Phaser 3 TypeScript Starter Template
A starter template for Phaser 3 with TypeScript and webpack for building excellent html5-games that work great in the browser and on mobile devices.
Key Features • Preview • How To Use • enable3d • PWA • Native App • Custom Configurations • ES6 • Useful Links • Multiplayer Game • Examples • Credits • License
Want to use ES6 instead of TypeScript? Check out the phaser-project-template-es6
Key Features
- ESNext features ready (async/await, Rest/Spread operators)
- Code Splitting
- Obfuscation
- Development Server with SourceMap and Live-Reload
- PWA ready with offline support and "Add to Home screen" install prompt
- Easy to build Native App using Capacitor
- Includes Phaser 3 TypeScript typings
- For development and production builds
- Adds a webpack ContentHash to the JavaScript files (in production)
Preview
This is what you get after installing this template. A simple and clean starter template written in TypeScript. Try it!
How To Use
To clone and run this template, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository (yes, npx not npm)
$ npx gitget yandeu/phaser-project-template phaser-template
# Go into the repository
$ cd phaser-template
# Install dependencies
$ npm install
# Start the local development server (on port 8080)
$ npm start
# Ready for production?
# Build the production ready code to the /dist folder
$ npm run build
# Play your production ready game in the browser
$ npm run serve
Change the gameName in /webpack/webpack.common.js.
All your game code lies inside the /src/scripts folder. All assets need to be inside the /src/assets folder in order to get copied to /dist while creating the production build. Do not change the name of the index.html and game.ts files.
enable3d
Want to add 3D objects and physics to your Phaser game? Checkout enable3d!
Progressive Web App (PWA)
This template is 100% PWA ready.
The ServiceWorker is disabled by default. Uncomment the line below inside /src/index.html to enable it.
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('./sw.js')
})
}
</script>
You can easily personalize its settings by following these steps:
- Replace both icons in /pwa/icons with your own.
- One is 512x512 the other 192x192
- Add your own favicon.ico to /src
- Adjust these parameters in the manifest.json file in /pwa
- short_name: Max. 12 characters
- name: The full game name
- orientation: "landscape" or "portrait"
- background_color: color of the splash screen
- theme_color: color of the navbar - has to match the theme-color in the index.html file
- You can leave the sw.js (serviceWorker) in /pwa how it is.
- Change the gameName in /webpack/webpack.common.js
Read more about PWA on developers.google.com
Native App
The simplest way to build a Native App is using Capacitor and following its Documentation.The only thing you need to change after installing Capacitor is the webDir inside the capacitor.config.json file. Set it to dist like so:
{
"appId": "com.example.app",
"appName": "YOUR_APP_NAME",
"bundledWebRuntime": false,
"webDir": "dist"
}
Custom Configurations
TypeScript Compiler
Change the TypeScript compiler's settings in the tsconfig.json file.
If you are new to TypeScript, you maybe want to set "noImplicitAny" to false.
You'll find more information about the TypeScript compiler here.
Typings
You can put your custom type definitions inside typings/custom.d.ts.
Webpack
All webpack configs are in the webpack folder.
Obfuscation
Obfuscation is disabled by default.
We are using the webpack-obfuscator. Change its settings in webpack/webpack.prod.js if needed. All available options are listed here.
ES6
Want to use ES6 instead of TypeScript? Switch to the phaser-project-template-es6
Multiplayer Game
Making a multiplayer game? Check out geckos.io
Useful Links
Examples
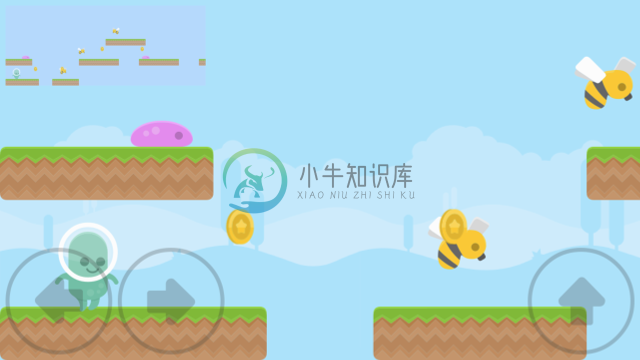
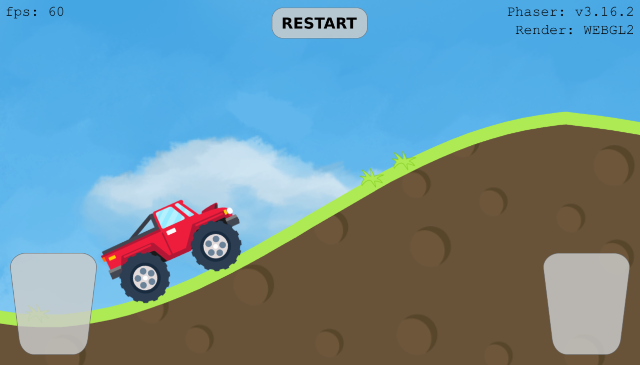
Game Examples Built with this Starter Template
Platformer Example [Play this game - Visit its Repository]
Phaser 3 + Matter.js: Car Example [Play this game - Visit its Repository]

Credits
A huge thank you to Rich @photonstorm for creating Phaser
License
The MIT License (MIT) 2021 - Yannick Deubel. Please have a look at the LICENSE for more details.
-
phaser刚开始学的时候,还是模模糊糊走了些弯路的,虽然一开始想的是,跟着官网的步骤来就肯定没事,结果官网的坑也是有的。所以把自己学习phaser3时候遇到的一些小坑分享一下,让大家可以借鉴一下。 phaser有2版本和3版本,api区别挺大 一开始还真不知道phaser有两个版本,并且两个版本的api区别还挺大,所以基本上2版本的实例,对于3版本而言,仅仅只有一些参考意义,权当作引子了。另外,
-
vue和react相同点 I'm a tabletop game developer. In designing a new card game, I decided to build a digital prototype to help me run simulations and easily share a proof of concept with collaborators. 我是桌面
-
Phaser 是一个快速、免费、有趣的开源HTML5游戏框架,在桌面和移动网络浏览器上提供WebGL和Canvas渲染功能。游戏可以通过使用第三方工具编译成iOS、Android和本地应用程序。你可以使用JavaScript或TypeScript进行开发。
-
IonPhaser Web Component built with Stencil.js to integrate Phaser with any other framework. Inspired by the old IonPhaser directive Demo Do you want to see this web component in action? Visit https://
-
Phaser 2 Examples Looking for Phaser 3 Examples? They are in their own repo. Phaser v2 is a fast, free and fun open source HTML5 game framework. It uses Pixi.js for WebGL and Canvas rendering across d
-
Phaser CE (Community Edition) Phaser CE is a fast, free, and fun open source HTML5 game framework. It uses a custom build of Pixi.js for WebGL and Canvas rendering, and supports desktop and mobile web
-
expo-phaser Tools for using Phaser-ce to build native 2D games in Expo �� Installation Usage Functions Example Demo Installation yarn add expo-phaser Usage Import the library into your JavaScript file
-
Create Phaser Web games with ease. generator-phaser-plus is a Yeoman generator that makes starting up Phaser 3 game projects dead simple. Table of Contents Installation and Usage Create a New Phaser G