TypeScript and Koa GraphQL Server Template
This is a koa GraphQL template build with typescript
Include
- Koa2
- apollo-server-koa v2
- GraphQL(use type-graphql)
- mongodb (use mongoose + typegoose as orm)
- eslint
- nodemon
- prettier
Getting Started
install all dependencies
yarninstall mongodb
brew tap mongodb/brewbrew install mongodb-community@4.2start mongo service
brew services start mongodb-community@4.2start server
yarn servevisit GraphQL
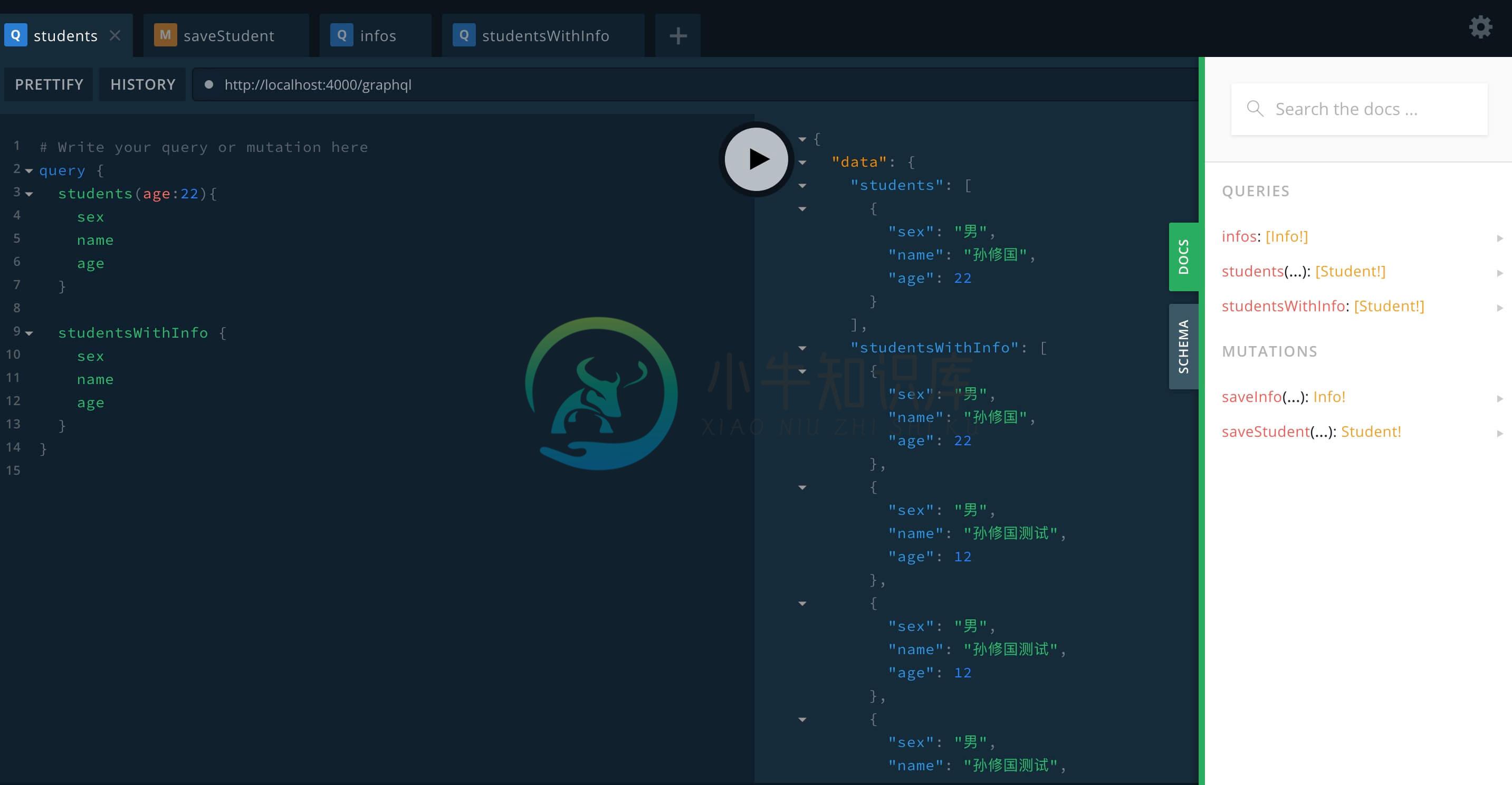
http://localhost:4000/graphql5.1 try to create a mutation
mutation { saveInfo(data: { hobby:["唱","跳","rap","篮球"], height:"165", weight: 100}){ hobby height weight } }then you will see
5.2 try to query
query { # students(age:22){ # sex # name # age # } # studentsWithInfo { # sex # name # age # } infos { _id height weight hobby } }then you will see
-
一、创建项目 1、安装一些包 npm install koa --save npm install isodate --save npm install koa --save npm install koa-bodyparser --save npm install koa-router --save // 处理跨域的作用 npm install koa2-cors --save npm inst
-
前端: Vue + Typescript + Graphql + Jwt auto-page-web 项目中使用 vue-typescript-admin-template 做二次改造,功能是 vue 可视化页面生成后台(前端前台) 后端:nodejs + mongoose + apollo + graphql + jwt page-node 具体的后端架构如下: koa: nodejs 开发平台
-
基本用法 GraphQL概述 GraphQL基本语法特性 GraphQL类型系统 GraphQL类型系统内置基础类型 GraphQL类型系统内置修饰符 GraphQL工作原理 GraphQL执行过程 Vue工程接入GraphQL 基本用法(如何去用) package.json "dependencies": { "apollo-server-koa": "^1.3.6", "graphql":
-
前端: Vue + Typescript + Graphql + Jwt 项目中使用 vue-typescript-admin-template 做二次改造,功能是 vue 可视化页面生成后台(前端前台) 后端:nodejs + mongoose + apollo + graphql + jwt 具体的后端架构如下: koa: nodejs 开发平台 mongoose: 作为mongoodb数据库
-
GraphQL Koa Middleware Create a GraphQL HTTP server with Koa. Port from express-graphql. Installation npm install --save koa-graphql Usage Mount koa-graphql as a route handler: const Koa = require('ko
-
koa-graphql-mongodb is being sponsored by the following tool; please help to support us by taking a look and signing up to a free trial. koa-graphql-mongodb Tutorial how to set up koa with graphql and mongodb
-
graphql-api-koa GraphQL execution and error handling middleware written from scratch for Koa. Setup To install graphql-api-koa and the graphql peer dependency with npm, run: npm install graphql-api-ko
-
GraphQL - TypeORM - Koa workshop This is a demo app for my medium post on creating GraphQL APIs. yarn install && yarn start
-
Koa 2 + Passport + Mongoose + GraphQL Notice You want build a more flexible GraphQL schema, consider using this boilerplate instead: https://github.com/sibelius/graphql-dataloader-boilerplate graffiti
-
Nuxt.js with Koa KoaJS + Nuxt.js = ⚡ Installation This is a project template for vue-cli. vue init nuxt-community/koa-template <project-name>cd <project-name> # move to your projectnpm install # or ya