Wasp (Web Application Specification) 是类似 Rails 的全栈 Web 框架,使用了 React, Node.js 和 Prisma,通过自带的 CLI 工具即可应用程序部署到任何平台。
优点:
- 快速入门:你可以从头开始创建和部署生产就绪的 Web 应用程序,只需几行简洁、一致的声明性代码。
- No boilerplate:通过抽象出复杂的全栈功能,boilerplate code 更少。这意味着需要维护和理解的代码更少,也意味着更容易升级。
- No lock-in:你可以在任何喜欢的地方部署 Wasp 应用程序。没有锁定到特定的 providers,你可以完全控制代码(如果你有兴趣,可以在 .wasp/ 目录中检查它)。
特性:
- 全栈认证:使用强大的 UI 助手在几行代码中添加社交提供商的登录名或电子邮件。没有第三方供应商锁定。
- RPC (Client <-> Server):Wasp 提供了一个类型安全的 RPC 层,可以立即将你的数据模型和服务器逻辑传输到客户端。
- 简单部署:将你的应用程序部署到任何平台。Wasp 为最流行的选项提供 CLI 助手。
- Jobs:轻松定义、安排和运行专门的服务器任务。持久的、可重试的、可延迟的。
- 电子邮件发送:你要做的就是连接电子邮件供应商,然后就可以发送电子邮件了。
- 全栈类型安全:完全支持 TypeScript 以及跨越整个堆栈的自动生成的类型。
- 以及自定义 API 路由、数据库播种、乐观更新、客户端自动缓存失效……
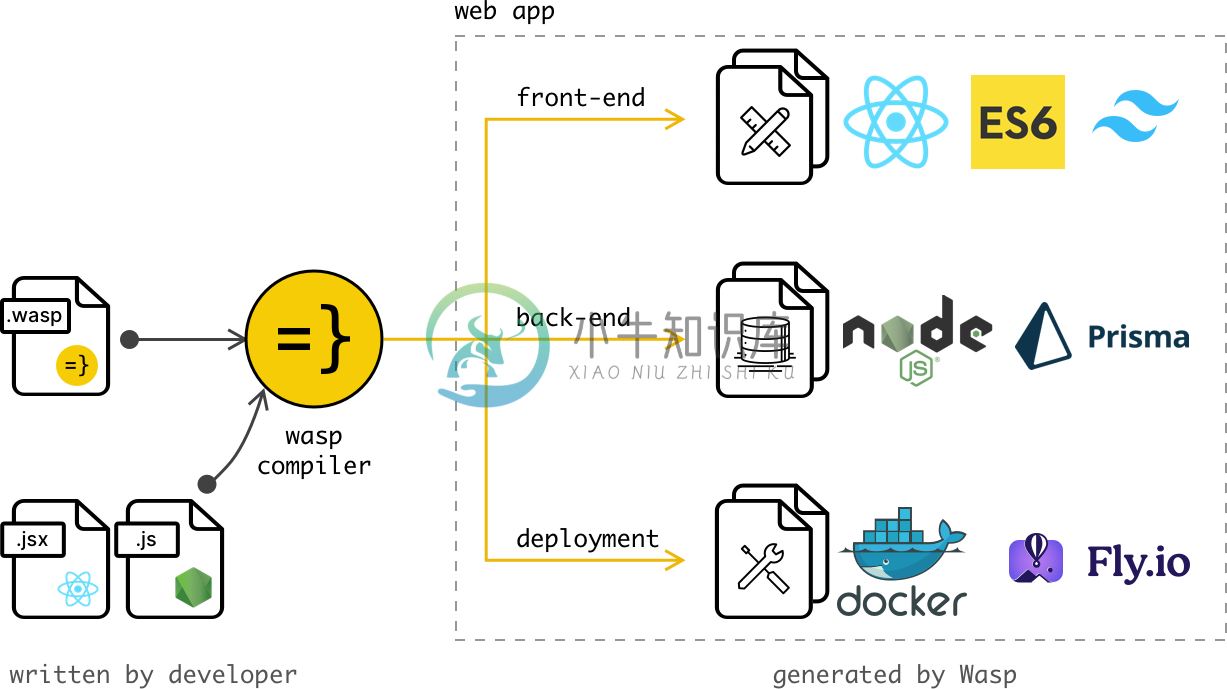
核心是 Wasp 编译器,它采用 Wasp 配置和你的 Javascript 代码并输出客户端应用程序、服务器应用程序和部署代码。
工作原理

示例代码
// file: main.wasp
app todoApp {
title: "ToDo App", // visible in the browser tab
wasp: { version: "^0.10.0" },
auth: { // full-stack auth out-of-the-box
userEntity: User, methods: { email: {...} }
}
}
route RootRoute { path: "/", to: MainPage }
page MainPage {
authRequired: true, // Limit access to logged in users.
component: import Main from "@client/Main.tsx" // Your React code.
}
query getTasks {
fn: import { getTasks } from "@server/tasks.js", // Your Node.js code.
entities: [Task] // Automatic cache invalidation.
}
entity Task {=psl // Your Prisma data model.
id Int @id @default(autoincrement())
description String
isDone Boolean @default(false)
psl=}-
WASP 是一个使用PHP5开发的强大的web应用框架。WASP努力的使web开发人员用更少的代码开发更强大的web应用。
-
Wasp 是类Google MegaStore & F1的分布式关系数据库。 最近几年随之Bigtable和NoSQL的兴起,社区产品HBase逐步走向NoSQL系统的主流产品,优势明显然而缺点也明显,大数据平台下的业务由 SQL向NoSQL的迁移比较复杂而应用人员学习成本颇高,并且无法支持事务和多维索引,使得许多业务无法享用来自NoSQL系统中线性拓展能力。 Google内部MegaStore就
-
根据现有资源整理的一个Python学习路径,包含入门知识、Python基础、Web框架、基础项目、网络编程、数据与计算、网络爬虫等。
-
5.1. Node.js相关工具 grunt/gulp/fis/webpack bower/spm/npm tdd/bdd cucumber/mocha standard babel/typescript/coffee 5.2. 前端开发4阶段 html/css/js(基础) jQuery、jQuery-ui,Extjs(曾经流行) Backbone(mvc),Angularjs、Vuejs(当前
-
本章重点介绍Web框架及其部署。 PyCharm具有部署代码和文件的简单功能。 要使用PyCharm部署代码,我们需要添加一个带有菜单选项Settings -》 Build, Execution-》 Deployment的Web服务器。 现在,包括部署项目所需的各种配置的所有设置。 在Mappings选项卡中,用户可以指定本地代码的位置以及远程复制到何处。 可以使用Tools -》 Deploym
-
我是一名工作6年的后端,想做全栈,学了CSS和VUE但是实操太少了,而且一些常用的也没人带,如何成长为全栈 我是一名工作6年的后端,想做全栈,学了CSS和VUE但是实操太少了,而且一些常用的也没人带,如何成长为全栈

