Simple QrCode
Deutsch | Español | Français | Italiano | Português | Русский | 日本語 | 한국어 | हिंदी | 简体中文 | العربية
Language files are currently out of date. We need volunteers to upgrade them to v4! Please submit a PR request!
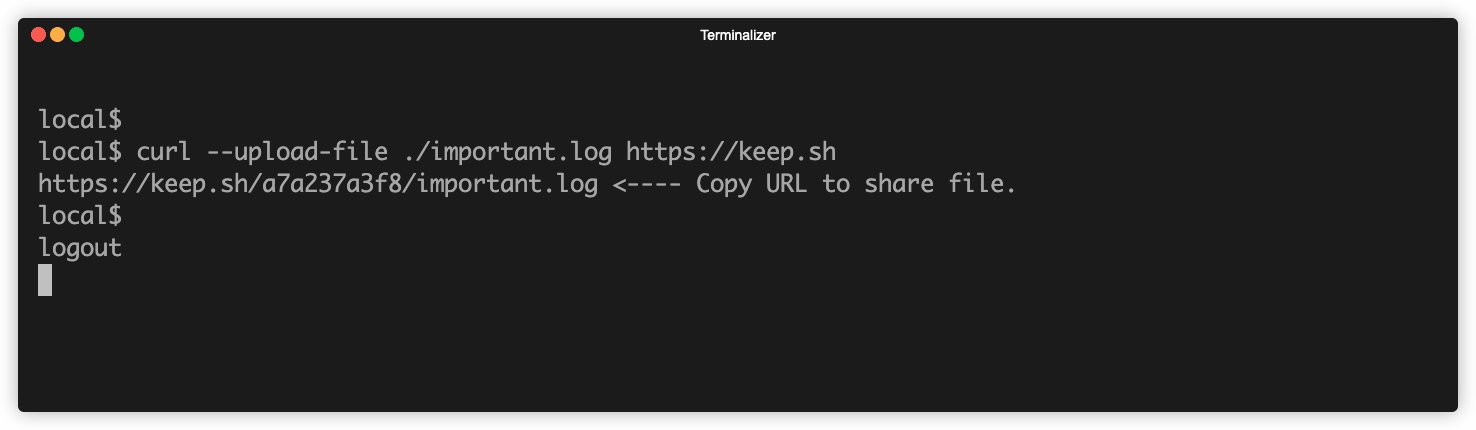
Try our dead simple, free file transfer service keep.sh
Easy fast file sharing from the command line with a single curl command! curl --upload-file your-local-file.txt https://keep.sh
Introduction
Simple QrCode is an easy to use wrapper for the popular Laravel framework based on the great work provided by Bacon/BaconQrCode. We created an interface that is familiar and easy to install for Laravel users.
Official Documentation
Documentation for Simple QrCode can be found on our website.
Examples
Use Cases
Platform to sell tickets online
Contributing
Please submit all issues and pull requests to the simplesoftwareio/simple-qrcode repository on the develop branch!
License
This software is released under the MIT license.
-
首先还是老样子使用composer安装添加到composer.json "simplesoftwareio/simple-qrcode": "1.3.*" 然后控制器里面下 use SimpleSoftwareIO\QrCode\Facades\QrCode; 最后直接使用就好了 // 二维码(网址可以直接改成文字的形式) public function qrCode(){
-
在微信native支付时,可以采用EasyWeChat生成支付链接,扫描带支付链接的二维码就可以直接支付。那么laravel里二维码该怎么生成呢? 1、首先下载simple-qrcode扩展 使用composer安装依赖: composer require simplesoftwareio/simple-qrcode 1.3.* 2、配置 1、在根目录下在 config/app.php/prov
-
引入包 composer require simplesoftwareio/simple-qrcode 基本使用 文档地址 $content = 'your_content'; // 默认返回svg格式 Qrcode::generate($content); // 图片格式; 大小; 颜色; 背景 QrCode::format('png')->size(100)->color(255,0,255
-
移动端实现扫一扫 扫码功能 第一种:如果是用uniapp开发 可以直接使用uni的语法 并且兼容多端 第二种:如果是开发浏览器的网页,基于微信的话,也可以用微信的weixin-js-sdk 具体流程参考官网:概述 | 微信开放文档 第三种:用第三方vue-qrcode-reader实现扫一扫功能, 详细流程参考官网:Simple | Vue Qrcode Re
-
To install Tengine, just follow these three steps: $ ./configure $ make # make install By default, it will be installed to /usr/local/nginx. You can use the '--prefix' option to specify the root dire
-
插入 // 单条插入 User user=new User(); // 省略entity属性赋值... ... elasticsearchTemplate.save(user); // 批量插入 LinkedList<User> users= new LinkedList<User>(); // 省略entity属性赋值... ... elasticsearchTemplate.save(user
-
描述 (Description) 无需使用填充和颜色即可创建简单菜单。 .simple类包含在菜单中以创建一个简单的菜单栏。 例子 (Example) 以下示例演示了在Foundation中使用简单样式 - <!DOCTYPE html> <html> <head> <title>Foundation Template</title> <meta name = "vi
-
辅助 mpvue 快速开发 Page 级小程序页面的工具,所以也需要有一定的小程序开发经验。 mpvue QuickStart 只支持项目级应用开发,对 Page 级和自定义组件 Component 级小程序页面开发场景缺少支持,而 simple 刚好来填补这部分需求,用以支持 mpvue 和原生小程序(或者其他方式小程序)的混用。 工具用法 command line # install by g
-
simple-rpc 是一款基于 netty 的 RPC 框架,现有功能: 基本的客户端、服务端交互 提供代理实现接口 spring 集成, xml配置和Java Config配置方式 服务发布订阅 DONE 断线重连 DONE RoadMap 服务心跳检测 连接池 服务注册发布功能 服务管理、监控 服务调用日志链路跟踪 集成swagger功能,提供文档、测试、客户端生成 使用示例 // 服务接口
-
JOpt Simple 是一个简单的、测试驱动的命令行解析器,支持 POSIX getopt() 和 GNU getopt_long() 示例代码: package joptsimple.examples;import joptsimple.OptionParser;import joptsimple.OptionSet;import org.junit.Test;import static or