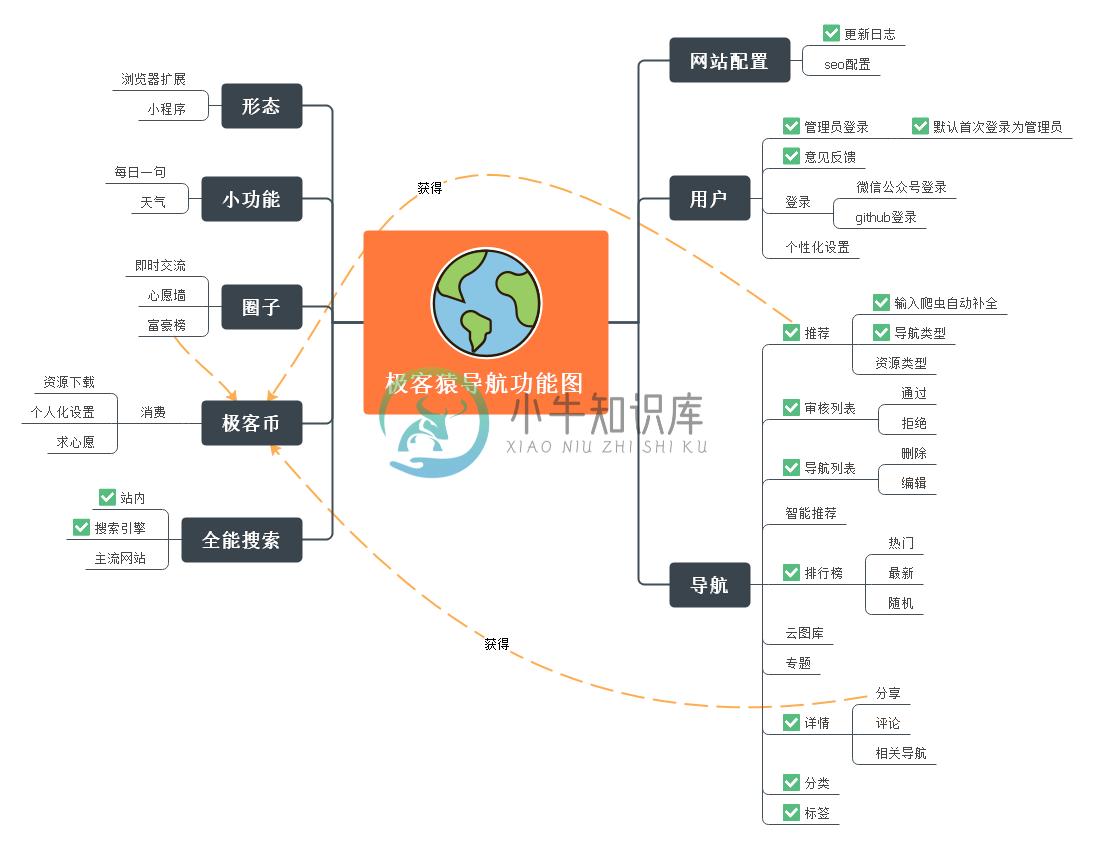
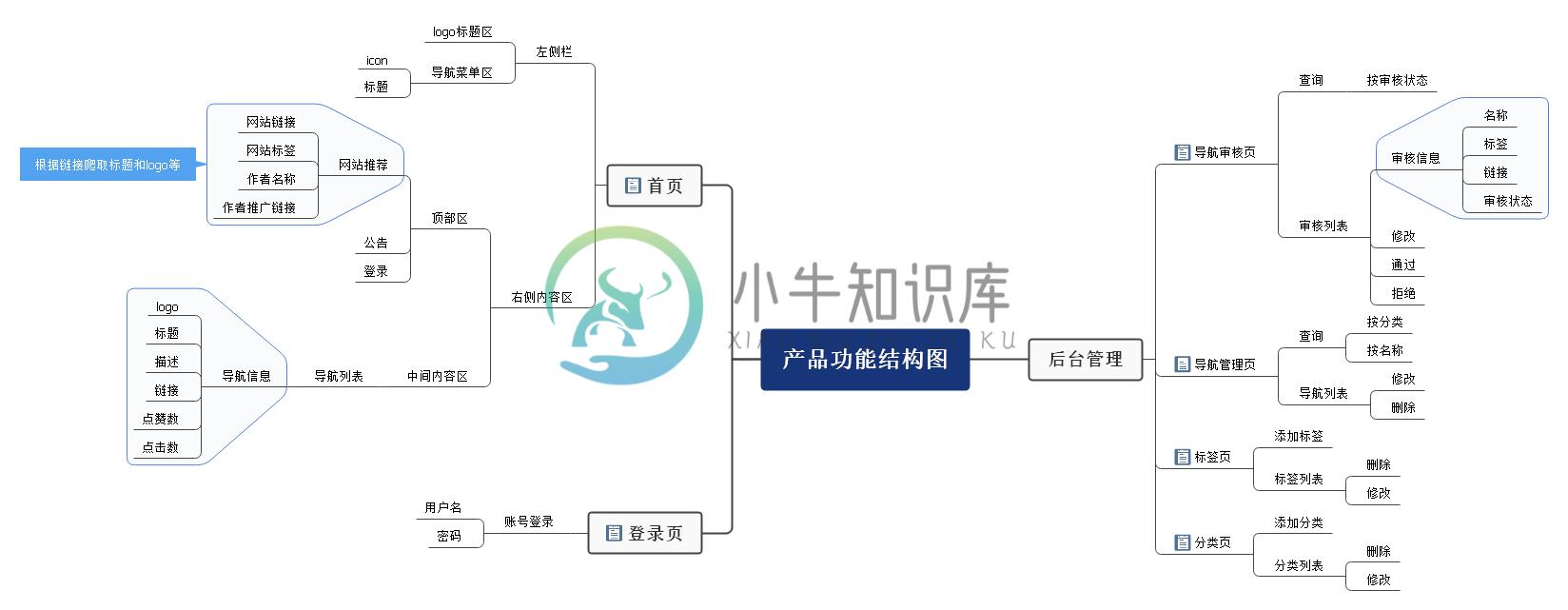
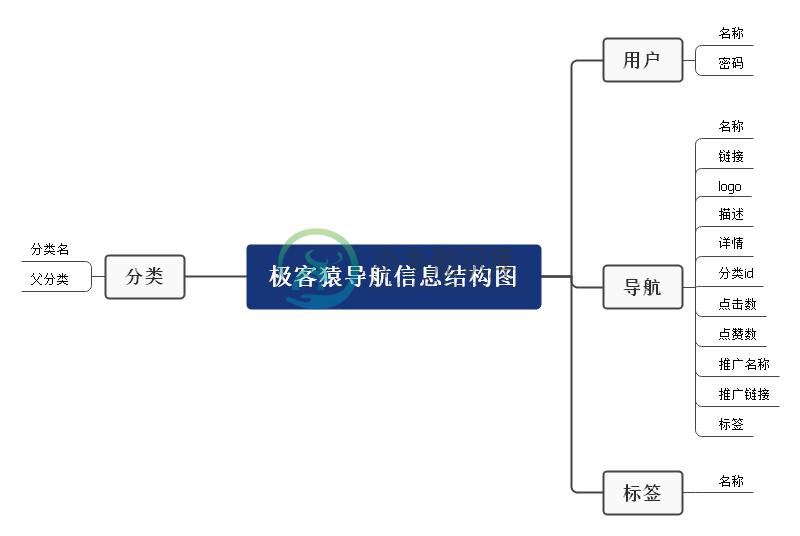
极客猿导航截图
前台
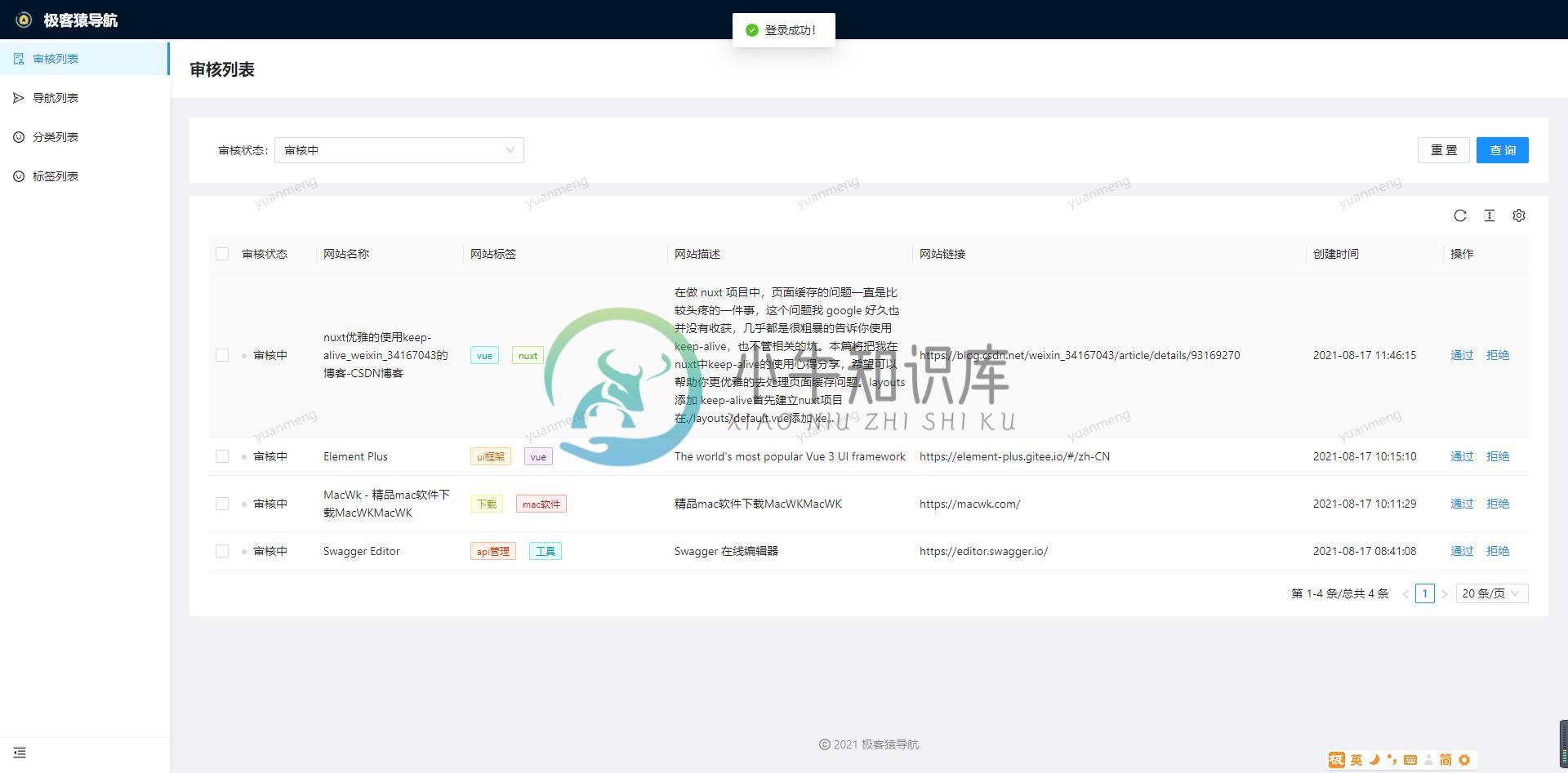
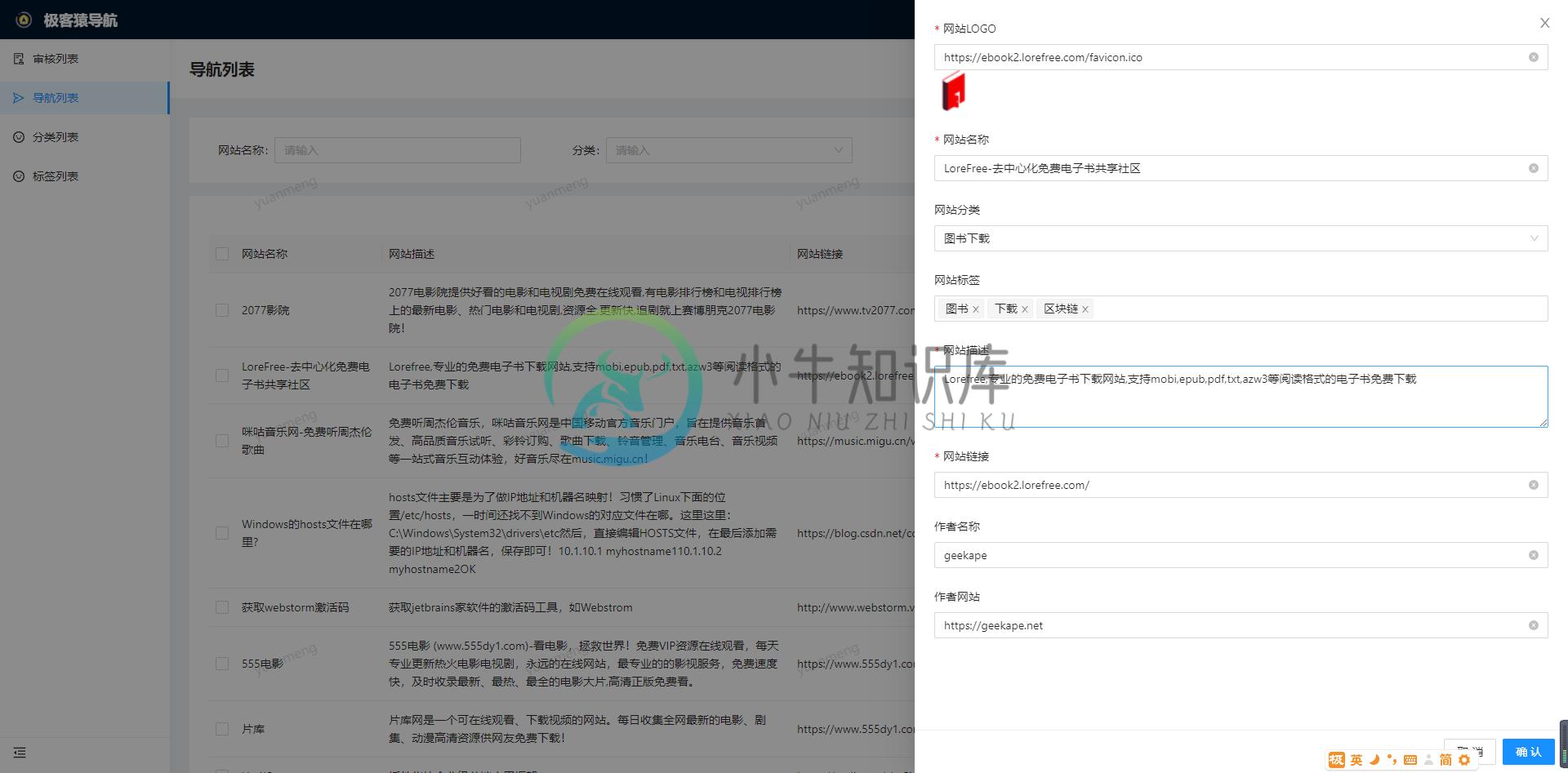
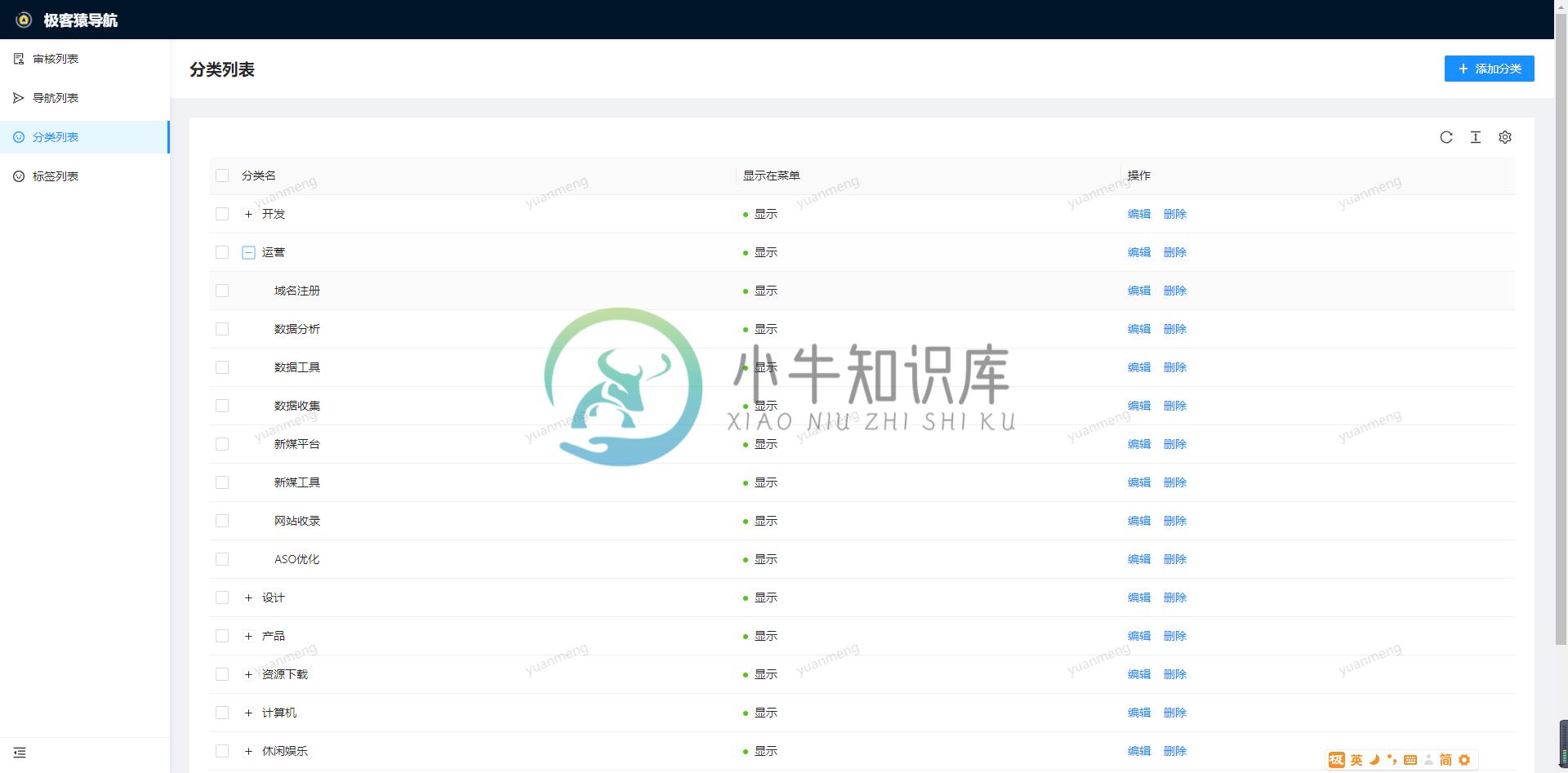
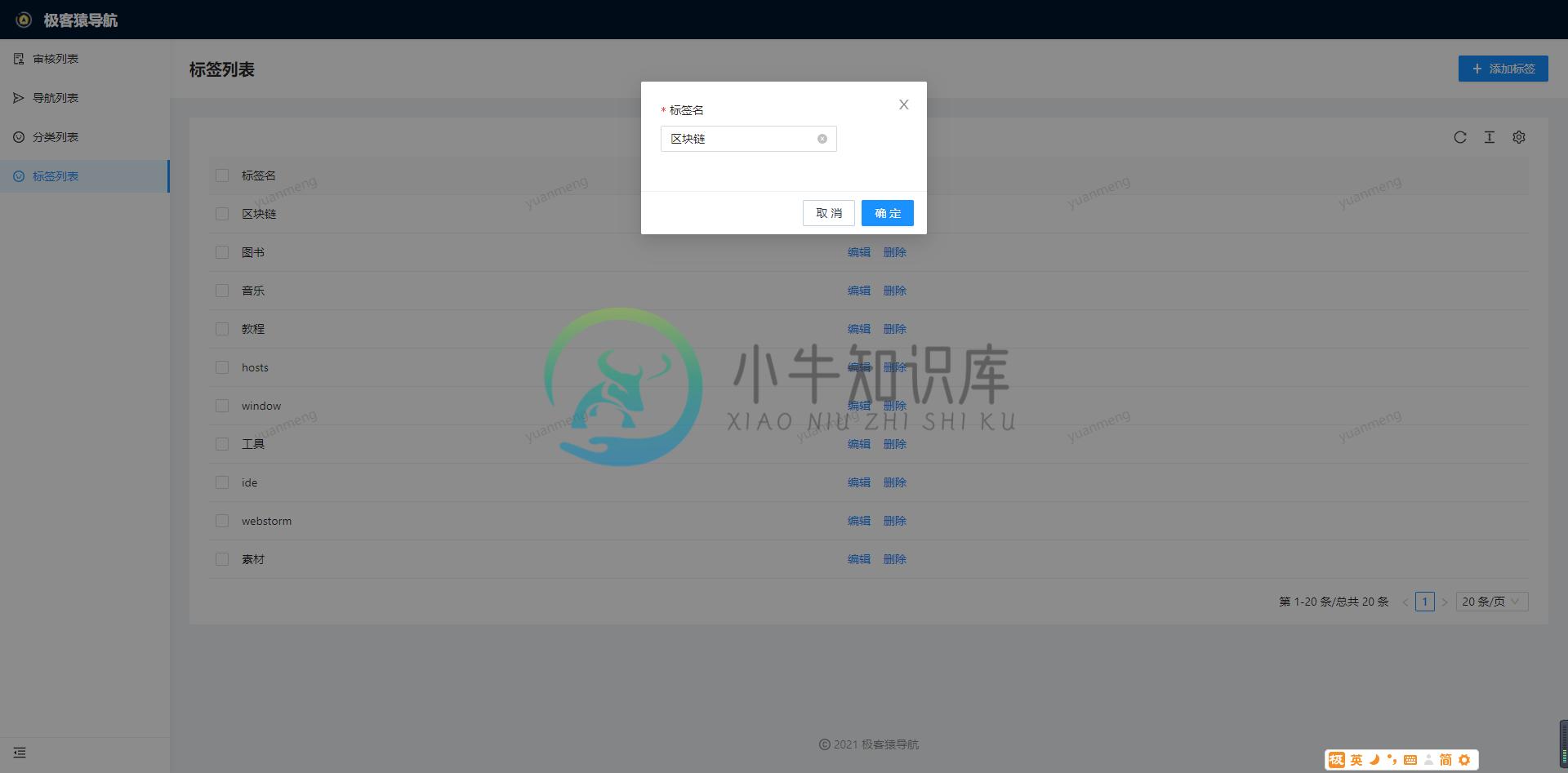
后台
发展历程
纯静态导航
起源于腾讯导航站,那时候刚接触前端,到底找网站模仿,这个导航站因此诞生了。
JSON 版本导航
上一个版本添加导航要修改 HTML,JSON 版本解决了管理导航修改代码问题,通过管理 JSON 文件的形式来管理所有的导航。
Vue2 动态导航
上面版本的管理导航还是太麻烦,从这个版本开始,改为用数据库来管理,前台采用的 Vue 全家桶,服务端使用的框架是 Express,数据库是 Mongodb。
Nuxtjs导航
Vue 动态导航是采用的单页面方式,非常不利于 SEO 优化,所以改用了 Nuxt SSR 的方式,这也是这个版本最大的改动。
V3.0版本导航
这个版本开始将不再进行大的改动,将持续迭代下去。
V3.0版本,最大的改动就是把项目拆分为三个子项目
- Nuxt后台 -> Ant Design Pro后台
- Express -> Eggjs
优化了整体代码,提高了代码可读和可维护性。
产品设计相关图
赞助
开源不易, 有了您的赞助, 我们会做的更好~
技术反馈和交流
项目部署
查看根目录下的 .gitlab-ci自动部署脚本,其它的部署方式后续再弄,大同小异。
贡献和支持
如果你想参与项目,那就尽管提PR吧,让我们共建一个 NO.1 的导航站吧。
如果觉得项目还不错, 就点个star吧~
-
开源程序:极客猿导航 https://github.com/geekape/geek-navigation 更新到3.0了 我们单位内网导航页面用的是作者古早版本,只有一个html页面,所有增加都要改代码 作者开源的新版本比较接近商业化:”管理简便多了“ 然后开始部署,然后,作者只提供一个yml文件,没有部署教程,下面就是我部署中遇到的问题和解决方式: 1、解决opensslErrorStack:
-
I am just thinking out loud, and I haven't played with an android accelerometer API yet, so bear with me. First of all, traditionally, to get navigation from accelerometers you would need a 6-axis acc
-
GeekEditor 极客智能代码编辑器,用js编写,简单、易用、轻便,可以很简单的添加到网页。不仅这样它还能根据用户的习惯智能的切换编辑模式,并且它支持多种语言的智能缩进,而且它还能够兼容所有主流浏览器,是一款真正适合中国人所用的编辑控件,后面我们还将要添加云端功能。 使用方法: 首先,添加引用: <script src="GeekEditor.js" /> 然后,初始化内核:
-
geek是一个基于Ogre思想的游戏开发架构,好的结构可以带来更多的功能。 geek和其他的商业以及非商业游戏开发架构不同。geek更专著于开发者的感受,简化开发者工作。geek可以用于集成其他Ogre3D之外的图形引擎。采用MIT开源授权。 geek是Orz1.0之后版本的名称 关于对 Orz 框架的一些评价。
-
Geek-Framework 微服务快速开发脚手架 平台简介 Geek-Framework是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java微服务快速开发框架。 Geek-Framework是在SpringBoot基础上搭建的一个Java基础开发框架,以Spring MVC为模型视图控制器,MyBatis为数据访问层,Apache Shiro和Spring-Secur
-
一面 自我介绍 深挖实习(数分) 为什么想做产品经理了? 好的产品经理是什么样的? 举两个体现你沟通能力的例子 对于的公司了解 二面 自我介绍 对产品经理的工作有什么了解? 深挖实习(数分) 有什么爱好吗? 最有成就感的一件事? 你认为AMR在物流应用中需要克服的最大的困难是什么?(面试前布置的作业题目) 二面完就没有后续了,原因不明,可能是没有产品实习经验,有更好的候选人吧。 #产品经理面试#
-
问题内容: 我想做 的是打开抽屉时将随同一起滑动。我目前没有使用任何第三方库,如果可能的话,我想保持这种状态。我需要的是方法的实现,例如:; 这是我当前用于创建的代码: 问题答案: 请注意:该答案最初是在Android 4.4(KitKat)仍然很新时编写的。从Android5.0开始,尤其是由于引入了,此答案不再被认为是 最新的!但是从技术角度来看,对于那些想了解Android内部运作原理的人来
-
问题内容: 我在此页面的导航栏居中时遇到困难。 我尝试了其他方法,但仍然无法居中。 问题答案: 它应该工作,我在您的站点中对其进行了测试。