File Storage and Social Media Node
GeeSome Node
GeeSome Node allows you to run your own file storage with social media functional:make you own public or private group with posts and content.It's a Node on top of IPFS for define and manage data structure of files, users and groups.Node provides a UI for storing and accessing your saved data or remote data of other nodes: files, posts, groups.
About GeeSome Project
GeeSome protocol created to provide communication tool between communities of property owners in Galt Project.
Galt Project team is aware of many cases of censorship and blocking in different social networks. These cases forced us to develop a new decentralized protocol and node application that would allow anyone to upload any content to his personal node and to share this content with the whole world without the risk of being blocked.
Using the GeeSome protocol, communities in the Galt Project will be able to communicate in encrypted chat groups, share images, video, text or any data.
We are sure that this tool should be used not only by the project's communities, but also by anyone who is concerned about the safety of their data, censorship and blocking in web.
GeeSome Protocol
A new open protocol for unstopable social networking and communication on IPFS.It defines the structure of social network data to describe familiar to the modern user entities: content, posts, tags, groups.
GeeSome UI
GeeSome UI - it's Vue application, that using GeeSome node API for saving content and IPFS in-browser node for getting content. It's completly separated client from node and can be connected to any other GeeSome node. There are also many cases when it’s not necessary to use GeeSome UI. You can use GeeSome node API and GeesomeClient class in your projects for build you own UI with some important for you functions.
Summary
With the help of GeeSome Node, anyone can create an instance of a decentralized social network, with groups like in YouTube, Instagram or Telegram but with content preservation and no locks or censorship thanks to the concept of personal GeeSome Node using IPFS Node to store content, access data and receive updates by libp2p.
GeeSome Node can be used:
- to create and maintain your blog
- to save important content like Saved messages in telegrams and / or in the form of a file structure as in Google Drive
- as a media platform for adding and viewing / listening to audio and video content, creating playlists
- to share the uploaded content in any form (blog, playlist, file, folder)
- to create chat groups
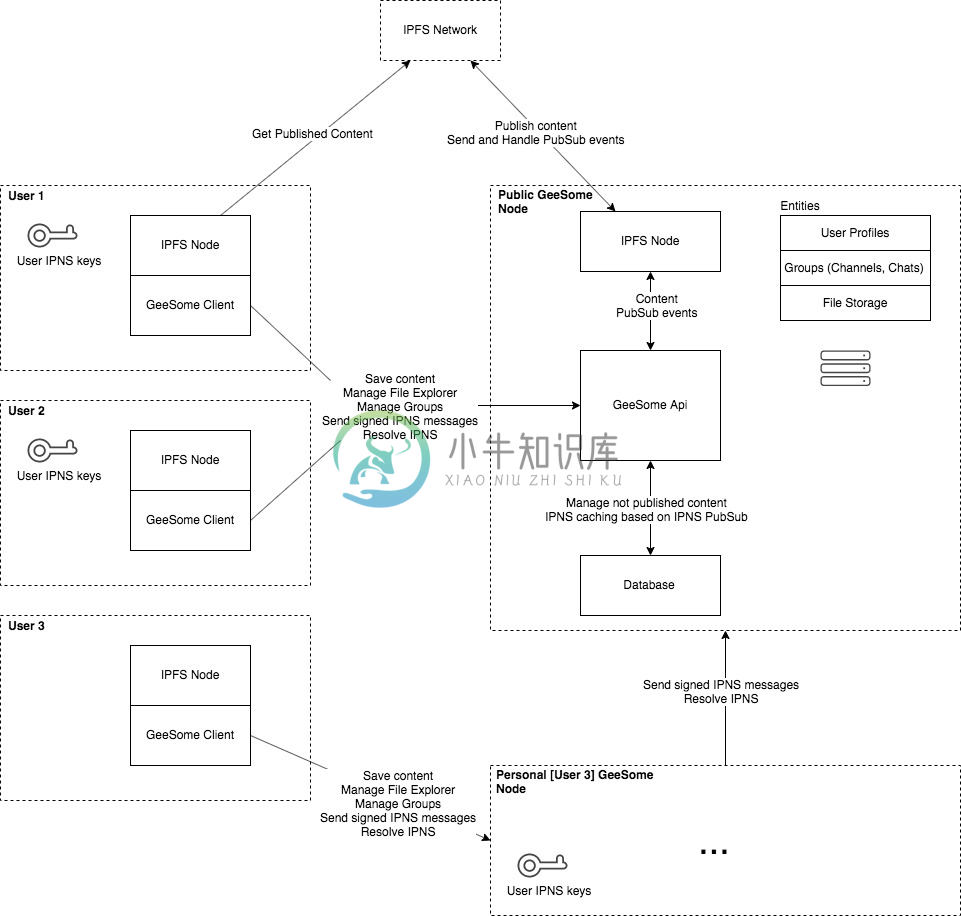
GeeSome Scheme
You can run personal or public GeeSome node. It used for storing files, manage entities and prepare content for publishing.Also because of IPNS updates issues - GeeSome node have IPNS caching based on signed PubSub events.Also there is an issue about IPNS keys of user.Currently its storing in GeeSome node, but need to improve it.
UI Screenshots
File explorer
Test group
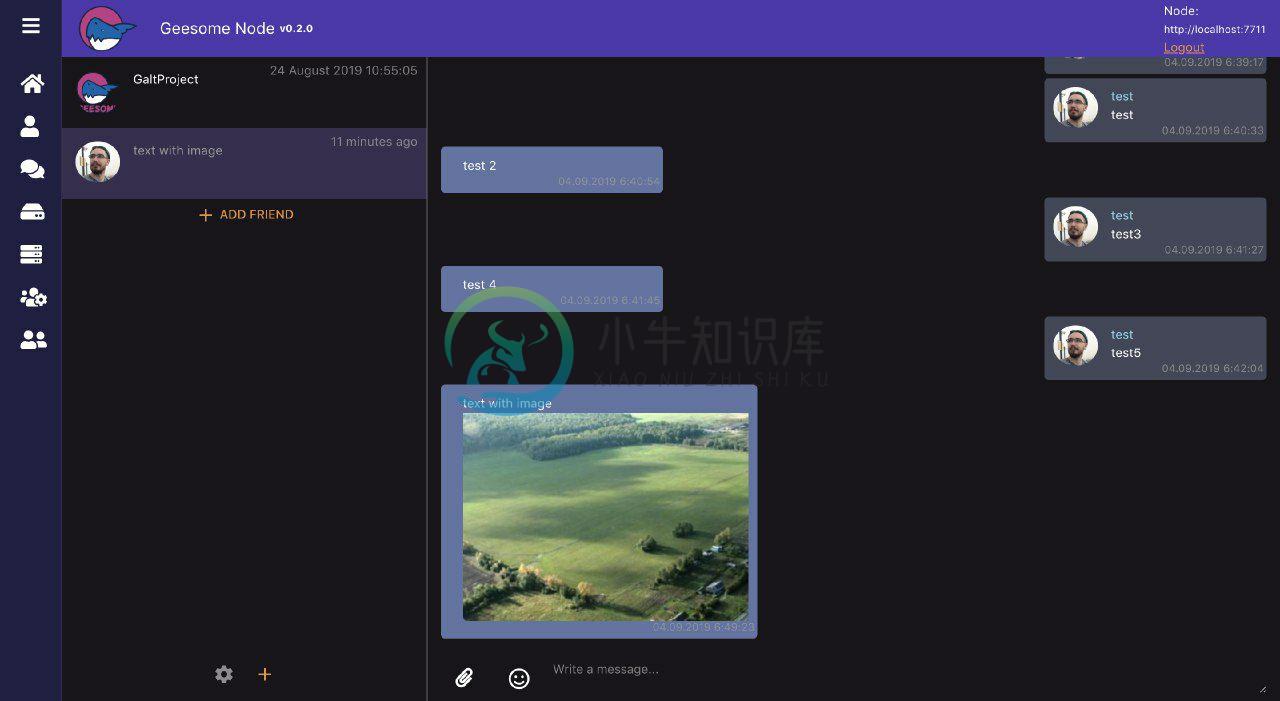
Encrypted personal chat
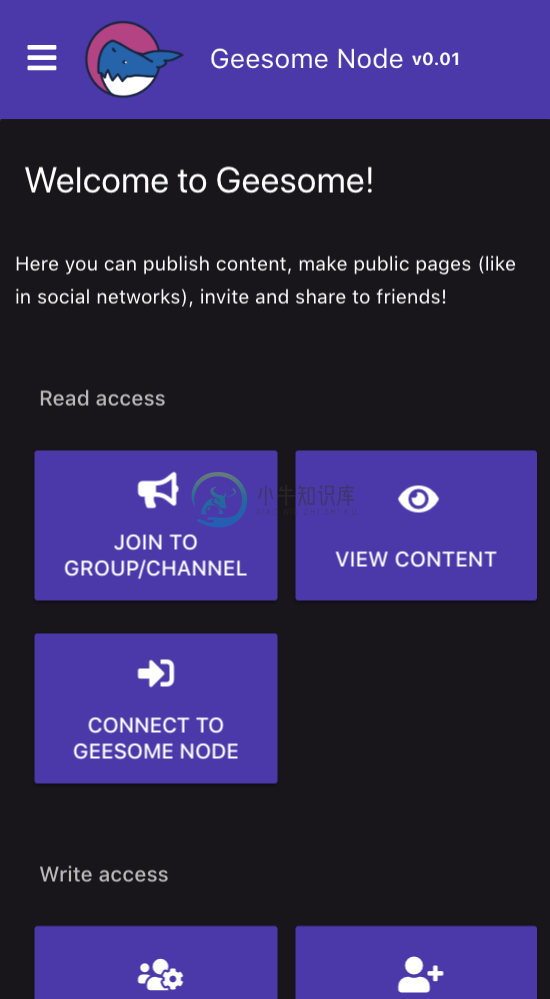
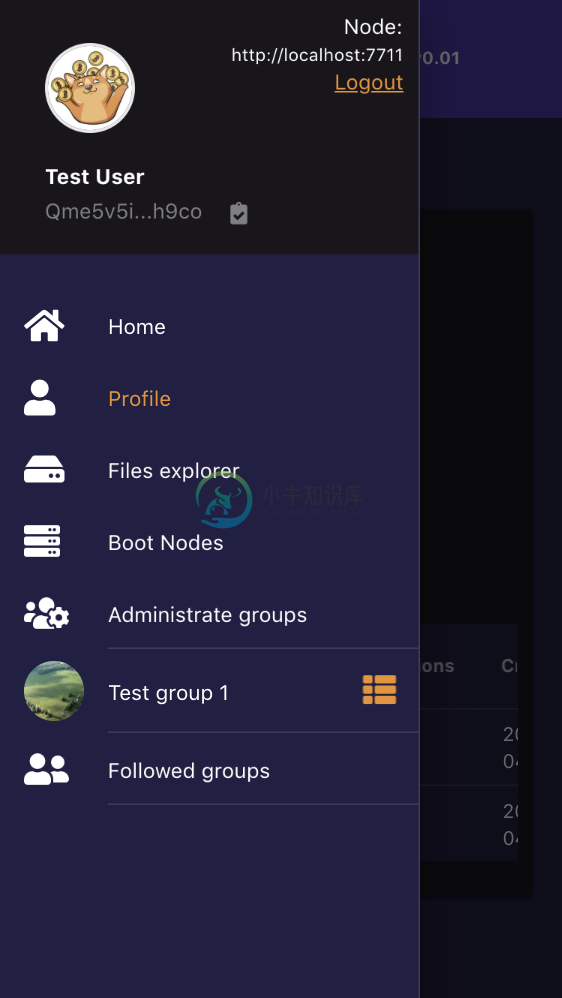
Mobile version
| Main page | Menu | Groups list | Group page |
|---|---|---|---|
 |
 |
 |
 |
Install with domain to your server
- Set DNS settings for domain: ip address of server
- Clone repo to server that bound to domain
git clone https://github.com/galtproject/geesome-node.git && cd geesome-node
- Run script with parameters: domain and email for letsencrypt
sudo chmod +x bash/*.sh && sudo bash/ubuntu-install-docker.sh
sudo bash/ubuntu-install-nginx.sh
Recommend actions after install:
sudo bash/ubuntu-init-swapfile.sh # Init 2GB Swapfile
PORT=4242 bash/ubuntu-set-ssh-port.sh # Change SSH port to custom
- Open your-site.com/#/setup and create first admin user
Getting started with GeeSome Node API
- Install GeeSome libs by npm:
npm i --save git://github.com/galtproject/geesome-libs.git
or yarn:
yarn add git://github.com/galtproject/geesome-libs.git
Checkout GeeSome API documentation
Get apiKey from node by api and login pass authorization:
const { GeesomeClient } = require('geesome-libs/src/GeesomeClient');
const geesomeClient = new GeesomeClient({
server: 'https://your-site.com:7722', // or 'http://localhost:7711',
// apiKey: '4J1VYKW-ZP34Y0W-PREH1Q2-DYN9Q8E' // if you paste your apiKey here, so no need to authorization by loginPassword function
});
geesomeClient.init().then(async () => {
await geesomeClient.loginPassword("username", "password");
console.log('Congrats! You successfully authorized, your session api key:', geesomeClient.apiKey);
});
Or you can generate apiKey from UI in User Profile section by "Add api key" button.More safer to use apiKey instead of login/password, because you can always disable it and create another if there is a leak.
- Init GeeSome client and save image to your IPFS node
geesomeClient.init().then(async () => {
const contentObj = await geesomeClient.saveDataByUrl('https://picsum.photos/500/300.jpg');
console.log('content ipfs', contentObj.storageId);
console.log('content manifest ipld', contentObj.manifestStorageId);
});
- Create group and publish post via API
geesomeClient.init().then(async () => {
const avatarPhoto = await geesomeClient.saveDataByUrl('https://picsum.photos/500/300.jpg');
const group = await geesomeClient.createGroup(testUser.id, { name: 'test', title: 'Test', avatarImageId: avatarPhoto.id });
const groupIpns = group.manifestStaticStorageId;
console.log('group manifest ipld', group.manifestStorageId);
console.log('group manifest ipns that points to ipld', groupIpns);
const postContent1 = await geesomeClient.saveContentData('My first post');
const postContent2 = await geesomeClient.saveDataByUrl('https://picsum.photos/1000/500.jpg');
await geesomeClient.createPost([postContent1.id, postContent2.id], { groupId: group.id, status: 'published' });
// get published group from IPFS with posts
// resolve IPNS first
const updatedGroupIpld = await geesomeClient.resolveIpns(groupIpns);
console.log('new group manifest ipld with first post', updatedGroupIpld);
// get JSON content of group by IPLD
const updatedGroupManifest = await geesomeClient.getObject(updatedGroupIpld);
console.log('fetched group manifest', updatedGroupManifest);
// or you can simply use geesomeClient.getGroup(groupIpns) for auto-resolve IPNS, get manifest with avatar and cover contents included
// get posts one by one from group's posts tree
geesomeClient.getGroupPostsAsync(
updatedGroupIpld,
{limit: 10, offset: 0, orderDir: 'desc'},
function onItemCallback(fetchedPost) {
console.log('fetchedPost', fetchedPost);
console.log('fetchedPost contents array', fetchedPost.contents);
},
function onFinishCallback(postList) {
console.log('postList', postList);
}
);
});
- Create and publish IPFS site directory with content to IPNS
geesomeClient.init().then(async () => {
await geesomeClient.saveDataByUrl('https://picsum.photos/500/300.jpg', {path: '/my-site/image.jpg'});
await geesomeClient.saveContentData('<h1>Hello world!</h1> <img src="./image.jpg"/>', {path: '/my-site/index.html'});
const mySiteFolder = await geesomeClient.getFileCatalogItemByPath('/my-site/', 'folder');
const {storageId, staticId} = await geesomeClient.publishFolder(mySiteFolder.id);
console.log(`check out by IPFS hash: ${geesomeClient.server}/ipfs/${storageId}/`); // for example: https://your-site.com:7722/ipfs/QmbDxAcbnSc5bgX77MgqqZ9bPVcczv5McZAYrWXoRxExi8/
console.log(`check out by IPNS hash: ${geesomeClient.server}/ipns/${staticId}/`); // for example: https://your-site.com:7722/ipns/QmcqRcmu7p3UHkMPz8XJ886KPWbzxgpc9uNXy9GUDfUD87/
// resolve IPNS by api:
const resolvedStorageId = await geesomeClient.resolveIpns(staticId);
console.log(storageId === resolvedStorageId); // true
});
Current state and features:
- Encrypted personal messages
- Public channels and posts
- Streamable media api(video and audio)
- Basic file manager
- User profile
- Api keys for access to all node features
- Api keys managment in UI
- Separated content and folders list and access by users
- Users upload limits
- IPNS caching for fast resolving
- IPFS and IPNS directories for HTML sites and more
- Ethereum authentication by signature
TODO:
- Share folder by ipld, ipns manifest
- Play audio and video content in groups as playlist
- Public chat groups
- Private chat groups
- Feed for aggregate channels, chats, personal messages like in Telegram
- Local IPNS accounts (in-browser) and signing authentication or publish transactions
- PubSub communication with modules
- Auto-backup shared groups and folders to another node
- Auto-backup social networks channels(Telegram, YouTube, Instagram)
GeeSome Modules
You can develop your own GeeSome module in any programming language for extend GeeSome node functional bycommunication by API with api keys. Module can communicate with GeeSome node by http requests andPubSub events(in future) for uploading content, managing users and groups.
Existing modules:
- GeeSome ETH Manager: Ethereum listener library for managing GeeSome node by Smart Contracts events: register users, set storage limits.
Minimal requirements
- System: Ubuntu 16.04
- 2 GB RAM
- 1 GB free HDD + space for your files
Dependencies
- GO IPFS or IPFS JS
- Node 14.x
- Postgres 9.5
- ffmpeg
- Cerbot(Letsencrypt)
Local install and run
bash/ubuntu-install-deps.sh # if not ubuntu - execute commands manually for your OS
npm i -g yarn # install if not installed
yarn
npm rebuild youtube-dl
npm run start
In another terminal tab:
cd frontend && yarn
npm run local
Open UI page by url: http://localhost:8081/
Api available by http://localhost:7711 endpoint.
Links
Articles
- How to make the internet great again
- Signing and encrypt messages by IPNS keys (Soon...)
- How to add site to IPFS with GeeSome node (Soon...)
- Use GeeSome as IPFS file storage in your decentralized project (Soon...)
- IPNS updates problem and how we solved it (Soon...)
- Are we ready for true decentralized messages and content? (Soon...)
- We need backups for our Social Neworks! (Soon...)
Do you like the project?
✨
Put a star and fork it. Join Us On Telegram. Thank you!
-
Node.js 笔记二:入门及GeoNode.js GIS相关库 MBTiles 入门与简单应用 Cesium加载MBTiles矢量切片 利用 PortableBasemapServer 发布地图服务 MBTiles 离线地图演示 - 基于 Google Maps JavaScript API v3 + SQLite node-canvas实现百度地图个性化底图绘制 有哪些GIS+JavaScri
-
本文记录express 集成Swagger 的步骤 点击查看Demo 相关环境 express 4.16.0 swagger-ui-express 3.0.10 swagger-jsdoc 1.10.3 配置 将下面代码放到app.js 中,且必须放到var app = express(); 下面一行。我一开始放到底部没有生效。 // swagger var swaggerUi = require
-
System Detail 1. Context Switches / Interrupts type: Graph Unit: short Label: Counter Context switches - CPU 的 context switch 平均次数(5分钟内) metrics: irate(node_context_switches_total{instance=~"$node:$po
-
问题内容: 为了在工作中进行演示,我想比较NodeJS和C的性能。这是我写的: Node.js(for.js): 我使用GCC编译for.c并运行它: 结果: 然后我在NodeJS中尝试了它: 结果: 在运行了无数次之后,我发现无论如何它都是成立的。如果我将for.c切换double为long在循环中使用a而不是a ,则C花费的时间甚至更长! 不是试图发动火焰战争,但是为什么执行相同操作的Node
-
问题内容: 我想在Java中使用for-each循环进行迭代。我有一个for循环和一个do-while循环,但没有for-each。 问题答案: 此问题的解决方法很简单,值得庆幸的是,您只需实现一次即可。 在将此实用程序类添加到项目中并 为源代码添加方法的后,您可以像这样使用它:
-
问题内容: 我已经用以下代码读取了Java中的XML文件: 那么,如何从节点实例获取完整的xml内容?(包括所有标签,属性等) 谢谢。 问题答案: 您将使用DOMSource(而不是StreamSource),并在构造函数中传递您的节点。 然后,您可以将节点转换为字符串。 快速样本:
-
问题内容: 我正在尝试合并两个xml文件,如下所示,但我无法获得所需的输出,请帮助我,谢谢 Java代码: File1.xml File2.xml 电流输出: 预期产量: 问题答案: 为了自己做。您应该执行以下操作: testFinal.xml的最终输出: 如你所愿;-) 希望能帮助到你,
-
问题内容: 我正在做一些测试,但是无论是否使用该方法,我都看不到任何区别。但是ExampleDepot网站上的示例使用了它。那么,这是为了什么呢?(文档对我也不清楚) 问题答案: 您可以以编程方式构建DOM树,该树具有与实际XML结构不对应的无关结构- 尤其是诸如文本类型的多个节点彼此相邻或文本类型的空节点之类的东西。该方法将删除这些文本,即,它将相邻的文本节点合并并删除空白文本节点。 当您有其他
-
问题内容: 如何在Ubuntu上编译/安装node.js?失败,并显示错误消息。 问题答案: 一线 安装所有必需的依赖项(curl和git并不是真正需要的,但是非常有用,如果通过nvm安装也需要)。 并非总是需要最后两个依赖项,但是无论如何安装它们确实很有用,而且以后可能也需要它。 仅安装 cxx编译器 如果 openssl 丢失