这是利用Koa + GraphQL + Apollo-Server实现的,学生信息增、删、改、查的栗子
本栗子将搭配Koa实现一个GraphQL查询,逐步从简单Kao服务、到Mongodb的数据插入查询、再到GraphQL的使用,让大家快速看到:
- 搭建Koa搭建一个后台项目
- 后台路由简单处理方式
- 利用Mongoose简单操作Mongodb的增、删、改、查
- 掌握Apollo-Server简单操作数据的增、删、改、查
- 掌握GraphQL的入门姿势
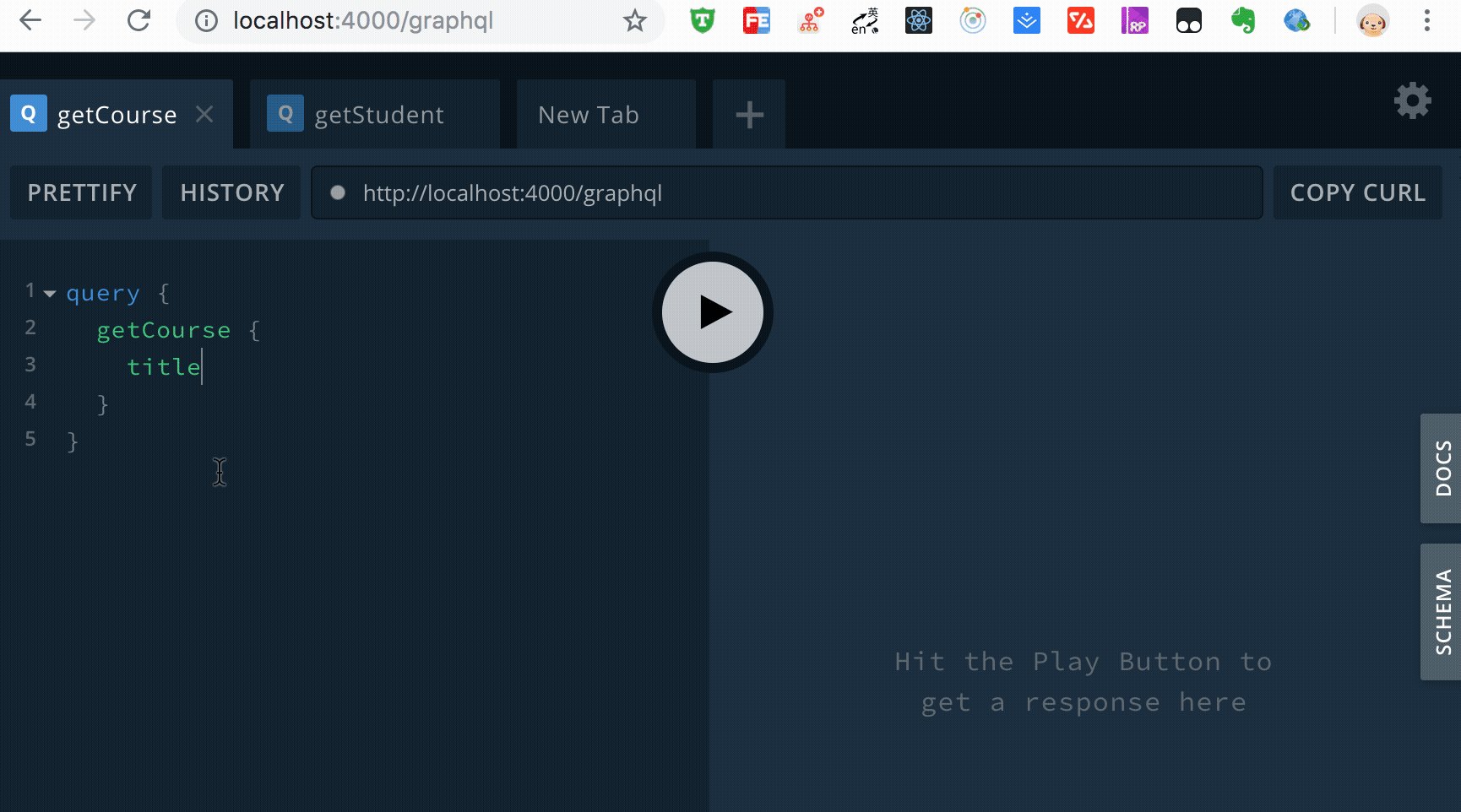
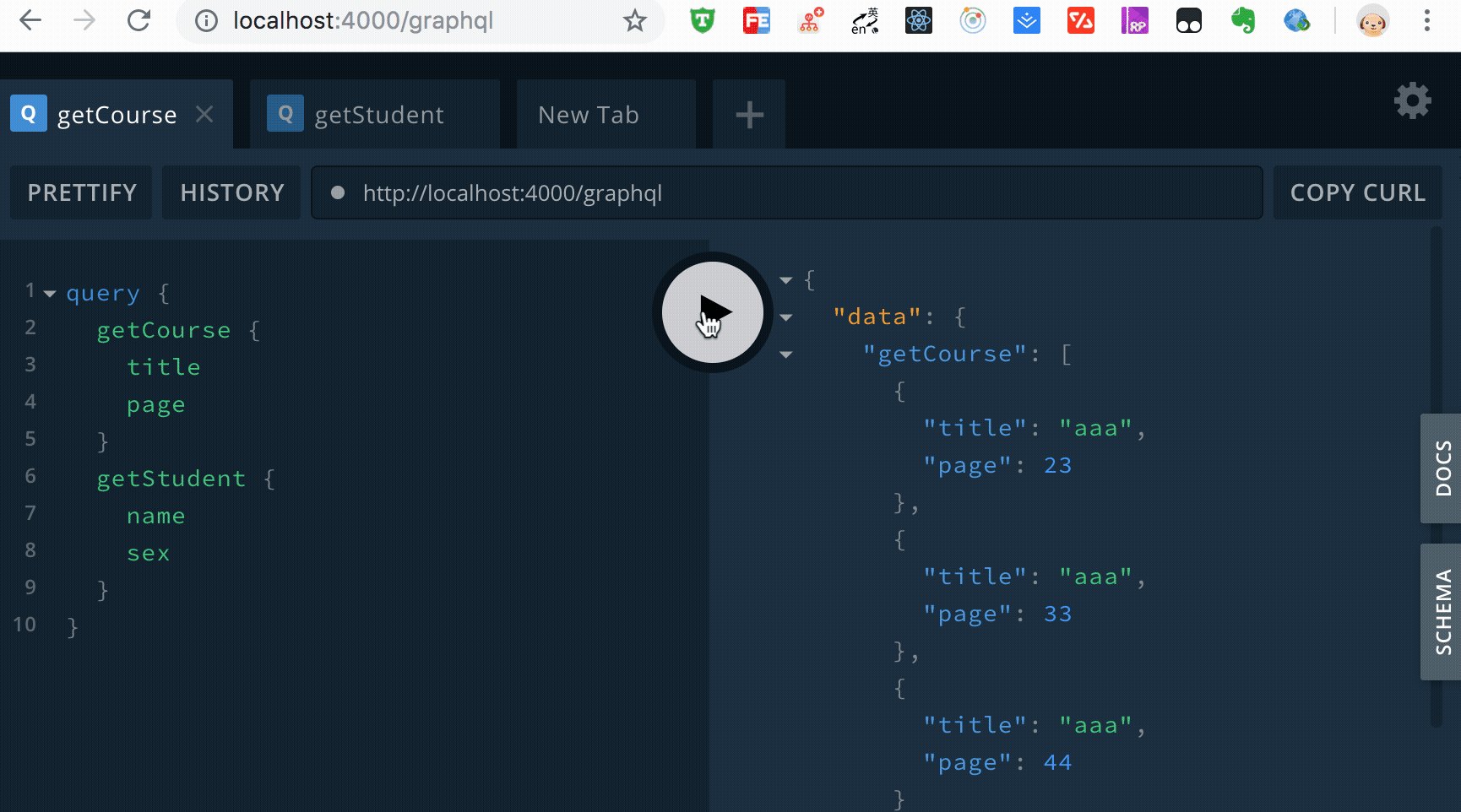
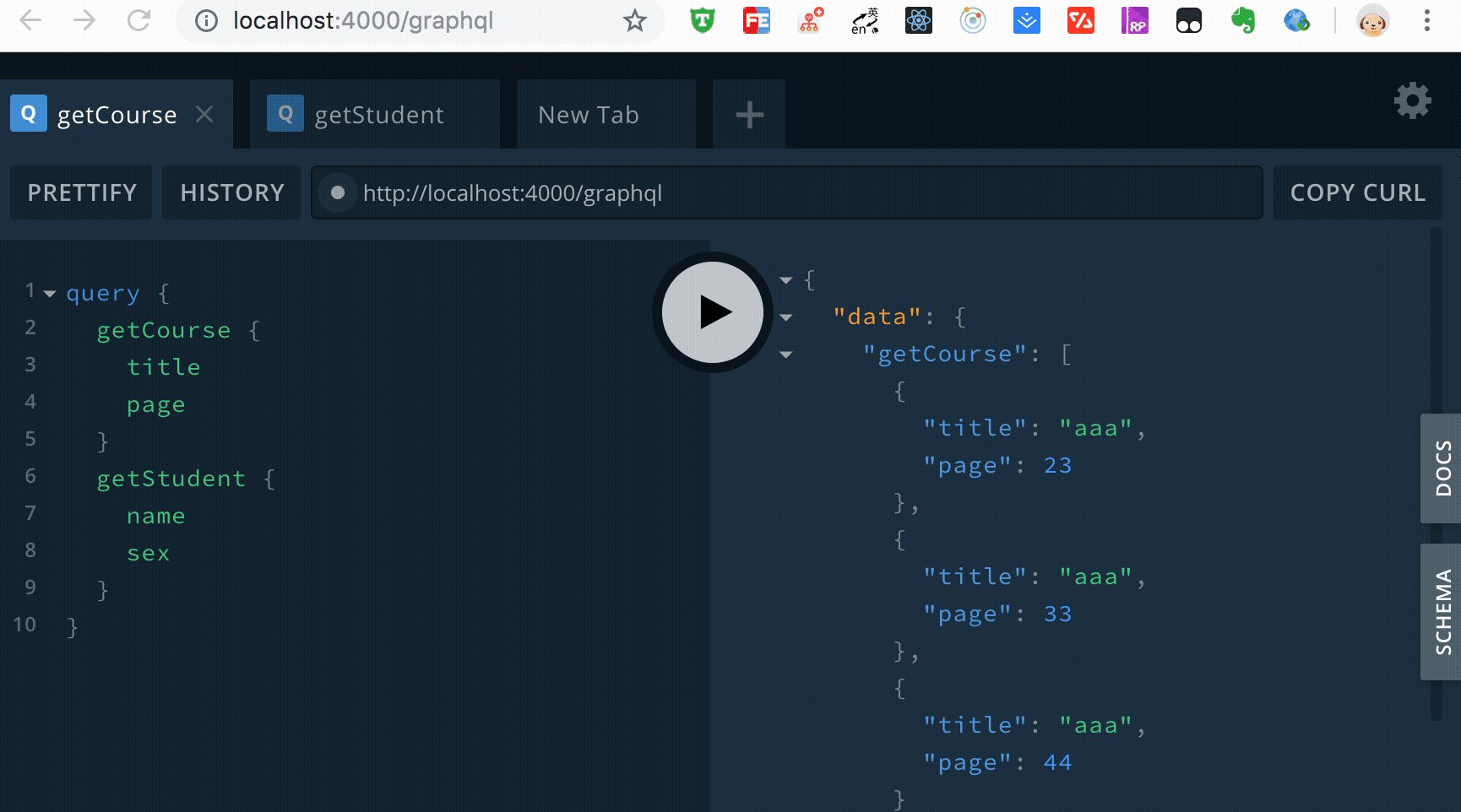
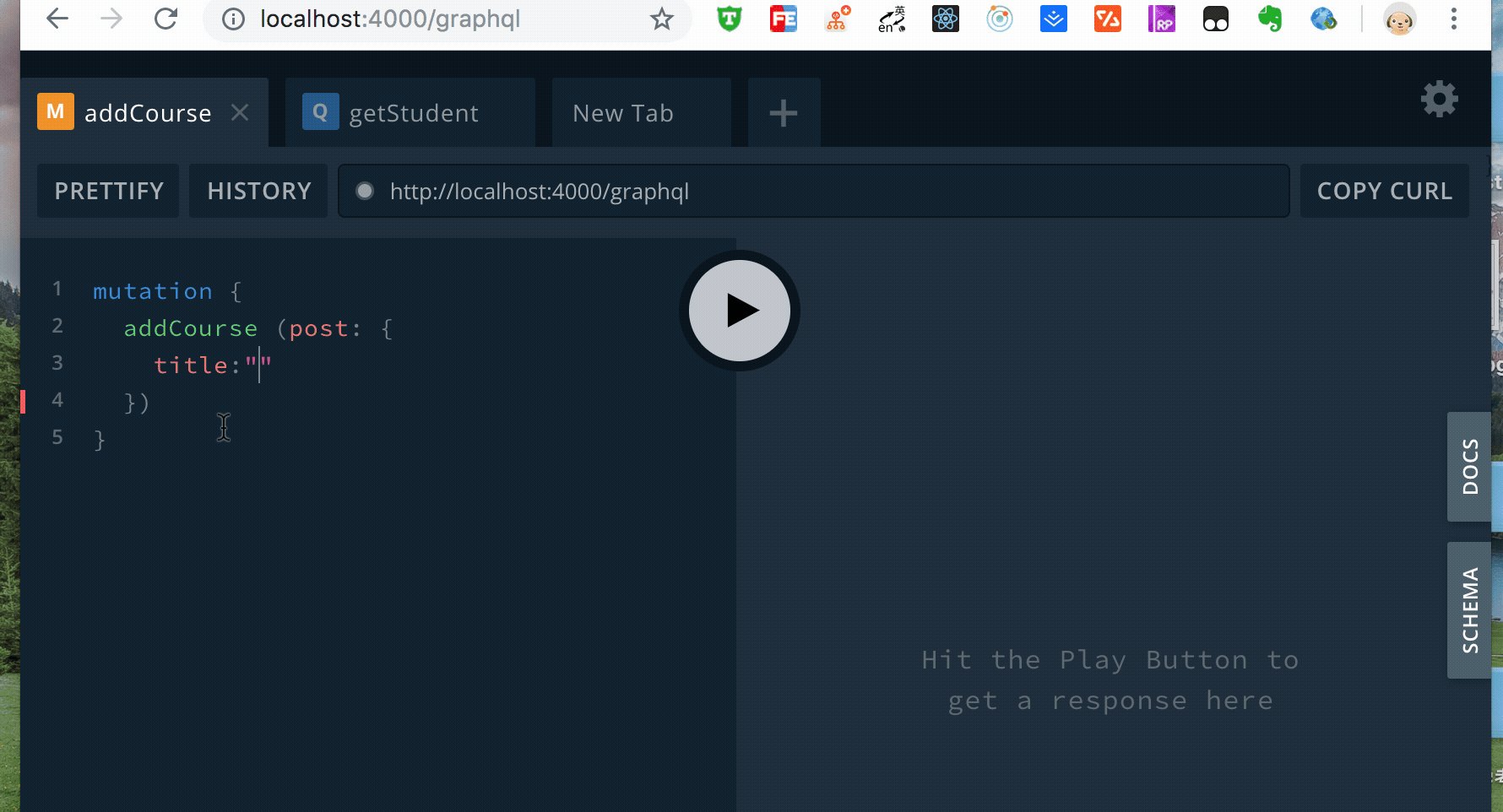
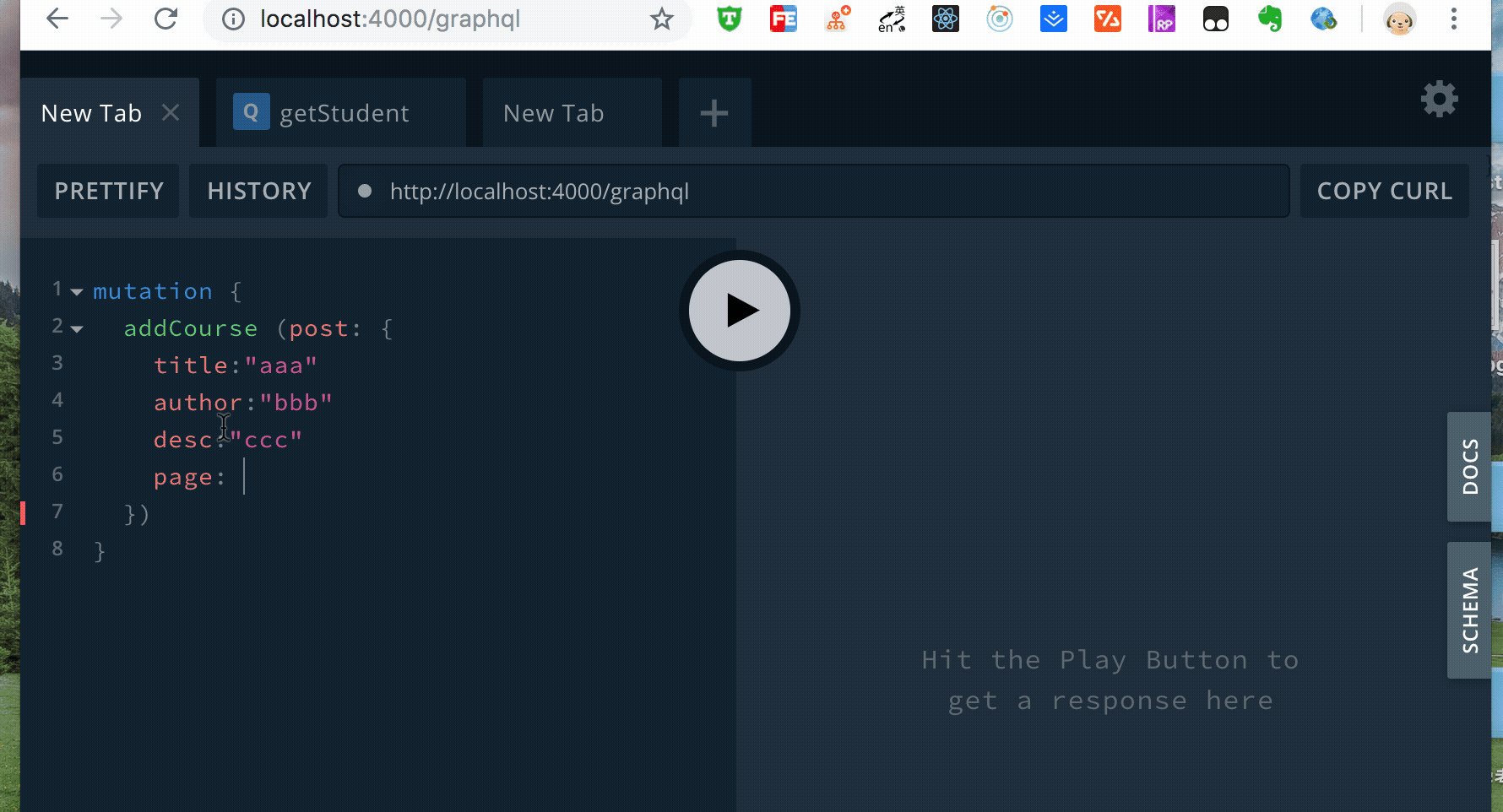
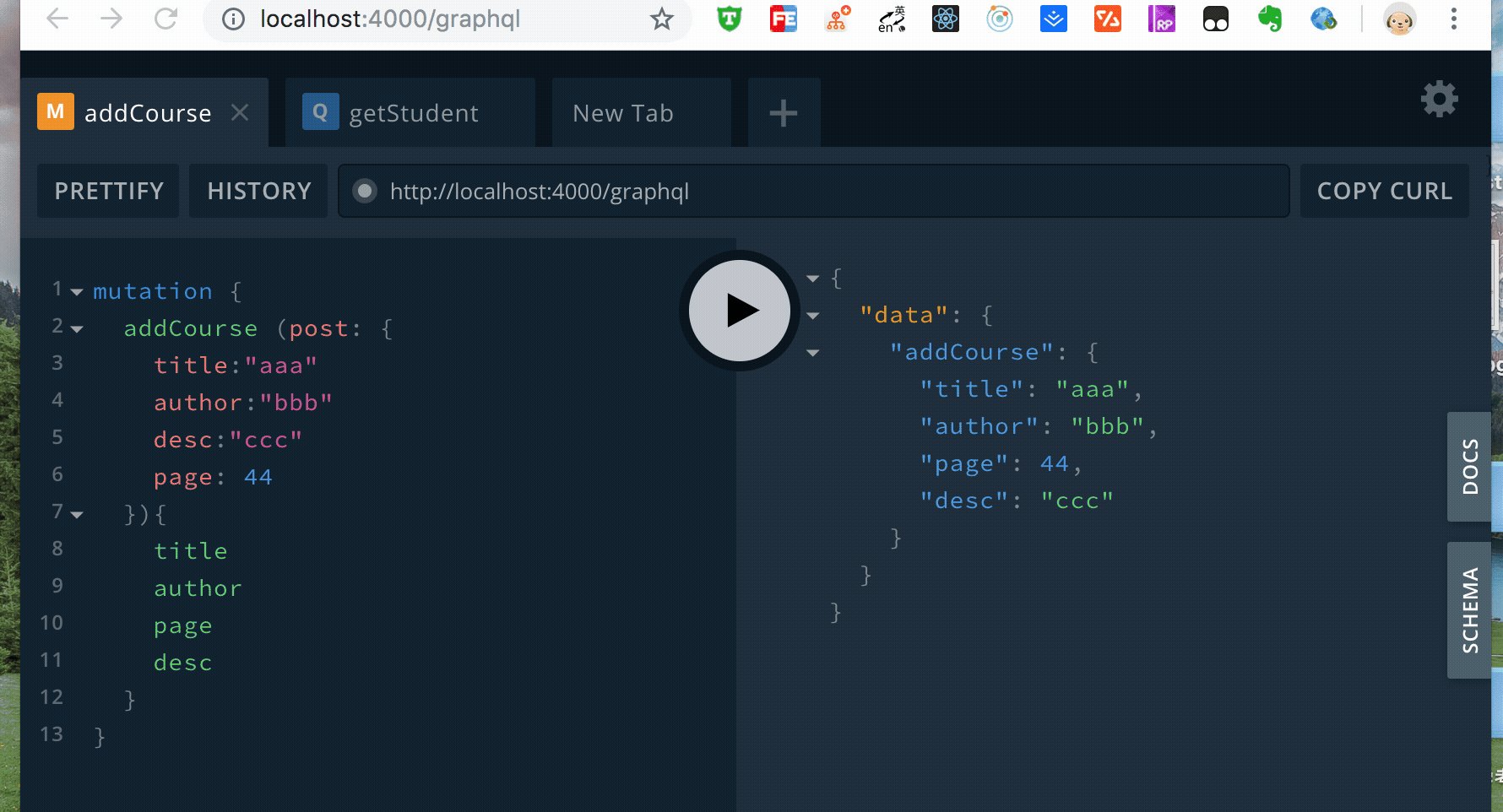
项目视图
- 查询
- 新增学生
- 新增课程
- FE-demo
使用方法
1、git clone https://github.com/naihe138/GraphQL-demo.git
2、npm install or yarn
3、npm start
-
mvn 引用GraphQL com.graphql-java graphql-java 11.0 1. 创建数据类 package com.demo.graph; public class CPU { private String name; private String cache; public String getName() { return name; } public void set
-
GraphQL实战-第二篇-java实现及分析 到这里必须具备的知识储备:对GraphQL有简单的了解,了解Schema的常用类型。 这里用一些demo示例来体验GraphQL的执行过程,这只是借助graphql-java实现的java版本。 首先需要引入graphql-java的依赖 com.graphql-java graphql-java 15.0 Demo1 第一个demo是官网提供的 i
-
GraphQL Koa Middleware Create a GraphQL HTTP server with Koa. Port from express-graphql. Installation npm install --save koa-graphql Usage Mount koa-graphql as a route handler: const Koa = require('ko
-
firebase-firestore-graphql An example of a GraphQL setup with a Firebase Firestore backend. Uses Apollo Engine/Server 2.0 and deployed to Google App Engine. Initial setup npm init --yesnpm install apo
-
koa-graphql-mongodb is being sponsored by the following tool; please help to support us by taking a look and signing up to a free trial. koa-graphql-mongodb Tutorial how to set up koa with graphql and mongodb
-
graphql-api-koa GraphQL execution and error handling middleware written from scratch for Koa. Setup To install graphql-api-koa and the graphql peer dependency with npm, run: npm install graphql-api-ko
-
TypeScript and Koa GraphQL Server Template This is a koa GraphQL template build with typescript Include Koa2 apollo-server-koa v2 GraphQL(use type-graphql) mongodb (use mongoose + typegoose as orm) es
-
如果我有一个用GraphQL+Apollo+React构建的应用程序,我想知道如果我在页面上有3个组件,每个组件进行不同的查询,这是否意味着从客户端向服务器发出3个请求,并返回3个?GraphQL将API调用压缩成一个请求,但在上面的场景中,它是如何工作的,从客户端到服务器,然后服务器回到客户端?