React Movie Cards
A basic application that displays a list of movies as a list of cards. Each card provides movie detail such as title, subtitle, description, image, and rating.
Go here for live demo.
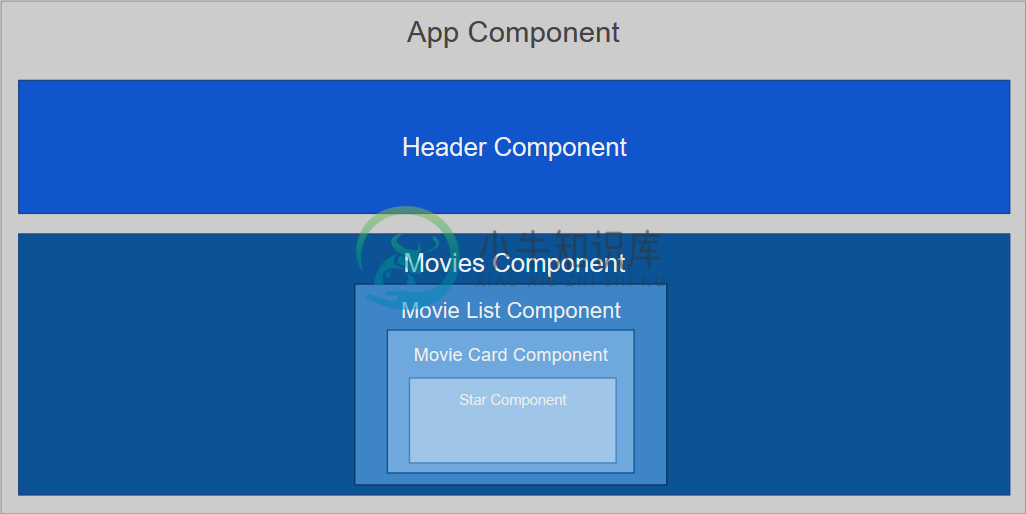
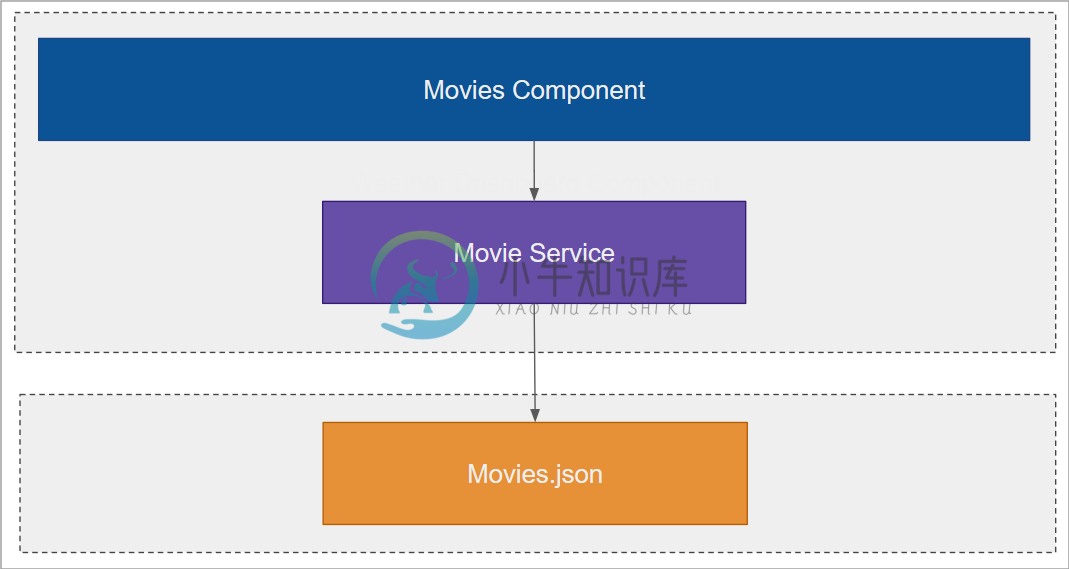
This is a good example of using nested components because it illustrates a nesting of components 3 levels deep. A Movie component has a MovieList component has a MovieCard component has a StarRating component. The Movie component also uses a service called MovieService to retrieve a list of movies (this is from a json document).
Futhermore, I have configured webpack to make use of the copy-webpack-plugin to copy images into the public folder. I have also included the json-loader to load my movie collection from a json file called movies.json.
For styling, I have adopted bootstrap4 beta. I use SCSS for all custom written styles.
The application is composed of the following components:
Header - A heading that displays application title
Movies - The primary (root) component that manages state for Movies and all underlying components. It is also responsible for connecting to MovieService to retrieve movie data
MovieList - Groups a collection of movies
MovieCard - Represents a single instance of a movie
StarRating - Indicates average rating of a movie as a list of 5 stars
The following services are used to obtain movie data:
- MovieService - A wrapper that retrieves data from a json file containing a list of movies
This project also demonstrates:
- a typcial React project layout structure
- babel setup and configuration
- webpack setup and configuration
- eslint setup and configuration
- SCSS setup and configuration
Screenshots:
Developed With
- Node.js - Javascript runtime
- React - A javascript library for building user interfaces
- Babel - A transpiler for javascript
- Webpack - A module bundler
- SCSS - A css metalanguage
- Bootstrap 4 - Bootstrap is an open source toolkit for developing with HTML, CSS, and JS
- Surge - Static web publishing for Front-End Developers
Related Projects
A basic template that consists of the essential elements that are required to start building a React application
A basic React app that allows one to increase, decrease, or reset a counter
A basic clock that displays the current date and time
A basic timer that will start a countdown based on an input of time in seconds
A basic countdown timer that offers an advanced UI experience
A basic game of guessing a number with varying degrees of difficulty
A calculator that provides the essential arithmetic operations, an expression builder, and a complete history of all expressions
An app that monitors changes in the Bitcoin Price Index (BPI)
A weather application that displays the current weather, daily forecasts, and hourly forecasts based on your current geolocation
Getting Started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Prerequisites
The following software is required to be installed on your system:
- Node 8.x
- Npm 3.x
Type the following commands in the terminal to verify your node and npm versions
node -v
npm -v
Install
Follow the following steps to get development environment running.
Clone 'react-movie-cards' repository from GitHub
git clone https://github.com/drminnaar/react-movie-cards.git
OR USING SSH
git clone git@github.com:drminnaar/react-movie-cards.git
Install node modules
cd react-movie-cards npm install npm dedupe
Build
Build application
This command will also run ESLint as part of build process.
npm run build
Build application and start watching for changes
This command will also run ESLint as part of build process.
npm run build:watch
Run ESlint
Lint project using ESLint
npm run lint
Lint project using ESLint, and autofix
npm run lint:fix
Run
Run start
This will run the 'serve' npm task
npm start
Run webpack dev server
npm run serve:dev
Alternatively run live-server (simple development http server with live reload capability)
npm run serve
Versioning
I use SemVer for versioning. For the versions available, see the tags on this repository.
Authors
- Douglas Minnaar - Initial work - drminnaar
-
标签 描述 video 设定影片参数 openvideo 读取影片 playvideo 播放影片 pausevideo 暂停影片 stopvideo 停止播放影片 resumevideo 播放暂停的影片 rewindvideo 倒带 videosegloop cancelvideosegloop 影片在某一个范围内循环播放 取消影片的循环播放 wp wv 等待影片周期 等待影片停止 prepare
-
Movie Vote 是一个基于 Django 开发的电影投票系统,可根据用户的投票接口来进行电影放映的排期。
-
深度影院(英文名:Deepin Movie)是deepin 团队为开发的一款全能视频播放器。 深度影院前端使用QML开发,后端则使用QTAV进行解码,拥有简洁的外观和强劲的解码能力,对于目前常见的视频格式和4K等高清视频毫无压力。 深度影院是一款自由软件,遵循自由软件基金会发布的 GNU 通用公共许可证第三版。 特性 无边框设计,视频展现效果好 全能解码,资源占用低 支持字幕和播放进度记忆 支持流
-
Griffith 是一个电影数据收集和管理软件,你可简单的通过输入电影的名称来添加该电影,Griffith 会尝试从网络中获取该电影的详细信息。
-
A scalable on-line movie recommender using Spark and Flask This Apache Spark tutorial will guide you step-by-step into how to use the MovieLens dataset to build a movie recommender using collaborative
-
GIF Movie Gear 是一个专业的 GIF 动画软件,支持 APNG。