JS Rocks
��
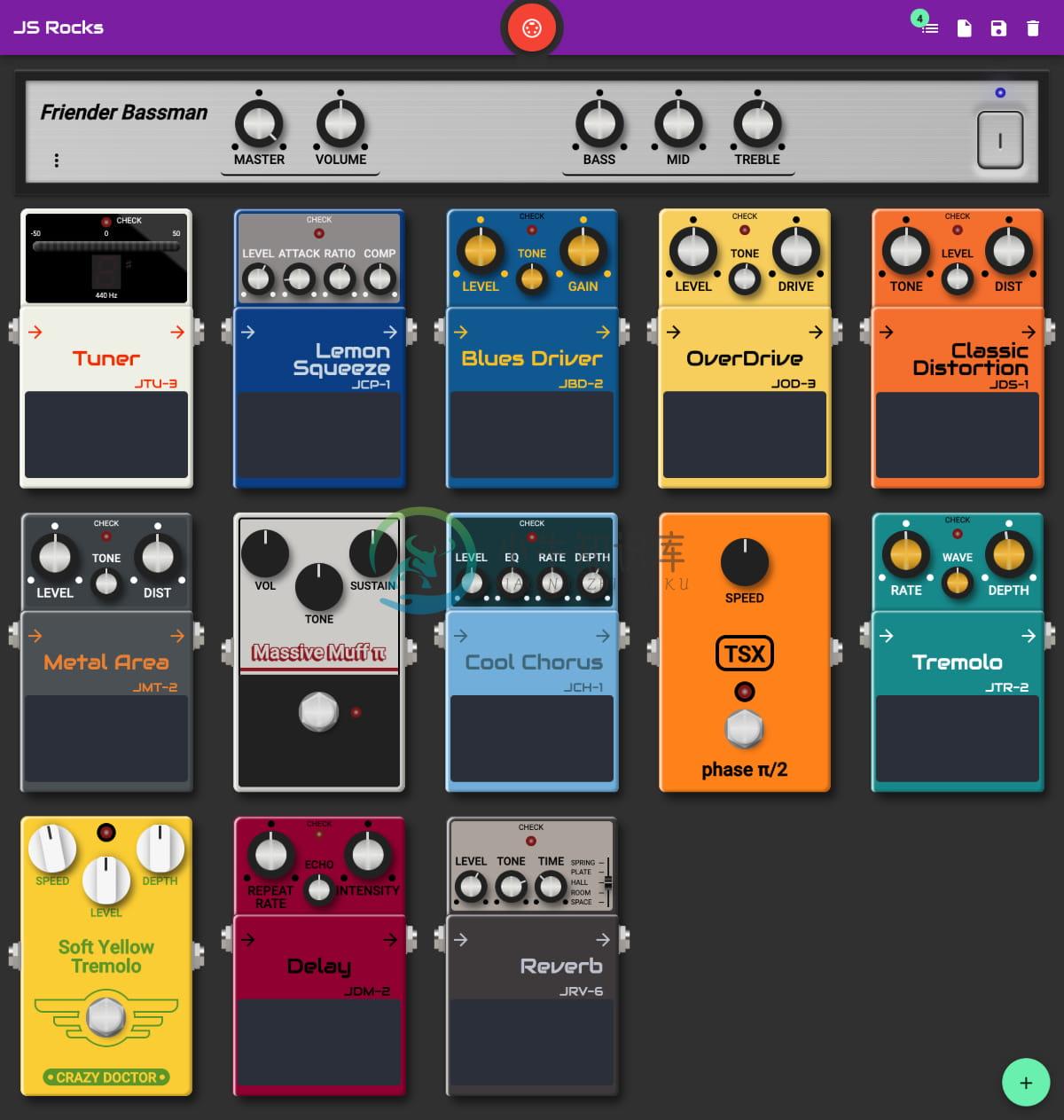
JS Rocks - Web Audio electric guitar effects and cabinets.
Try it now
➡
js-rocks.web.app
Available stompboxes
��
Tuners
- JOSS Tuner JTU-3
Compressors
- JOSS Lemon Squeeze JCP-1
Overdrives
- JOSS Blues Driver JBD-2
- JOSS OverDrive JOD-3
Distortions
- JOSS Classic Distortion JDS-1
- JOSS Metal Area JMT-2
Fuzzes
- Ernesto-Saxophonist Massive Muff π
Choruses
- JOSS Cool Chorus JCH-1
Phasers
- TSX phase π/2
Tremolos
- JOSS Tremolo JTR-2
- Crazy Doctor Soft Yellow Tremolo
Delays
- JOSS Delay JDM-2
Reverbs
- JOSS Reverb JRV-6
Available amplifiers / cabinets
��
- Captain JCM800
- Friender Winner
- Friender Bassman
- Fox AC30
- FranklinStein
- MegaStorm
- Yellow Submarine
- Eagle Pro
- Sandman 2204
Browsers support
 Firefox |
 Chrome |
 Safari |
|---|
Key shortcuts
Presets
Numeric keys shortcuts automatically created for first 9 presets.
1 - 9 -- Selects one of the first 9 custom presets0 -- Selects default preset
Planned effects
- Ernesto-Saxophonist Neon Clown (Chorus)
- JOSS DS-1-4A
- Tube Screamer
-
https://www.html5rocks.com/zh/tutorials/file/dndfiles/
-
对象/数组扩展运算符 它可以把对象或数组进行扩展。 举例一:展开对象 const adrian = { fullName: 'Adrian Oprea', occupation: 'Software developer', age: 31, website: 'https://oprea.rocks' }; const bill = { ...adrian
-
This page describes the Atomic Read-Modify-Write operation in RocksDB, known as the “Merge” operation. It is an interface overview, aimed at the client or RocksDB user who has the questions: when and
-
/* 渐进增强 平稳退化 网页 结构层(structural layer): HTML 表示层(presentation layer): CSS <link rel="stylesheet" href="style.css" media="screen"/> 行为层(behavior layer): JavaScript <script src="scripts.js">
-
Note: This answer was written in February 2010. See updates from 2015, 2016 and 2017 at the bottom. You can't return anything from a function that is asynchronous. What you can return is a promise. I
-
在使用JS工作时,有一些对象和方法会被频繁的使用。下面是它们的一个小的集合。 Math.floor(v),Math.ceil(v),Math.round(v) - 从浮点数获取最大,最小和随机整数 Math.random() - 创建一个在0到1之间的随机数 Object.keys(o) - 获取对象的索引值(包括QObject) JSON.parse(s), JSON.stringify(o)
-
JSService 和 Weex 实例在 JS Runtime 中并行运行。Weex 实例的生命周期可调用 JSService 生命周期。目前提供创建、刷新、销毁生命周期。 重要提醒: JSService 使用不当会导致内存增高或全局污染! JS 内置文件示例 service.register(SERVICE_NAME /* same string with native */, { /**
-
比较基础的工具函数,如有需要请参考 utils 文件 Usage 只支持按需引入。 import { range, isLeapYear, convert2Digit } from 'beeshell/dist/common/utils'
-
时间选择组件 <input class="js-datetime" type="text" id="input-datetime" placeholder="2013-01-04 09:20" name="datetime"> 功能: 加上js-datetime类名的text input标签在用户输入时间时,会弹出一个日历让用户选择时间
-
日期选择组件 <input class="js-date" type="text" id="input-birthday" placeholder="2013-01-04" name="birthday"> 功能: 加上js-date类名的text input标签在用户输入时间时,会弹出一个日历让用户选择日期
-
时间选择组件 <input class="js-datetime" type="text" id="input-datetime" placeholder="2013-01-04 09:20" name="datetime"> 功能: 加上js-datetime类名的text input标签在用户输入时间时,会弹出一个日历让用户选择时间