Koa React Universal
koa2、react、react-universal-component、koa-webpack-server、async/await、code-splitting、hot-module-replacement、react-router4、redux-thunk
This project is dedicated to build simple yet powerful Koa-React-Universal boilerplate.
Less is More: All key ingredients are in src/development、src/production and webpack configurations, easy to understand、set-up and extend. We promise to use the most recent & official packages(as much as we can), no weird or tricky stuffs, keeping this project clean and fully customizable.
Fully functional: HMR for client and server side, code splitting for both javascript and css, async/await universal programming support for koa2 server-side and redux-thunk client-side...
Universal: We are using react-universal-component、webpack-flush-chunks. It simplifies universal development with code-splitting(js、css) and is also compatible with the latest react-router-v4.
Production: We are using webpack to build client(target: web) and server(target: node).
Development: We are using koa-webpack-server (which simplifies development env set-ups), it also webpacks client and server(with client & server hot-load), so we can stay as much as the same with production.
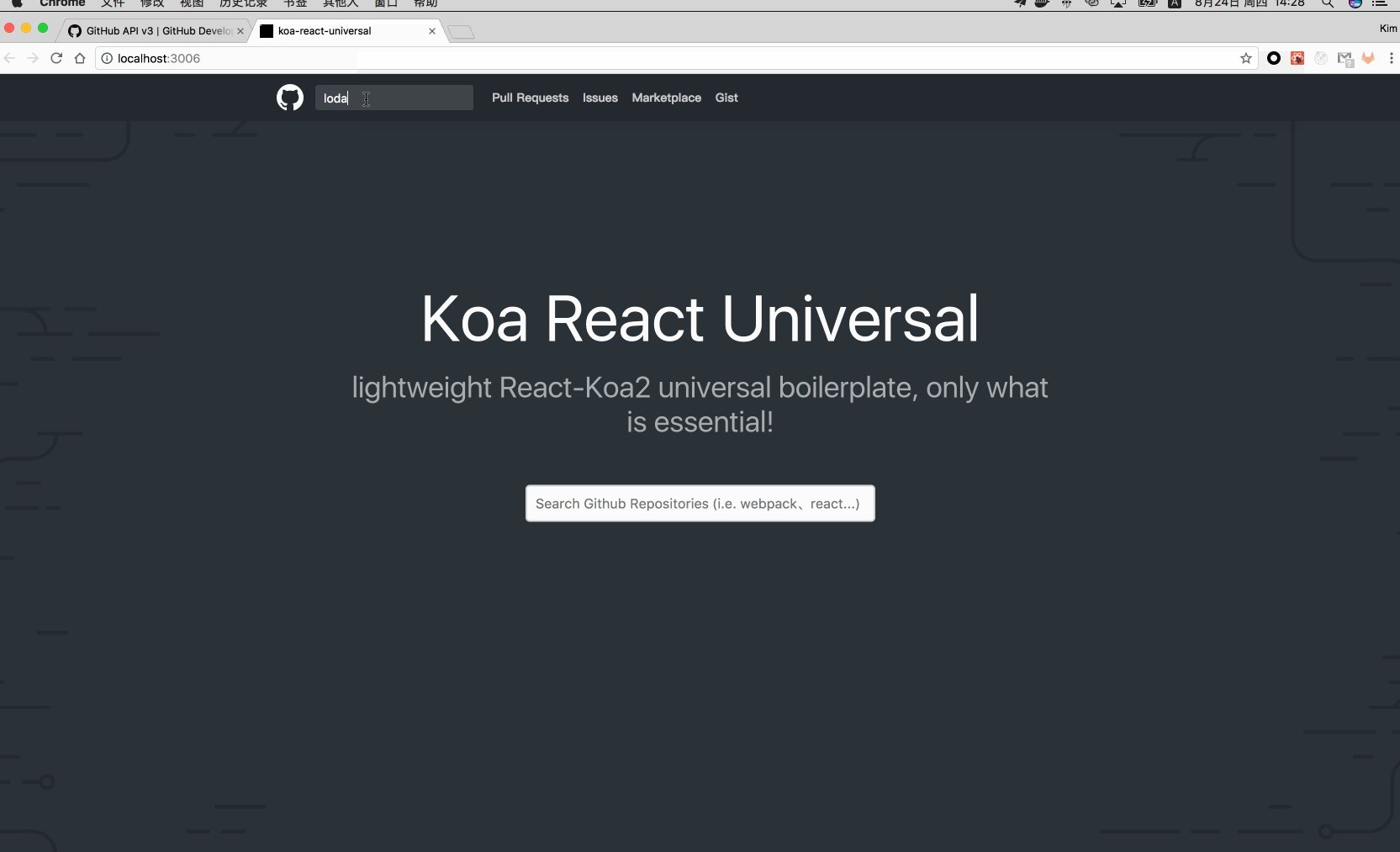
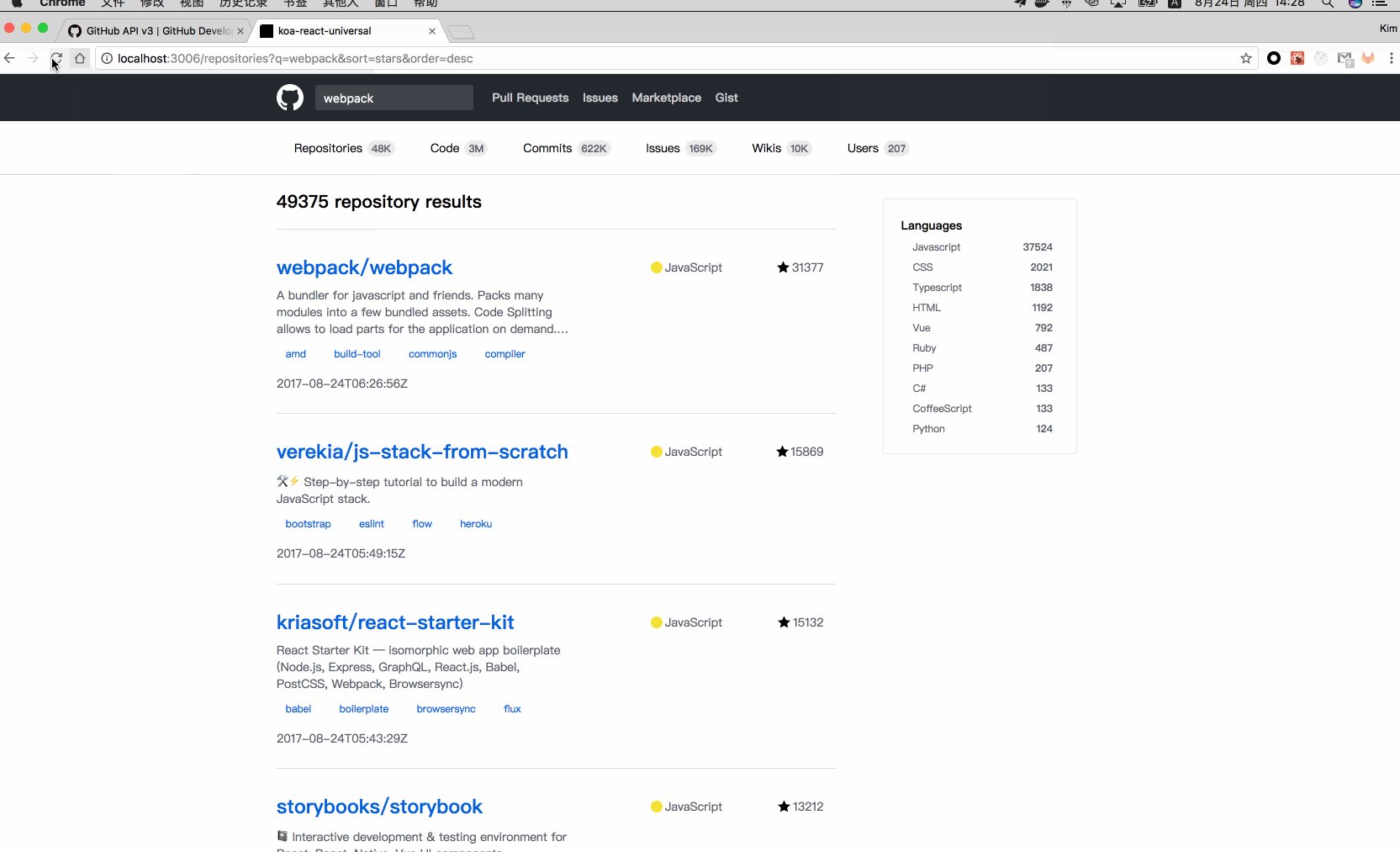
Screenshots
DEMO: Search Github Repositories.
Noted: Github search API has Rate Limitation of 10 reqs/min (without credentials).
Components
- koa2
- react
- react-router4
- redux-thunk
- react-universal-component
- es2015 + async/await
- less、postcss(autoprefixer)
- webpack
- koa-webpack-server
- webpack-flush-chunks
- axios
- ejs
- jest
- eslint(airbnb)
- docker
- wallaby
Roadmap
- graphql(Github API v3 -> v4)
- flow
- enzyme
- immutable
- vendor
Start
Prerequisites
development
- yarn / npm
- node ≥ 7.0
production
- docker ≥ 1.13
Production
yarn prod
or with docker
docker build -t koa-react-universal .
docker run -d -p 3006:3006 koa-react-universal
Development
yarn dev
Test
yarn test
also supports wallaby.js live test reports view
CMD + SHIFT + R -> R (vscode)
License
Contributing
Issues are welcome :)
PRs are welcome (if you can help to make things more concise and simple!).
-
本项目github地址 react-koa2-ssr 所用到技术栈 react16.x + react-router4.x + koa2.x 前言 前段时间业余做了一个简单的古文网 ,但是项目是使用React SPA 渲染的,不利于SEO,便有了服务端渲染这个需求。后面就想写个demo把整个过程总结一下,同时也加深自己对其的理解,期间由于工作,过程是断断续续 。总之后来就有了这个项目吧。关于服务端
-
koa-cola是一个基于koa和react的服务器端SSR(server side render)和浏览器端的SPA(single page application)的web前后端全栈应用框架。 koa-cola使用typescript开发,使用d-mvc(es7 decorator风格的mvc)开发模式。另外koa-cola大量使用universal ("isomorphic") 开发模式,比
-
Universal-webpack 帮助搭建用于同构,即同时可以在客户端和服务端使用的Webpack。 Demo 我的Demo:universal-webpack + koa + react + webpack。 官方Demo Webpack 2 目前仅支持Webpack2. npm install webpack --save npm install extract-text-webpack-p
-
如果你还不是很了解什么是同构,请先自行Google。 现在市面上有很多优秀同构模板,但是其中有不少不能完美解决所有难题,只有其中一部分可以,但是这一部分模板却又集成了很多难懂的“黑科技”,熟悉周期较长,且难以扩展和维护。 该模板解决了如下常见难题: 开发环境的代码热更新问题 - Browser端的热替换(不刷新页面)、Server端的热更新(无需重启node服务器) 开发环境和生产环境尽量保持环境
-
⚛️React是目前前端社区最流行的UI库之一,它的基于组件化的开发方式极大地提升了前端开发体验,React通过拆分一个大的应用至一个个小的组件,来使得我们的代码更加的可被重用,以及获得更好的可维护性,等等还有其他很多的优点... Part II 版本 传送门 通过React, 我们通常会开发一个单页应用(SPA),单页应用在浏览器端会比传统的网页有更好的用户体验,浏览器一般会拿到一个body为空
-
React and Koa boilerplate (deprecated. New project available at https://github.com/hung-phan/micro-nextjs) The idea of this repository is to implement all new concepts and libraries which work great f
-
koa-react-router koa 2 middleware for React server side rendering and routing with react-router 5. Looking for React Router 3 support see v1 docs.Try React Router 5 though it's awesome! Usage To insta
-
内容 Vue,React,微信小程序,快应用,TS , Koa和JS 一把梭。 star ^_^欢迎star,你的star是我更新的动力^_^ 目录 mini-program-demo:小程序 demomini-program-template:小程序 templatereact-koa:react+koa 的全栈demoreact-mobile:react 的移动端 demodva-umi-te
-
koa-mobx-react-starter Along with aiming to use the bleeding-edge of JavaScript (within reason- and all thanks to Babel), this repository represents a choice of frameworks and libraries I think work w
-
Koa-React-Notes-Web This is a simple SPA built using Koa as the backend, Vue as the first frontend, and React as the second frontend. Frontend Vue GitHub Frontend Vue Demo Frontend React GitHub Fronte
-
Koa art-template view render middleware. support all feature of art-template. Install npm install --save art-template npm install --save koa-art-template Example const Koa = require('koa'); const ren