��
generator-express-no-stress
Create awesome Express.js applications with best of breed tech including ES.next via Babel.js, structured logging with Pino, API validation and interactive documentation using an OpenAPI 3 or Swagger 2 spec, environment based config with dotenv, and linting with ESLint.
generator-express-no-stress gets you up and running in seconds. It's ridiculously easy to configure. Heck, just take the defaults. Start it. Write code.
This generator scaffolds a fully functioning REST API server, complete with interactive documentation, API request and response validation, structured logging, environment driven config, and more. Simply run the generator and smile :-D
Install
Requires Node 8 or greater
npm install -g yo generator-express-no-stress
Scaffold
yo express-no-stress myapp
cd myapp
Run
Run in development mode:
npm run dev
Package and run in production mode
npm run compile
npm start
Test
npm test
Debug
Run one of the following, then attach your favorite inspector e.g. VSCode:
# debug the server
npm run dev:debug
# debug the tests
npm run test:debug
Try it!
- Interactive API doc at http://localhost:3000/api-explorer
- Landing page at http://localhost:3000
Usage: CLI
yo express-no-stress [appname] [--yarn] [--docker]
| Option | default | Description |
|---|---|---|
appname |
myapp | The application folder |
--yarn |
- | Use the yarn package manager, instead of npm |
--docker |
Install Docker artifacts including a Dockerfile |
Usage: Project
The sections below describe all usage options available once the project is generated/scaffolded.
npm targets
| Target | Description |
|---|---|
npm run dev |
Run in development mode |
npm run dev:debug |
Debug in development mode |
npm run test |
Run tests |
npm run test:debug |
Debug tests |
npm run lint |
View a listing of all errors discovered by the linter |
npm run lint:fix |
Fix all errors discovered by the linter |
npm run compile |
Transpile source code for production use |
npm start |
Run the in production mode. *Requires running npm run compile first |
Debug in VSCode
Add these contents to your .vscode/launch.json file
Debug in WebStorm
- Start debug in development mode via
npm run dev:debug - From the "Run" menu, select "Debug"
- Select "Edit Configurations..."
- From the list of Templates on the left side of the dialog, select "Attach to Node.js/Chrome"
- Press the "Debug" button to attach the WebStorm debugger
Deploy to the Cloud
e.g. CloudFoundry
cf push myapp
Use Yarn
# scaffold
yo express-no-stress myapp --yarn
cd myapp
# run in development mode
yarn run dev
# run in production mode
yarn run compile
yarn start
# test
yarn test
What you get!
Express.js - Fast, unopinionated, minimalist web framework for Node.js
Babel.js - Use new syntax, right now without waiting for support
Pino - Extremely fast node.js logger, inspired by Bunyan. It also includes a shell utility to pretty-print its log files
dotenv - Loads environment variables from .env for nodejs projects
ESLint - a pluggable linting utility for JavaScript and JSX
Choose from the following ESLint lint rules:
Swagger - is a simple yet powerful representation of your RESTful API
SwaggerUI - dynamically generate beautiful documentation and sandbox from a Swagger-compliant API
API Validation
Simply describe your APIs with Swagger and automagically get for free:
- Interactive documentation
- API request validation
- API response validation (OpenAPI 3 only. Disabled by default)
- To enable set
OPENAPI_ENABLE_RESPONSE_VALIDATION=truein.env
- To enable set
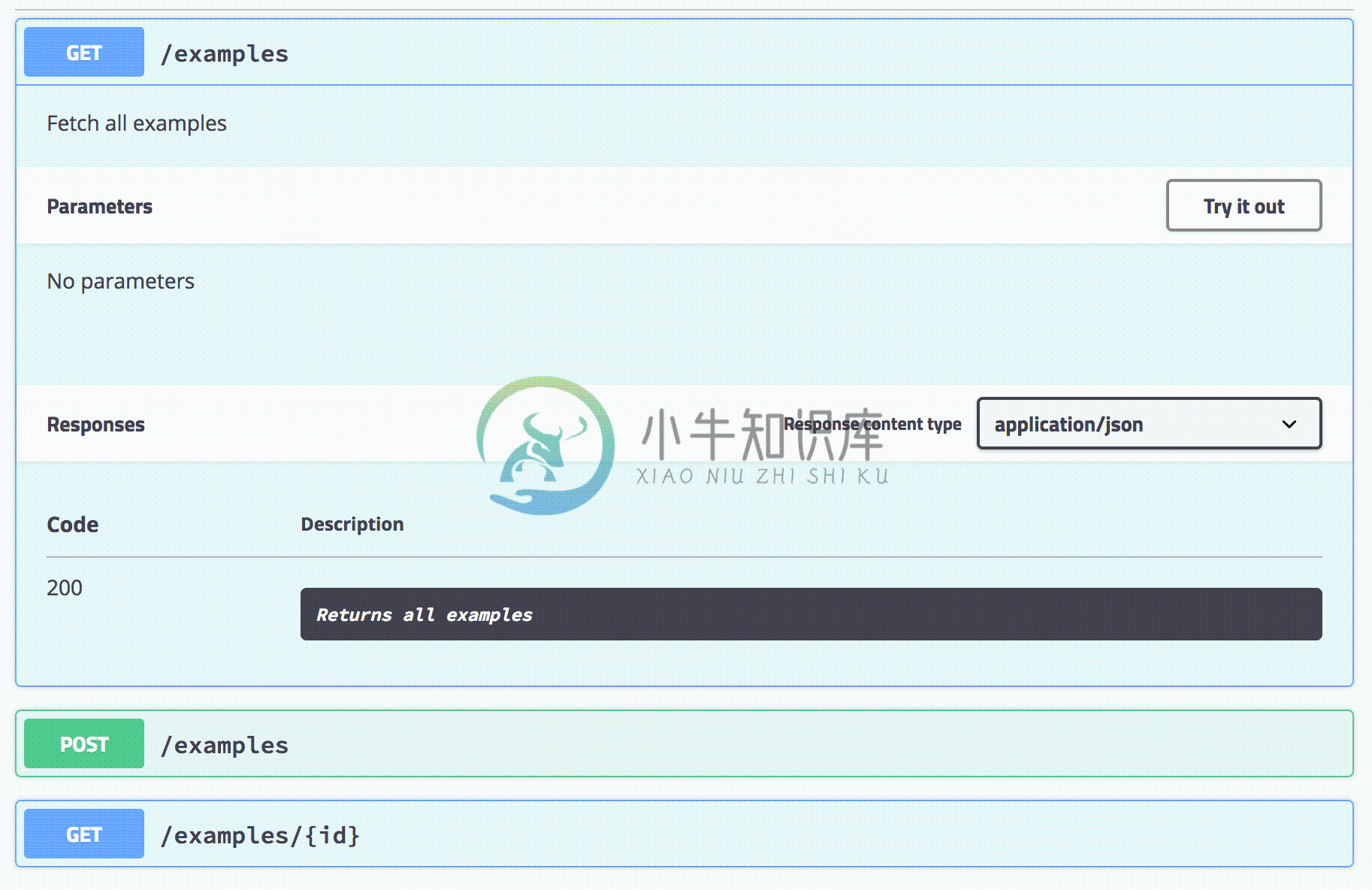
Interactive API Doc
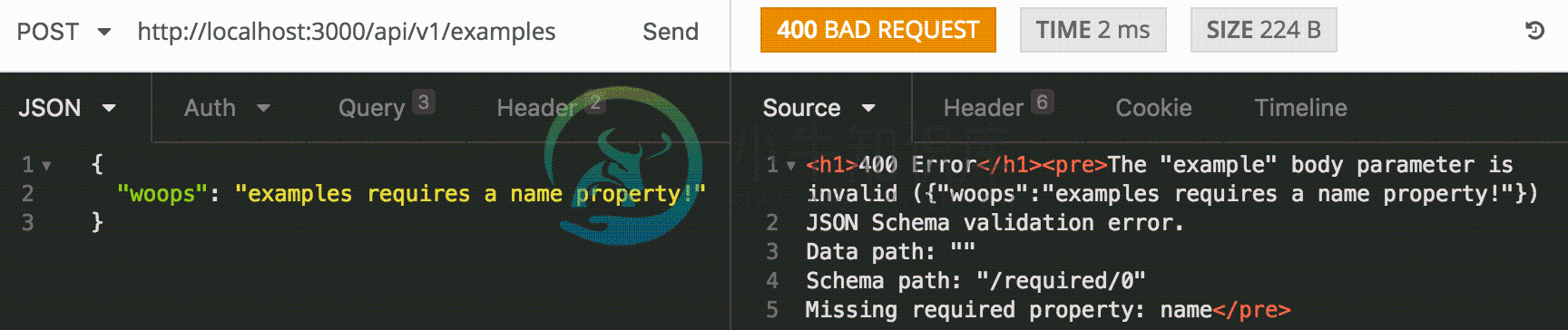
API Validation!
Oops! I the API caller forgot to pass a name field, no stress, we've got this!
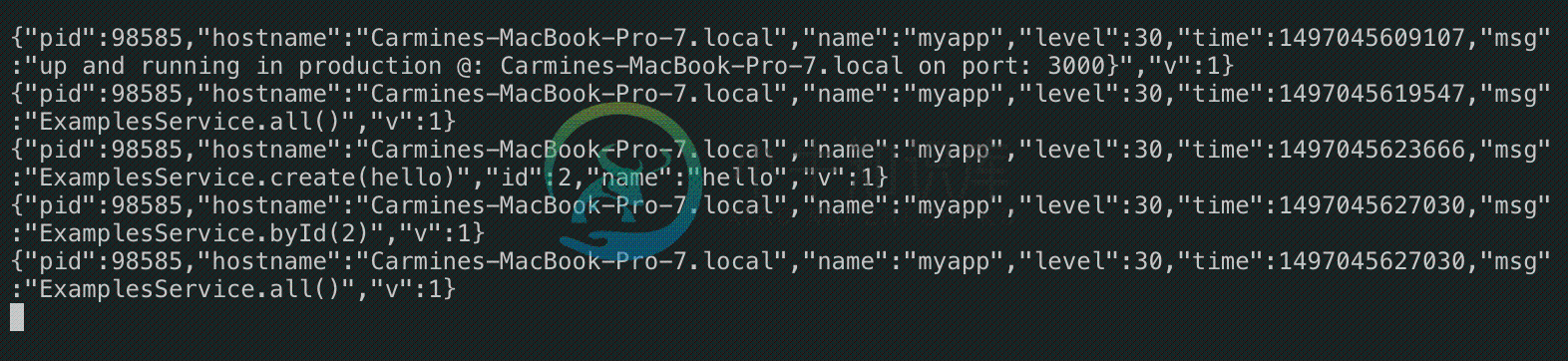
Structured Logging
Structured logging out of the box!
raw
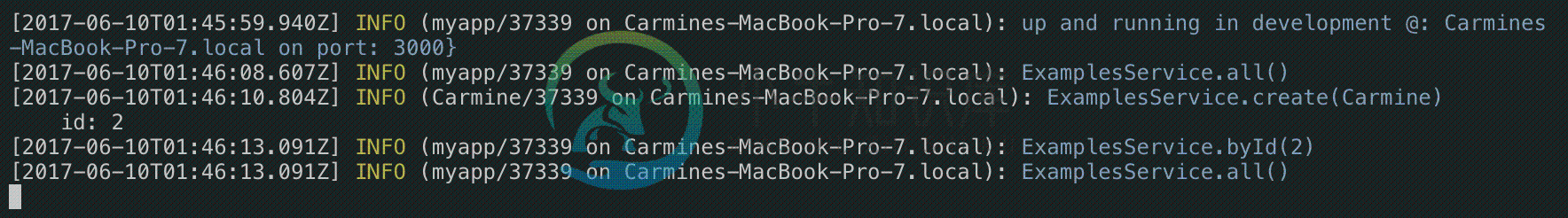
pretty
Structured logging pretty printed by default - great for dev!
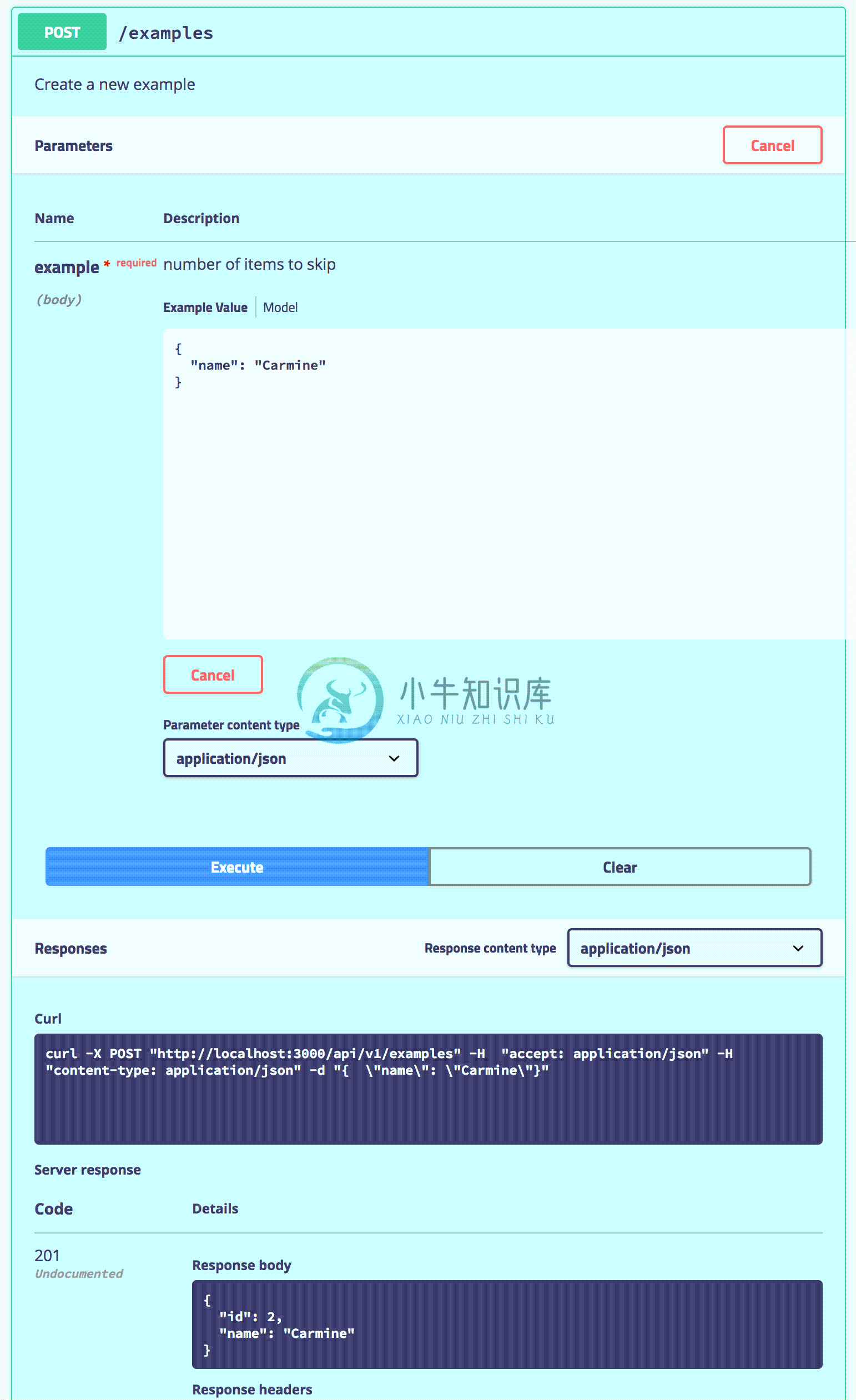
API Validation Example
Simply describe your APIs with Swagger and automatically get:
- API request validation
- Interactive documentation
example
Swagger API spec
swagger: '2.0'
info:
version: 1.0.0
title: myapp
description: My cool app
basePath: /api/v1
tags:
- name: Examples
description: Simple example endpoints
- name: Specification
description: The swagger API specification
consumes:
- application/json
produces:
- application/json
definitions:
ExampleBody:
type: object
title: example
required:
- name
properties:
name:
type: string
example: no_stress
paths:
/examples:
get:
tags:
- Examples
description: Fetch all examples
responses:
200:
description: Returns all examples
post:
tags:
- Examples
description: Create a new example
parameters:
- name: example
in: body
description: an example
required: true
schema:
$ref: '#/definitions/ExampleBody'
responses:
200:
description: Returns all examples
/examples/{id}:
get:
tags:
- Examples
parameters:
- name: id
in: path
required: true
description: The id of the example to retrieve
type: integer
responses:
200:
description: Return the example with the specified id
404:
description: Example not found
/spec:
get:
tags:
- Specification
responses:
200:
description: Return the API specification
Invoke a POST request via the Interactive doc
Linting
express-no-stress uses ESLint and provides two choices, Airbnb or Prettier.
To add your own ESLint customizations, edit.eslintrc.json.
Note that the Airbnb variant provides a slightly modified Airbnb base configuration.
FAQ
Q: How do I modify the example API and make it my own?
A: There are two key files that enable you to customize and describe your API:
server/routes.js- This references the implementation of all of your routes. Add as many routes as you like and point each route your express handler functions.server/common/api.yaml- This file contains your OpenAPI spec. Describe your API here. It's recommended that you to declare any and all validation logic in this YAML.express-no-stress-typescriptuses express-openapi-validator to automatically handle all API validation based on what you've defined in the spec.
Q: I previously generated an app, but I want to change the API root. How do I do this?
A: You need to make to small changes
- Modify
server/routes.js
// Change your original path e.g. /api/v1/examples, to:
app.use('/api/v2/examples', examplesRouter);
- Modify
server/common/api.yamland update the api root:
# Change e.g. /api/v1 to /api/v2
servers:
- url: /api/v2
License
Contributors
✨
Thanks goes to these wonderful people (emoji key):
 Jaime Leonardo Suncin Cruz |
 Daniel Bornstrand |
 Jason Corns |
 Frank Calise |
 Daisuke Tsuji |
 Sangbeom Han |
 Mike Lay |
 jodejar214 |
This project follows the all-contributors specification. Contributions of any kind welcome!
-
Generator express An Expressjs generator for Yeoman, based on the express command line tool. Features Basic or MVC style file structure CoffeeScript Support Gulp or Grunt build tools with file watchin
-
我是NodeJS的新手,我正试图从express和express-generator开始。我已经使用以下命令安装了express: 然后我安装了快速生成器模块: 然后,我为项目创建一个文件夹并安装解除依赖项: 那里一切正常,但当我尝试使用以下命令启动服务器时,问题就出现了: 好像服务启动了但是一启动就关闭了,结果: 当我尝试打开localhost:3000它不起作用。我在网上搜索,我还没有找到解决
-
问题内容: 所以这是交易:我正在尝试在一个快速项目中使用socket.io。启动Express Js 4之后,我更新了express- generator,现在应用程序的初始功能进入了文件 (检查通过,然后 话虽这么说,让我们记住socket.io文档如何要求我们将其触发: 好的,但是我无法像推荐的那样在app.js中执行此操作。为了正常工作,这应该在./bin/www中完成。在./bin/www
-
除非通过无界通配符对其进行参数化,否则不允许转换为参数化类型。 Box<Integer> integerBox = new Box<Integer>(); Box<Number> numberBox = new Box<Number>(); //Compiler Error: Cannot cast from Box<Number> to Box<Integer> integerBox = (Bo
-
描述 (Description) 如果MODULE支持,则此函数调用MODULE中定义的unimport函数来取消当前包中的所有符号,或者只调用LIST引用的符号。 可以说没有与进口相反。 语法 (Syntax) 以下是此函数的简单语法 - no Module VERSION LIST no Module VERSION no MODULE LIST no MODULE 返回值 (Return
-
我不能运行一个简单的程序来开始理解Deeplearning4j。 我尝试了这个链接中的代码:使用Deeplearning4J在Java中进行深度学习 不幸的是,这对我不起作用。事实上,我有一个错误: SLF4J:无法加载类"org.slf4j.impl.Static LoggerBinder".SLF4J:默认为无操作(NOP)记录器实现SLF4J:有关更多详细信息,请参阅http://www.s