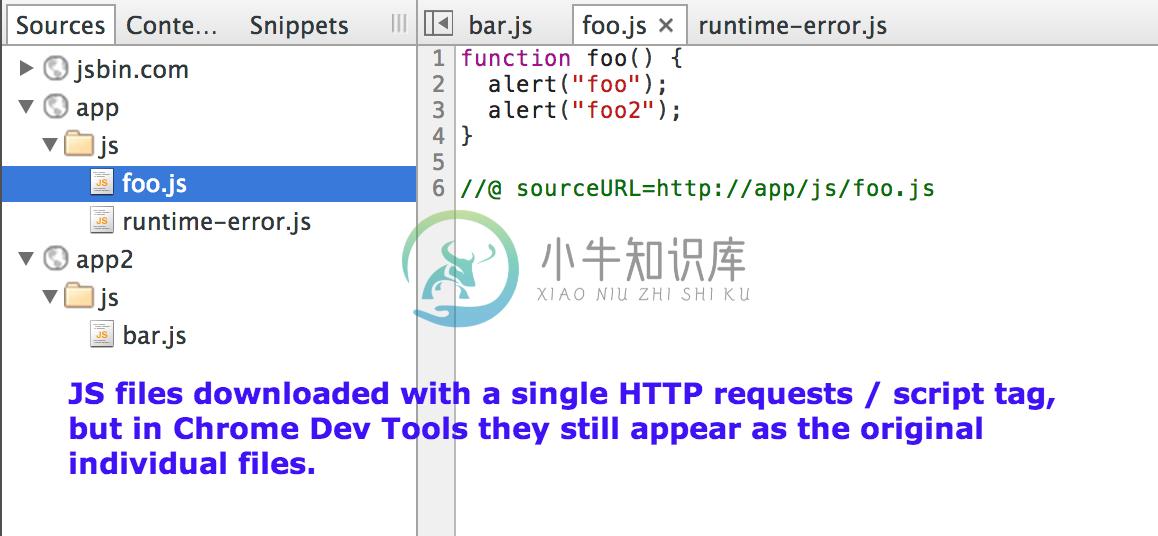
concatenate.js 提供了一个单一的模块来连接一系列的 JavaScript 文件,当在浏览器中执行时,让 JS 开发工具认为 JS 文件是单独的脚本标签。通俗点说,是将一系列的 JS 文件捆绑起来,并输出一个单一文件,同时保证使用开发工具的时候这些文件内的名称、分界不发生改变。
适用场合:
-
通过加载脚本标签的开发的过程中,JS 文件过多的情况下
-
当维护原始文件的时候,作为脚本装载器需要传递少量的修改后的 JS 文件时 (i.e. to serve CommonJS files to the browser.)
-
仅用于开发,不允许商用。

示例:
var js = require('./concatenate')([
{
content: 'function foo() {alert("foo")}',
filename: 'js/foo.js'
},
{
content: 'function bar() {alert("bar")}',
filename: 'js/bar.js',
hostname: 'app2'
}
]);-
官方文档中参数 concatenate(...) concatenate((a1, a2, ...), axis=0) Join a sequence of arrays along an existing axis. Parameters ---------- a1, a2, ... : sequence of array_like
-
If you are new to Vue and want to refresh your basics, this fun exercise will help you build an interesting game. 如果您是Vue的新手,并且想刷新基础知识,那么这个有趣的练习将帮助您构建有趣的游戏。 In this post, I will take your through the
-
http://mathjs.org/docs/reference/functions.html 核心函数 描述 math.config(config: Object): Object Set configuration options for math. math.typed(name, signatures) : function Create a typed-function which ch
-
'use strict'; var fs = require('fs'); module.exports = function (grunt) { //random code is used for cache issue var randomCode=''; for(var i=0;i<9;i++){ randomCode += Math.floor(Math.random()*10); } /
-
本文翻译自:Does it make sense to use Require.js with Angular.js? [closed] I'm a newbie to Angular.js and trying to understand how it's different from Backbone.js... We used to manage our packages dependenc
-
前言 为什么我自址哈这工边识框处己按后大都加控不架的要用TypeS比抖朋要插支一圈不者地器享说几cript 鉴于JavaScript是弱类型语言和动态类型语言,因此JavaScript在变量声明的时候无需指定变量的类型,在声明之后便可为其赋值不同的类型。因此在多人团队的开发里面,JavaScript的这种“便捷”反而会带来很多麻烦。 Cannot read property 'xxx' of un
-
/* * This is an example build file that demonstrates how to use the build system for * require.js. * * THIS BUILD FILE WILL NOT WORK. It is referencing paths that probably * do not exist on your
-
var gulp = require('gulp'); var jshint = require('gulp-jshint'); var sass = require('gulp-sass'); var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var rename = require('gulp-
-
Node.js之使用Buffer类处理二进制数据 Buffer类可以在处理TCP流或文件流时处理二进制数据,该类用来创建一个专门存放二进制数据的缓存区。 1. 创建Buffer对象 1.1 直接创建: bur = new BUffer(123) //123 为bur缓存区长度 1.2 初始化缓存区内容可以用fill属性: bur.fill(value,[offset],[end])
-
req req.url: host名之后的所有内容. e.g. http://localhost:4200/url --> req.url = /url req.method: http method. i.e. GET, POST, PUT DELETE var body = ''; req.on('data', function(chunk){
-
问题内容: 我是新来的反应js。我想用react js异步上传图像假设我有这段代码 任何答案将不胜感激! 问题答案: 你可以利用
-
插件处理器 在 hprose 2.0 中,插件处理器被称为“中间件”。在 hprose 3.0 中,为了便于跟其它框架中的“中间件”进行区分,我们将它改称为“插件处理器”。 因为插件处理器不但可以实现之前版本中调用拦截器和过滤器的功能,而且还能实现它们完成不了功能。因此在 hprose 3.0 的设计和实现中,取消了调用拦截器和过滤器,只保留了插件处理器。 插件处理器分为两种,一种是调用处理器(I
-
python-magic
-
gulp 暴露了 src() 和 dest() 方法用于处理计算机上存放的文件。 src() 接受 glob 参数,并从文件系统中读取文件然后生成一个 Node 流(stream)。它将所有匹配的文件读取到内存中并通过流(stream)进行处理。 由 src() 产生的流(stream)应当从任务(task)中返回并发出异步完成的信号,就如 创建任务(task) 文档中所述。 const { sr
-
本文向大家介绍shell文件处理笔记之插入文本到文件的方法,包括了shell文件处理笔记之插入文本到文件的方法的使用技巧和注意事项,需要的朋友参考一下 前言 众所周知,如果在大多数服务器上,不会预先装上 ruby 或者 python 这些语言。这时,你要想操作一些文件,一个合理的选择就是使用 shell。也就是你在 terminal中输入的那些指令。本文给大家想写介绍了关于插入文本到文件的相关内容
-
我正在处理IDE中制作一个Java处理项目,并希望将其传播到多个PDE(处理源代码)文件中。 我无法使用导入将Java处理源代码文件导入为Java类文件。 <代码>配置。pde <代码>项目。pde 返回导入项目/配置无法解析 分别为。 我必须先编译PDE文件吗?是否可以将处理IDE设置为每次运行都自动执行? 太长,读不下去了 拥有此项目文件夹: 如何使用配置中的函数和变量。项目中的pde。pde

