default: 8888)
-r, --report <file> Path to bundle report file that will be generated in `static` mode. (default: report.html)
-t, --title <title> String to use in title element of html report. (default: pretty printed current date)
-s, --default-sizes <type> Module sizes to show in treemap by default.
Possible values: stat, parsed, gzip (default: parsed)
-O, --no-open Don't open report in default browser automatically.
-e, --exclude <regexp> Assets that should be excluded from the report.
Can be specified multiple times.
-l, --log-level <level> Log level.
Possible values: debug, info, warn, error, silent (default: info)
-h, --help output usage information
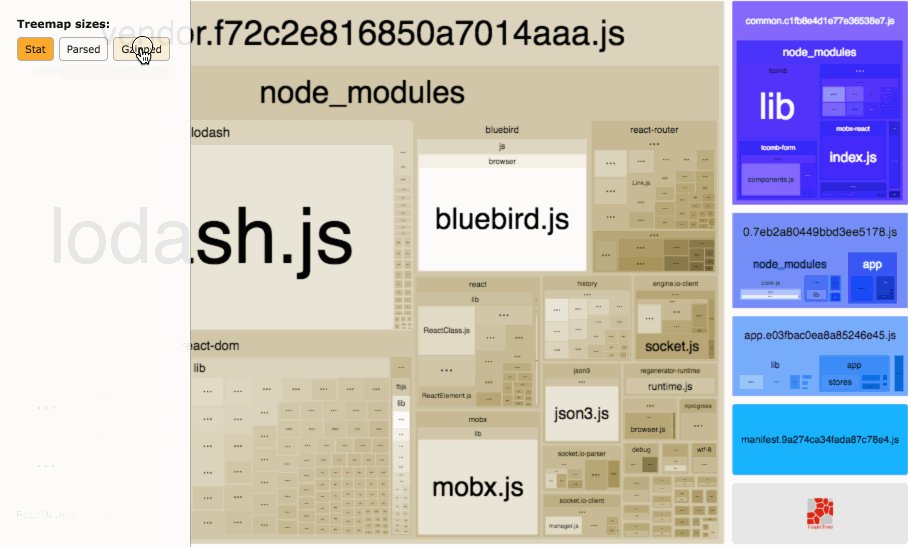
Size definitions
webpack-bundle-analyzer reports three values for sizes. defaultSizes can be used to control which of these is shown by default. The different reported sizes are:
stat
This is the "input" size of your files, before any transformations likeminification.
It is called "stat size" because it's obtained from Webpack'sstats object.
parsed
This is the "output" size of your files. If you're using a Webpack plugin suchas Uglify, then this value will reflect the minified size of your code.
gzip
This is the size of running the parsed bundles/modules through gzip compression.
Selecting Which Chunks to Display
When opened, the report displays all of the Webpack chunks for your project. It's possible to filter to a more specific list of chunks by using the sidebar or the chunk context menu.
Sidebar
The Sidebar Menu can be opened by clicking the > button at the top left of the report. You can select or deselect chunks to display under the "Show chunks" heading there.
Chunk Context Menu
The Chunk Context Menu can be opened by right-clicking or Ctrl-clicking on a specific chunk in the report. It provides the following options:
- Hide chunk: Hides the selected chunk
- Hide all other chunks: Hides all chunks besides the selected one
- Show all chunks: Un-hides any hidden chunks, returning the report to its initial, unfiltered view
Troubleshooting
I don't see gzip or parsed sizes, it only shows stat size
It happens when webpack-bundle-analyzer analyzes files that don't actually exist in your file system, for example when you work with webpack-dev-server that keeps all the files in RAM. If you use webpack-bundle-analyzer as a plugin you won't get any errors, however if you run it via CLI you get the error message in terminal:
Error parsing bundle asset "your_bundle_name.bundle.js": no such file
No bundles were parsed. Analyzer will show only original module sizes from stats file.
To get more information about it you can read issue #147.
Other tools
- Statoscope - Webpack bundle analyzing tool to find out why a certain module was bundled (and more features, including interactive treemap)
Maintainers
 Yuriy Grunin |
 Vesa Laakso |
Contributing
Check out CONTRIBUTING.md for instructions on contributing
-
情景一 先增加依赖 npm install --save-dev webpack-bundle-analyzer 配置文件 vue.config.js 增加 configureWebpack.plugins 参数 const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin // vue.
-
包地址:https://www.npmjs.com/package/webpack-bundle-analyzer 可以作为webpack plugins使用 可以作为cli命令行工具使用 特点和分析过程: 分析bundle由什么模块组成 分析什么模块占据了比较大的提交 分析是否有什么错误的模块被打包了
-
安装webpack-bundle-analyzer版本号:^4.4.2 配置 webpack.config.js如下 const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin module.exports = { plugins:[ new BundleAnalyzerPlug
-
我最近升级到了Webpack4。页面正在成功加载,无论何时发生更改,它都会使用webpack dev server自动刷新页面。它做得很好,但在控制台中显示以下错误 GEThttp://localhost:8090/build/bundle.js404(未找到) 有些时候,当URL中有id时,它会将id附加到捆绑js url中,如下所示 http://localhost:8090/16/build
-
我有一个webpack配置,当我直接调用webpack时,它会生成react包。由于我想合并热重新加载,所以我需要在端口3000上运行的development express服务器(服务APIendpoint)旁边运行webpack dev服务器 webpack.dev.config.js dev-server.js package.json脚本 如果我跑了 结果是一个新的js包和html:dis
-
我试图用webpack实现以下目标 简而言之,我有两个切入点: app.js和app2.js null 我的webpack配置在这里: 完整的项目在这里:https://github.com/mydiscogr/webpack-babel-config/
-
bundle A small online tool for checking the gzipped and minified size of npm packages. I used monaco-editor for the code-editor, esbuild and rollup as bundler and treeshaker respectively, pako as a js
-
我试图使用webpack来处理一个电子应用程序的构建。我希望有一个index.html,它使用脚本标记导入/要求react文件,并使该client.js文件及其所需文件需要整个应用程序。 我的文件夹结构如下所示: 我想在./app中开发应用程序,运行webpack或webpack-dev-server,并在./dist中有一个完整的应用程序的功能副本。
-
问题内容: 这个问题听起来很愚蠢,但是我想知道我们什么时候输入活动名称?在一种情况下,我们只在bundle中添加了多余的东西,在其他情况下,我们在类名中传递了它。我有点困惑,我们应该使用已经在构造函数中传递了活动名称的方法吗? 谢谢你的帮助! 问题答案: 我认为您的意思是vs (带有 s )。 第一个将捆绑软件添加为您提供的密钥的值。该包是一个简单的对象值。 第二个将提供的捆绑包中的所有键/值对添