This project demonstrates the basic protractor-cucumber-typescript framework project setup.
Protractor-Cucumber-TypeScript Setup Guide
Medium Article
Please do checkout my medium article which would give you more insight on this setup. protractor-cucumber-typescript(Medium)
Features
- No typings.json or typings folder, they have been replaced by better '@types' modules in package.json.
- ts-node(typescript execution environment for node) in cucumberOpts.
- All scripts written with > Typescript2.0 & Cucumber2.0.
- Neat folder structures with transpiled js files in separate output folder.
- Page Object design pattern implementation.
- Extensive hooks implemented for BeforeFeature, AfterScenarios etc.
- Screenshots on failure feature scenarios.
To Get Started
Pre-requisites
1.NodeJS installed globally in the system.https://nodejs.org/en/download/
2.Chrome or Firefox browsers installed.
3.Text Editor(Optional) installed-->Sublime/Visual Studio Code/Brackets.
Setup Scripts
- Clone the repository into a folder
- Go inside the folder and run following command from terminal/command prompt
npm install
- All the dependencies from package.json and ambient typings would be installed in node_modules folder.
Run Scripts
- First step is to fire up the selenium server which could be done in many ways, webdriver-manager proves very handy for this.The below command should download the chrome & gecko driver binaries locally for you!
npm run webdriver-update
- Then you should start your selenium server!
npm run webdriver-start
- The below command would create an output folder named 'typeScript' and transpile the .ts files to .js.
npm run build
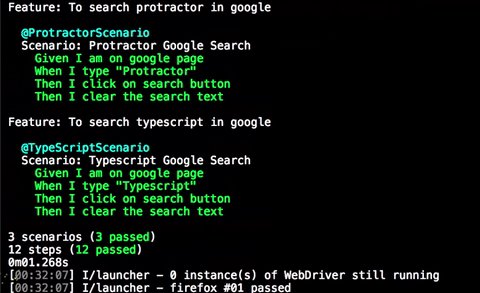
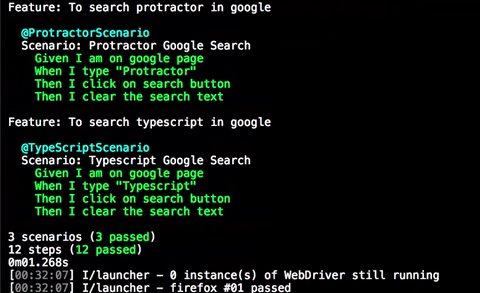
- Now just run the test command which launches the Chrome Browser and runs the scripts.
npm test
Writing Features
Feature: To search typescript in google
@TypeScriptScenario
Scenario: Typescript Google Search
Given I am on google page
When I type "Typescript"
Then I click on search button
Then I clear the search text
Writing Step Definitions
import { browser } from "protractor";
import { SearchPageObject } from "../pages/searchPage";
const { Given } = require("cucumber");
const chai = require("chai").use(require("chai-as-promised"));
const expect = chai.expect;
const search: SearchPageObject = new SearchPageObject();
Given(/^I am on google page$/, async () => {
await expect(browser.getTitle()).to.eventually.equal("Google");
});
Writing Page Objects
import { $ } from "protractor";
export class SearchPageObject {
public searchTextBox: any;
public searchButton: any;
constructor() {
this.searchTextBox = $("#lst-ib");
this.searchButton = $("input[value='Google Search']");
}
}
Cucumber Hooks
Following method takes screenshot on failure of each scenario
After(async function(scenario) {
if (scenario.result.status === Status.FAILED) {
// screenShot is a base-64 encoded PNG
const screenShot = await browser.takeScreenshot();
this.attach(screenShot, "image/png");
}
});
CucumberOpts Tags
Following configuration shows to call specific tags from feature files
cucumberOpts: {
compiler: "ts:ts-node/register",
format: "json:./reports/json/cucumber_report.json",
require: ["../../stepdefinitions/*.ts", "../../support/*.ts"],
strict: true,
tags: "@TypeScriptScenario or @CucumberScenario or @ProtractorScenario",
},
HTML Reports
Currently this project has been integrated with cucumber-html-reporter, which is generated in the reports folder when you run npm test.They can be customized according to user's specific needs.
Contributions
For contributors who want to improve this repo by contributing some code, reporting bugs, issues or improving documentation - PR's are highly welcome, please maintain the coding style , folder structure , detailed description of documentation and bugs/issues with examples if possible.
Contributors
 Ram Pasala |
 Burk Hufnagel |
 Alejandro |
 David Jimenez |
|---|
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
License
MIT License
Copyright (c) 2019 Ram Pasala
-
Github Project: https://github.com/lijiachuan1982/protractor-cucumber-typescript 这是一个基础的项目/框架,用来使用 Protractor、Cucumber 和 Typescript 进行自动化测试,使用 Visual Studio Code 做为开发工具。 前提条件 在使用这个框架前,你需要先安装好下边的软件/工具:
-
Partial (可选属性,但仍然不允许添加接口中没有的属性) ts中就是让一个定义中的所有属性都变成可选参数,参数可以变多也可以少。 我们定义 一个user 接口,如下 interface IUser { name: string age: number department: string } //经过 Partial 类型转化后得到 type optional = Parti
-
Partial(可选属性) 作用:Partial将类型的属性变成可选的 举例 假如现在有个interface interface IActivityItem { id: number; title: string; links: string; } 然后某一天我想把IActivityItem身上的属性变成可选的,那可能就会再写一个Interface interface IActivit
-
hello 大家好,我是 SuperYing。本文将从工具库开发者角度讲述如何编译 TypeScript 类型声明文件。 大家在使用 TS 作为开发语言,引入 JS 库的时候,经常遇到这样的报错:无法找到模块“@superying/remote-ui”的声明文件... 这是由于引用的 JS 库没有对应的类型声明文件造成的,若 @types/ 没有维护响应的类型库,则需要自己手动在 .d.ts 中声
-
Defining custom types with interfaces TypeScript提供了3种自定义类型的方法:interfaces, classes, enums var todo: Todo = { name: "R", completed: false, }; var todo2 = <Todo>{...} //casting syntax强制类型转换,用这种也可以,前面
-
背景:当你接手一些老的前端项目的时候,有时候这个项目同时又js和ts,如何快速将一个老的基于React的项目快速转换为ts风格。 ts compiler 链接是typescript官方的介绍,这里我简单说一说一些ts compiler的基本概念。 Parser 根据源代码生产ast Type Checker 可以分析生成一些推断类型 Emitter 生成器 Pre-processor 分析源代码依
-
目录 Partial Required Readonly Record,> Pick ,> Omit,> Partial<Type> 将类型定义的所有属性都修改为可选。 type People = { name:string, age:number } type DemoPeople = Partial<People>; // 相当于 type DemoPeople = {
-
作用 对TypeScript内置映射类型和别名的补充。 下载 NPM npm install utility-types YARN yarn add utility-types 类型介绍 FunctionKeys<T> 拿到对象中所有函数类型属性的 key import { FunctionKeys } from 'utility-types'; type MixedProps =
-
GregRos.. 79 此答案适用于TypeScript 1.8+.这类问题有很多其他答案,但它们似乎都涵盖旧版本. 在TypeScript中扩展原型有两个部分. 第1部分 - 声明 声明新成员,以便它可以传递类型检查.您需要声明一个与要修改的构造函数/类同名的接口,并将其放在正确的声明的命名空间/模块下.这称为范围扩充. 以这种方式扩展模块只能在特殊的声明.d.ts文件*中完成. //in a
-
TypeScript 附带了大量类型,可以帮助进行一些常见的类型操作,通常称为 Utility Types。 本章介绍了最流行的工具类型。 Partial Partial 将对象中的所有属性更改为可选。 interface Point { x: number y: number } let pointPart: Partial<Point> = {} // Partial 允许 x 和
-
1. 对象属性遍历 遍历方式1:使用Object.keys const p = { name: 'li', age: 18 } Object.keys(p).forEach((key)=>{ console.log((p as any)[key]) }); 遍历方式2:使用keyof interface IPerson { name: string; ag
-
Compile Options 1. -w, --watch Watch input files. Run the compiler in monitor mode. The output files will be monitored, and when source files changes, they will be recompiled automatically. # monitor
-
Protractor 是 AngularJS 团队构建的一个端对端的测试运行工具,模拟用户交互,帮助你验证你的Angular应用的运行状况。” Protractor使用Jasmine测试框架来定义测试。Protractor为不同的页面交互提供一套健壮的API。 有其他的端对端工具,不过Protractor有着自己的优势,它知道怎么和AngularJS的代码一起运行,特别是面临$digest循环的时候。
-
我正在写e2e测试使用量角器集成cucumber。我希望能够为我的测试生成HTML报告,所以我决定使用以下插件: https://www.npmjs.com/package/protractor-multiple-cucumber-html-reporter-plugin }
-
Protractor 是 Windows Phone 上的 HTML5 应用程序,通过利用屏幕作为尺子/量角器来测试物体的长度/角度。
-
基本上,我尝试在量角器自动化项目中使用插件。为此,我正在安装生成黄瓜所需的npm软件包,如下所述- 但在安装过程中,我收到以下错误: 我试过安装依赖软件包和最新的npm,但没有运气,你能帮我吗? 下面是我的package.json依赖项列表:
-
Cucumber 是一个能够理解用普通语言描述的测试用例的支持行为驱动开发(BDD)的自动化测试工具,旨在提高软件质量并降低维护成本的软件开发过程。用多种语言编写,支持Java、JavaScript、Ruby、.Net等多种开发语言。 Cucumber 可以执行用纯语言编写的可执行规格,并生成报告,说明软件是否按照规格运行。 Cucumber 减少了保持需求规格、测试和文档同步的工作量--有了Cu
-
cucumber-api,用于验证响应格式为JSON的Web Service API。可以用来单独测试Web Service API,或者与Calabash配合进行手机APP和Web Service API的联合测试。 安装步骤: 以Debian环境为例,其他环境如Redhat,Windows等主要是Ruby安装命令的差别。 安装 Ruby 1.9.3 说明: cucumber-api 依赖rub