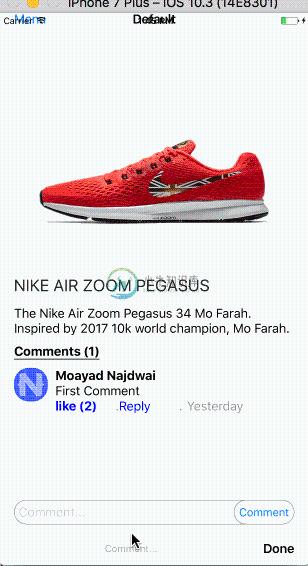
Nativescript Comments
Comments box ready for integration inside you'r native script app
Installation
tns plugin add nativescript-comments
add comments.ios.css and comments.android.css css for styling
*Be sure to run a new build after adding plugins to avoid any issues
Usage
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:UI="nativescript-comments">
<UI:Comments like="{{ like }}" add="{{ add }}" items="{{ comments }}" />
</page>
access events
public like(args) {
// args.object.toggle(args.to) function increase or decrease the like count inside the comment
// args.to has the id of the liked item
args.object.toggle(args.to);
console.log(this.comments.getItem(0).isLike);
}
public add(args) {
// args.object.busy(true) show the activity indicator
// args.object.busy(false) hide the activity indicator
// args.object.push({}) push new comment to the items
let self = this;
args.object.busy(true)
// setTimeout is just to emulate server delay time
setTimeout(function () {
args.object.push({ image: "~/images/icon-50.png", id: self.random(1000), comment: args.comment, replyTo: args.to, username: "Demo User", likes: 0, isLike: false, datetime: Date.now() });
console.log(self.comments.length);
args.object.busy(false);
}, 2000);
}
public edit(args) {
// the edited comment
alert(args.comment);
//the id of the edited comment
alert(args.id)
}
public delete(args) {
//the id of the deleted comment
alert(args.id);
}
you can edit or delete by longPress on the comment that have {editing:true} in the comment object
API
see demo for more details
License
Apache License Version 2.0, January 2004
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
NativeScript Command-Line Interface The NativeScript CLI lets you create, build, and deploy NativeScript-based apps on iOS and Android devices. Get it using: npm install -g nativescript What is Native
-
NativeScript-Snackbar �� �� �� NativeScript plugin for Material Design SnackBar component. Installation: NativeScript 7+:tns plugin add @nstudio/nativescript-snackbar NativeScript version prior to 7:t
-
Nativescript-Ripple This plugin aims to bring a native (or close to native) ripple implementation on Android and iOS. The android version uses a RippleDrawable and conserves the previous background, a
-
NativeScript-FloatingActionButton NativeScript plugin for Material Design Floating Action Button UI component. Installation Nativescript 7+: ns plugin add @nstudio/nativescript-floatingactionbutton Na
-
NativeScript CardView A NativeScript plugin to provide an XML widget to implement the Material Design CardView component. Installation NativeScript 7+: ns plugin add @nstudio/nativescript-cardview Nat