NativeScript Taptic Engine plugin
Supported platforms
- Official API: iPhone 7 / 7 Plus or newer
- Unofficial API: iPhone 6s / 6s Plus or newer
- Requires Xcode 8 to build
Installation
From the command prompt go to your app's root folder and execute:
tns plugin add nativescript-taptic-engine
Demo app (NativeScript Core, XML)
Want to dive in quickly? Check out the demo app! Otherwise, continue reading.
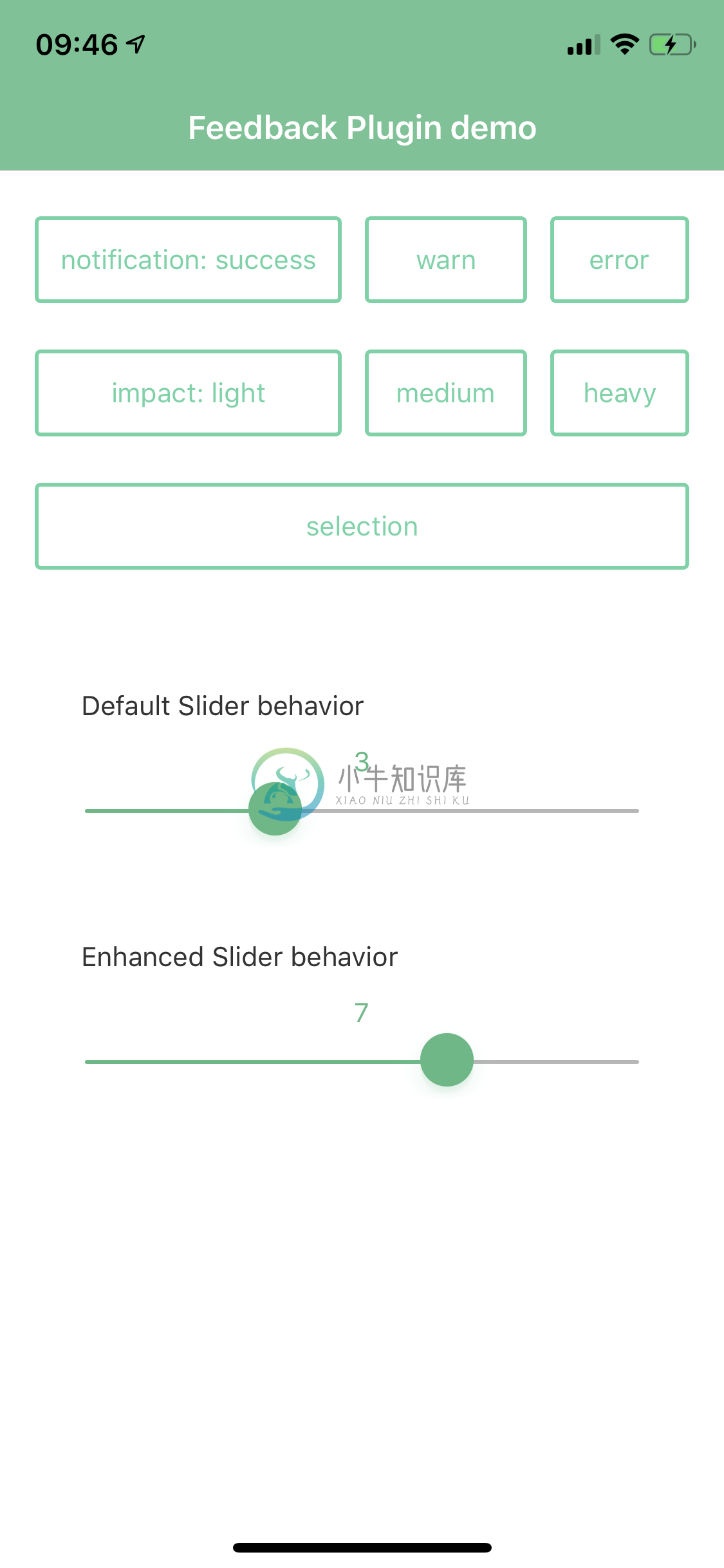
You can run the demo app from the root of the project by typing npm run demo.ios.device and you'll see this:
Demo app (NativeScript-Vue)
We also have a Vue demo! Check out the demo-vue app!
To run it locally:
git clone https://github.com/EddyVerbruggen/nativescript-taptic-engine
cd nativescript-taptic-engine/src
npm run demo-vue.ios
Using Angular?
There's nothing that prevents you from using Angular. Just copy the examples in the Vue or Core demo (or the snippets below).
Official API (requires at least iPhone 7)
It's recommended to use this API, but you're limited to iPhone 7 and higher.As per Apples guidelinesthere's no runtime way to determine if the device is capable of providing haptic feedback,so the Promise can largely be ignored so I'm not even showing them here.
The API names are modeled after what Apple has called them:
selection
Use selection feedback generators to indicate a change in selection.
TypeScript
// require the plugin
import {TapticEngine} from "nativescript-taptic-engine";
// instantiate the plugin
let tapticEngine = new TapticEngine();
tapticEngine.selection();
JavaScript
// require the plugin
var TapticEngine = require("nativescript-taptic-engine").TapticEngine;
// instantiate the plugin
var tapticEngine = new TapticEngine();
tapticEngine.selection();
notification
Use notification feedback generators to indicate successes, failures, and warnings.
There are 3 notification types: TapticEngineNotificationType.SUCCESS (default), .WARNING, and .ERROR.
TypeScript
// require the plugin
import {TapticEngine, TapticEngineNotificationType} from "nativescript-taptic-engine";
// instantiate the plugin
let tapticEngine = new TapticEngine();
tapticEngine.notification({
type: TapticEngineNotificationType.ERROR
});
impact
Use impact feedback generators to indicate that an impact has occurred.For example, you might trigger impact feedback when a user interface objectcollides with something or snaps into place.
There are 3 impact styles: TapticEngineImpactStyle.LIGHT, .MEDIUM (default), and .HEAVY.
TypeScript
// require the plugin
import {TapticEngine, TapticEngineImpactStyle} from "nativescript-taptic-engine";
// instantiate the plugin
let tapticEngine = new TapticEngine();
tapticEngine.impact({
type: TapticEngineImpactStyle.HEAVY
});
Unofficial API (requires at least iPhone 6s)
BEWARE This uses an undocumented feature which may get your app rejected when reviewed by Apple.People have used this approach without problems though.
weakBoom
This triggers the same effect as the 'Peek' in 'Peek & Pop', a very brief vibration.
TypeScript
// require the plugin
import {TapticEngineUnofficial} from "nativescript-taptic-engine";
// instantiate the plugin
let tapticEngineUnofficial = new TapticEngineUnofficial();
tapticEngineUnofficial.weakBoom().then(() => {
// note that unsupported iOS devices like the simulator also end up here
}, (err) => {
console.log("You're running on Android. Meh.");
});
JavaScript
// require the plugin
var TapticEngineUnofficial = require("nativescript-taptic-engine").TapticEngineUnofficial;
// instantiate the plugin
var tapticEngineUnofficial = new TapticEngineUnofficial();
tapticEngineUnofficial.weakBoom().then(
function() {
// note that unsupported iOS devices like the simulator also end up here
console.log("Boomed weakly, if available.");
}, function () {
console.log("You're running on Android. Meh.");
}
);
strongBoom
This triggers the 'Pop' effect of 'Peek & Pop', which is a bit more profound than the 'Peek' effect.
Codewise this is exactly the same as weakBoom, except for the function name of course.
burst
This triggers the 'Nope' effect you get when fi. force touching a home icon which doesn't have any action. It's a short burst of 3-ish 'weak booms'.
Codewise this is exactly the same as weakBoom and strongBoom, except for the function name of course.
Changelog
- 2.1.0 Modernized the code a little, migrated to the plugin seed structure, and added a Vue demo.
- 2.0.0 Added official API for iPhone 7. Moved the old API to TapticEngineUnofficial.*. Requires Xcode 8 to build.
- 1.0.0 Initial release, unofficial API only. Compatible with any Xcode version.
-
本文向大家介绍Unity实现苹果手机Taptic震动,包括了Unity实现苹果手机Taptic震动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Unity苹果手机Taptic震动的具体代码,供大家参考,具体内容如下 文件:ios震动.zip 将上方文件解压之后将MultiHaptic.mm的文件放到Assets/Plugins/iOS目录下,MultiHaptic.cs文件不用挂载
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
NativeScript Command-Line Interface The NativeScript CLI lets you create, build, and deploy NativeScript-based apps on iOS and Android devices. Get it using: npm install -g nativescript What is Native
-
NativeScript-Snackbar �� �� �� NativeScript plugin for Material Design SnackBar component. Installation: NativeScript 7+:tns plugin add @nstudio/nativescript-snackbar NativeScript version prior to 7:t
-
Nativescript-Ripple This plugin aims to bring a native (or close to native) ripple implementation on Android and iOS. The android version uses a RippleDrawable and conserves the previous background, a
-
NativeScript-FloatingActionButton NativeScript plugin for Material Design Floating Action Button UI component. Installation Nativescript 7+: ns plugin add @nstudio/nativescript-floatingactionbutton Na