Android-Iconics
... allows to include any icon font with all its vector icons in your project. No limits. Scale with no limit, use any color at any time, provide a contour, and many additional customizations...
What's included
What's included
��
- No customization limitations (size, color, contour, background, padding, positioning, ...)
- Shadow support
- Use as XML Drawable starting API 24
- One icon source (no more mdpi, hdpi, ...)
- Flexibility
- Size
- Colors
- Contour
- Shadow
- Auto mirroring for RTL (opt-in)
- If it takes a Drawable, it will also work with the IconicsDrawable!
- Save in APK size
- Compose support
Already available fonts
- Google Material Design Icons
- Material Design Iconic Font
- Fontawesome
- Meteocons
- Octicons
- Community Material
- Weather Icons
- Typeicons
- Entypo
- Devicon
- Foundation Icons
- Ionicons
- Material Design DX
- Pixeden 7 Stroke
- Phosphor
- Or create your own font with any icon needed.
Setup
Latest releases
��
1. Provide the gradle dependency
dependencies {
//the core iconics library (without any widgets)
implementation "com.mikepenz:iconics-core:${latestAndroidIconicsRelease}"
implementation "androidx.appcompat:appcompat:${versions.appCompat}"
}
1b. (optional) Add the view's dependency
//this adds all ui view widgets (IconicsButton, IconicsImageView, ...)
implementation "com.mikepenz:iconics-views:${latestAndroidIconicsRelease}"
2. Choose your desired fonts
Note: Fonts ending with
-kotlinrequire at least v4.x of Android-IconicsNote: v5.1.x or newer requires the latest font versions
implementation 'com.mikepenz:google-material-typeface:4.0.0.2-kotlin@aar'
implementation 'com.mikepenz:google-material-typeface-{outlined|rounded|sharp}:4.0.0.1-kotlin@aar'
implementation 'com.mikepenz:material-design-iconic-typeface:2.2.0.8-kotlin@aar'
implementation 'com.mikepenz:fontawesome-typeface:5.9.0.2-kotlin@aar'
implementation 'com.mikepenz:octicons-typeface:11.1.0.0-kotlin@aar'
implementation 'com.mikepenz:meteocons-typeface:1.1.0.7-kotlin@aar'
implementation 'com.mikepenz:community-material-typeface:5.8.55.0-kotlin@aar' // note 5.3.45.1 alphabetically sorts, and merges in 3 sections
implementation 'com.mikepenz:weather-icons-typeface:2.0.10.7-kotlin@aar'
implementation 'com.mikepenz:typeicons-typeface:2.0.7.7-kotlin@aar'
implementation 'com.mikepenz:entypo-typeface:1.0.0.7-kotlin@aar'
implementation 'com.mikepenz:devicon-typeface:2.0.0.7-kotlin@aar'
implementation 'com.mikepenz:foundation-icons-typeface:3.0.0.7-kotlin@aar'
implementation 'com.mikepenz:ionicons-typeface:2.0.1.7-kotlin@aar'
implementation 'com.mikepenz:pixeden-7-stroke-typeface:1.2.0.5-kotlin@aar'
implementation 'com.mikepenz:material-design-icons-dx-typeface:5.0.1.2-kotlin@aar'
implementation 'com.mikepenz:phosphor-typeface:1.0.0.0-kotlin@aar'
Usage
Use as drawable
IconicsDrawable(this, FontAwesome.Icon.faw_android).apply {
colorInt = Color.RED
sizeDp = 24
}
Use via XML
If you use the Iconics library via XML provide the icon you want to use in the following syntax: gmd-favorite --> fontId-iconName. A list of theavailable fonts and their fontId can be found here.All icon names from the default fonts can be found via the DEMO application.
Notation within text
Use the { icon-definer } syntax
Some great text with a {faw-android} font awesome icon and {met-wind} meteocons icons.
Drawable XML (API 24+)
Specify the drawable in your drawable folder.
<com.mikepenz.iconics.IconicsDrawable
xmlns:app="http://schemas.android.com/apk/res-auto"
app:ico_icon="gmd_favorite"
app:ico_color="#0000FF"
app:ico_contour_width="1dp"
app:ico_contour_color="#00FFFF"
app:ico_size="24dp" />
// all custom theming attributes supported
Use like any normal drawable in your application.This feature was suggested and initially provided by @dzamlo
Custom Views
As IconicsImageView
<com.mikepenz.iconics.view.IconicsImageView
android:layout_width="72dp"
android:layout_height="72dp"
app:iiv_color="@android:color/holo_red_dark"
app:iiv_icon="gmd-favorite" /> // or @string/gmd_favorite with our generator
//app:iiv_size="12dp"
//app:iiv_padding="2dp"
//app:iiv_contour_color="#FF0000"
//app:iiv_contour_width="2dp"
//app:iiv_background_color="#FFFF00"
//app:iiv_corner_radius="2dp"
//app:iiv_background_contour_color="#FF0000"
//app:iiv_background_contour_width="1dp"
//app:iiv_shadow_radius="4dp"
//app:iiv_shadow_dx="1dp"
//app:iiv_shadow_dy="1dp"
//app:iiv_animations="spin|blink_alpha|blink_scale"
As IconicsTextView
<com.mikepenz.iconics.view.IconicsTextView
android:text="abc{hif-test}defgh{faw-adjust}ijk{fon-test1}lmnopqrstuv{fon-test2}wxyz"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="56dp"
android:textSize="16sp"/>
As IconicsButton
<com.mikepenz.iconics.view.IconicsButton
android:text="{faw-adjust} Button"
android:layout_width="120dp"
android:layout_height="60dp"/>
Compose
To include the experimental compose support in your project add the following dependency to your project (since v5.2.0)
implementation "com.mikepenz:iconics-compose:${latestAndroidIconicsRelease}"
Use the provided Image wrapper and set the icon.
Image(
GoogleMaterial.Icon.gmd_access_alarm,
colorFilter = ColorFilter.tint(MaterialTheme.colors.primary),
)
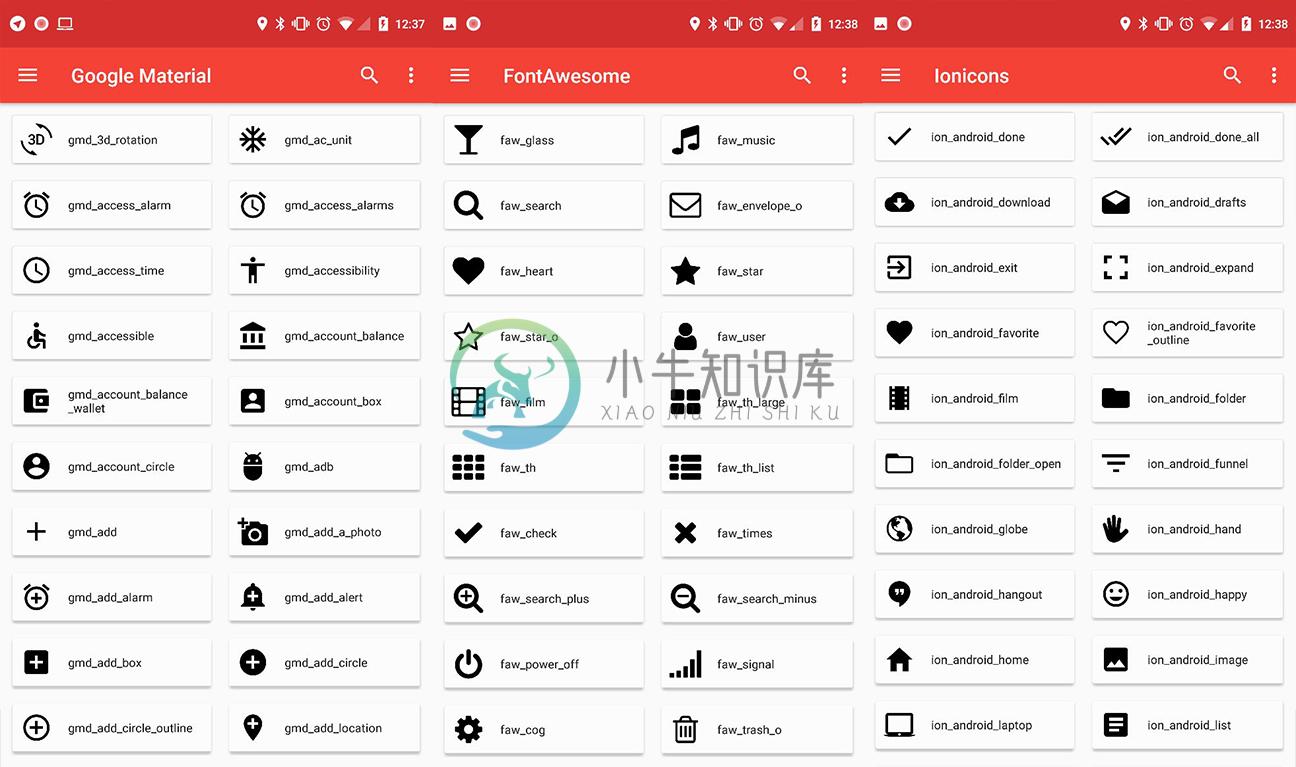
Screenshots
Available fonts
| Link | Prefix | Dependency |
|---|---|---|
| Google Material Design Icons ORIGINAL by Google | gmd,gmo,gmr,gms | implementation 'com.mikepenz:google-material-typeface{-outlined,rounded,sharp}:+@aar' |
| Material Design Iconic Font Google Material Iconic | gmi | implementation 'com.mikepenz:material-design-iconic-typeface:+@aar' |
| Fontawesome | faw | implementation 'com.mikepenz:fontawesome-typeface:+@aar' |
| FontawesomeBrand | fab | implementation 'com.mikepenz:fontawesome-typeface:+@aar' |
| FontawesomeRegular | far | implementation 'com.mikepenz:fontawesome-typeface:+@aar' |
| Meteocons | met | implementation 'com.mikepenz:meteocons-typeface:+@aar' |
| Octicons | oct | implementation 'com.mikepenz:octicons-typeface:+@aar' |
| Community Material | cmd | implementation 'com.mikepenz:community-material-typeface:+@aar' |
| Weather Icons | wic | implementation 'com.mikepenz:weather-icons-typeface:+@aar' |
| Typeicons | typ | implementation 'com.mikepenz:typeicons-typeface:+@aar' |
| Entypo | ent | implementation 'com.mikepenz:entypo-typeface:+@aar' |
| Devicon | dev | implementation 'com.mikepenz:devicon-typeface:+@aar' |
| Foundation Icons | fou | implementation 'com.mikepenz:foundation-icons-typeface:+@aar' |
| Ionicons | ion | implementation 'com.mikepenz:ionicons-typeface:+@aar' |
| Pixden7Stroke | pe7 | implementation 'com.mikepenz:pixeden-7-stroke-typeface:+@aar' |
| Material Design DX | cmf | implementation 'com.mikepenz:material-design-icons-dx-typeface:+@aar' |
| Phosphor Icons | pho | implementation 'com.mikepenz:phosphor-typeface:+@aar' |
Licenses for all included fonts are linked inside the class or can be found on the coresponding repositories.
Compatibility Note
appcompat:1.4.x
Appcompat v1.4.x introduces default enabled emoji support into all AppCompat* views, which prevents the IconicsView* views (iconics-views module) from properly applying the spannable style.To fix this problem, emoji support has to be disabled by doing:
app:emojiCompatEnabled="false"
More information on the appcompat emoji support: https://developer.android.com/jetpack/androidx/releases/appcompat#1.4.0-alpha01
Advanced Usage
Register fonts
If you want to add your own custom font, or a GenericFont you have to register this font (before using it). The best place to do this is the Application.
And initialize Iconics as you wish
class CustomApplication : Application() {
override fun onCreate() {
super.onCreate()
//register custom fonts like this (or also provide a font definition file)
Iconics.registerFont(CustomFont())
}
}
Advanced IconicsBuilder
Everything is easy and simple. Right? But now you got a single icon within your textview and you need additional styling?Just define the style for all icons or only a specific one. You can find this in the PlaygroundActivity of the sample too.
Iconics.Builder()
.style(ForegroundColorSpan(Color.WHITE), BackgroundColorSpan(Color.BLACK), RelativeSizeSpan(2f))
.styleFor(FontAwesome.Icon.faw_adjust, BackgroundColorSpan(Color.RED))
.on(tv1)
.build()
String icon-key or typeface enum
Sometimes you won't like to use the icon-key ("faw-adjust") like this, but use the enum provided by a specific font. Both is valid:
IconicsDrawable(this, "faw-adjust").actionBar()
IconicsDrawable(this, FontAwesome.Icon.faw_adjust).apply {
sizeDp = 24
paddingDp = 1
}
Create custom fonts
This is possible with only the *.ttf and *.css mapping file. And will take you 2 minutes.
You can get these two files by downloading a web icon font, or if you want to create yourown custom icon font from *.svg files then you can use following tools:
After you got those two files, head over to the icon addon creation tool android-iconics.mikepenz.com.Enter all the information. Add the *.ttf and *.css and click the button. It will generate and download the icon font addon aszip. (this tool is local only, no files are sent to a server, you can safely use it with any icons)
String fields for icons
For generating string field for each of icons of your font, you can use this simple generator:Android-Iconics String Generator
Android module generator
A awesome gradle plugin which can automatically fetch a font from Fontastic, and generate the Android Module for your project.Iconics-Font-Generator
ProGuard / R8
ProGuard / R8 rules are bundled internally with each font.
Special Contributor
- Baptiste Lagache Thanks for the gradle font module generator
- Also thanks for all the other contributors.
Credits
- Joan Zapata He is the creator of Android-Iconify which gave me the idea of this project. Some core concepts and ideas were reused, but everything is written from scratch.
- Christopher Jenkins Thanks for the great usage of a custom
ContextWrapperinside Calligraphy - Stephan Schober
Developed By
Mike Penz
Peter Gulko
License
Copyright 2021 Mike Penz
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-
https://github.com/Giousa/Android-Iconics 1; implementation "com.mikepenz:iconics-core:3.0.1@aar" implementation 'com.mikepenz:ionicons-typeface:2.0.1.4@aar'2,congtext,ignore 一定要写不然报错 <?xml versi
-
JNI绑定 Android上的Java资源 WebView代码组织
-
Native.js for Android封装一条通过JS语法直接调用Native Java接口通道,通过plus.android可调用几乎所有的系统API。 方法: currentWebview: 获取当前Webview窗口对象的native层实例对象 newObject: 创建实例对象 getAttribute: 获取对象(类对象/实例对象)的属性值 setAttribute: 设置对象(类对
-
Android++ 是一个免费的 Visual Studio 扩展,用于支持在 Visual Studio 上开发和调试原生的 Android 应用,主要基于 NDK 的 C/C++ 应用。同时包括可订制的发布、资源管理以及集成了 Java 源码编译。
-
Android(安卓)是一种基于Linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国谷歌公司和开放手机联盟领导及开发。Android操作系统最初由Andy Rubin开发,主要支持手机。2005年8月由谷歌收购注资。2007年11月,谷歌与84家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后谷歌以Apache许可证的授
-
Android(安卓)是一种基于Linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国谷歌公司和开放手机联盟领导及开发。Android操作系统最初由Andy Rubin开发,主要支持手机。2005年8月由谷歌收购注资。2007年11月,谷歌与84家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后谷歌以Apache许可证的授
-
简介 该库提供J2SE的Swing、AWT等类的安卓实现,引用该库便能在Android上运行J2SE应用程序。 该库实现大多数必需功能,但不是全部的J2SE。 成功示例HomeCenter服务器,该服务器基于J2SE,同时完全运行于Android之上。 使用指引 该库依赖于开源工程HomeCenter。 它不含Activity,需另建Android工程,并引用本库。 Activity和res需作为