nativescript-menu
A plugin that adds a pop-up menu to NativeScript
Installation
From your command prompt/terminal go to your app's root folder and execute:tns plugin add nativescript-menu
Version lower then NativeScript 7
tns plugin add nativescript-menu@1.1.6
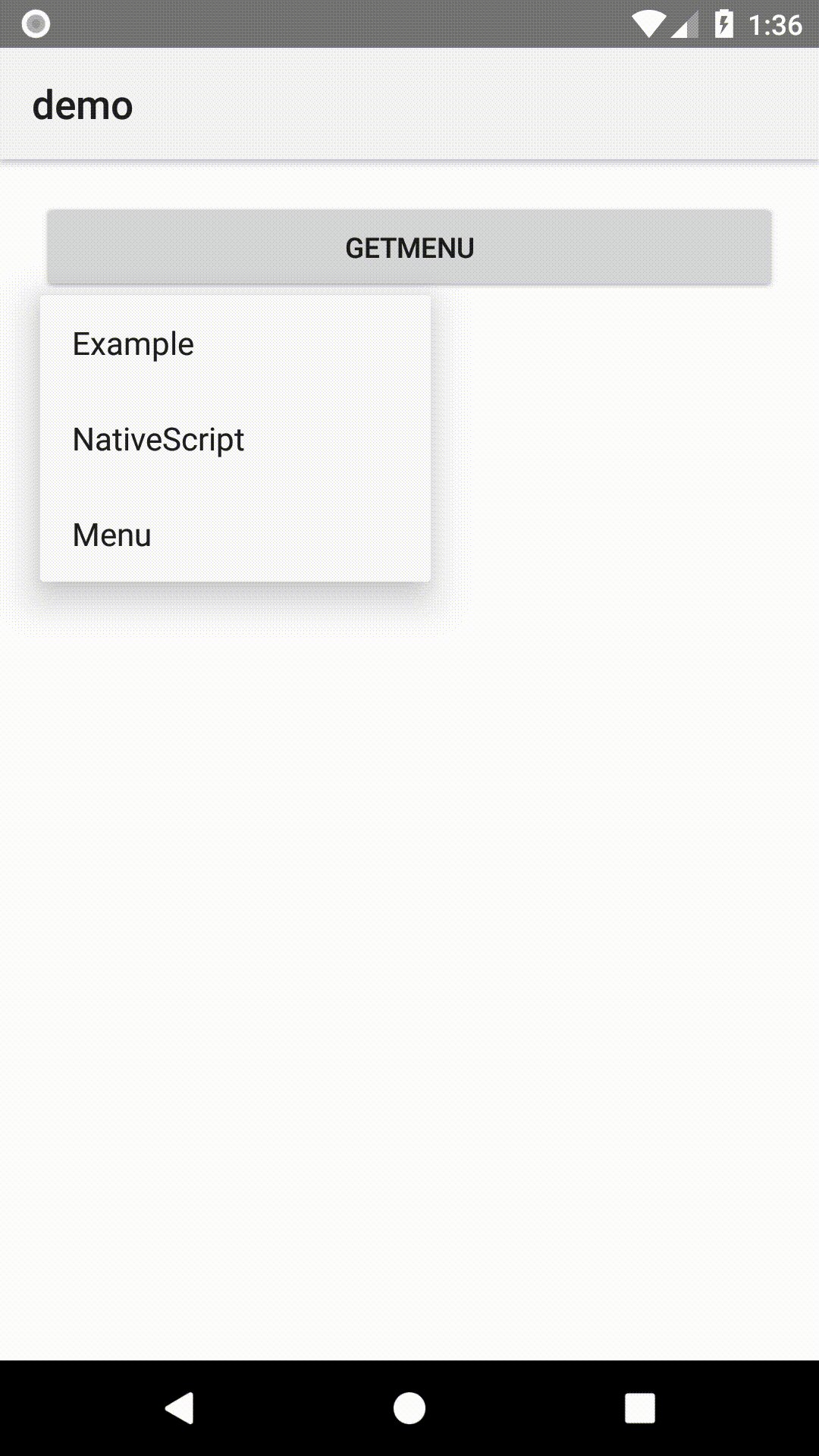
Demo
| Android | iOS |
|---|---|
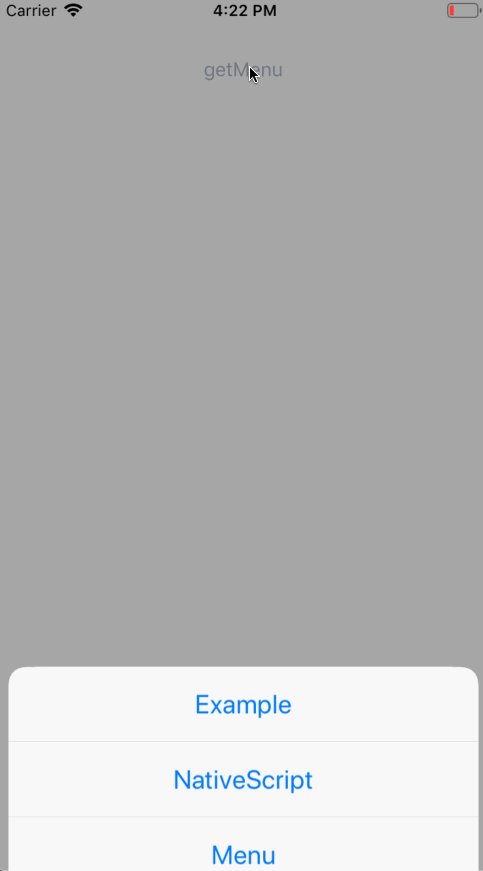
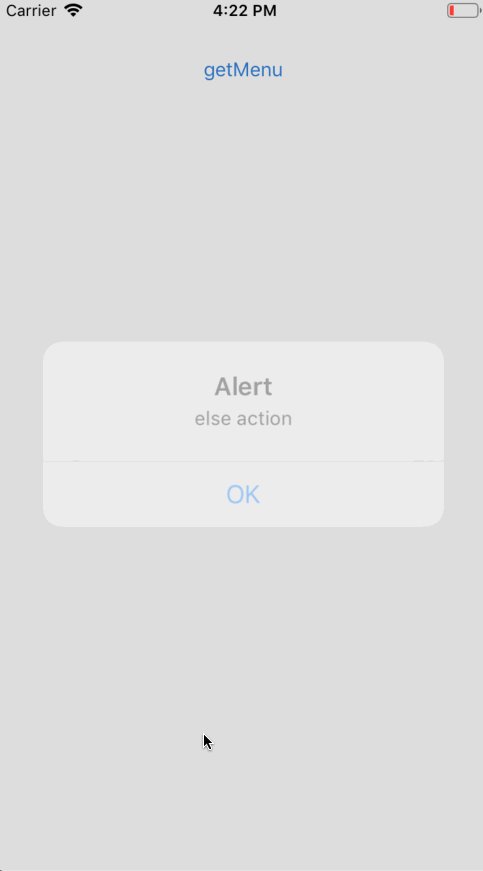
 |
 |
Usage
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded" class="page"
xmlns:ui="nativescript-menu">
<StackLayout class="p-20">
<Button id="menuBtn" text="getMenu" tap="{{ buttonTap }}"/>
</StackLayout>
</Page>
import { Menu } from "nativescript-menu";
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById("menuBtn"),
actions: ["Example", "NativeScript", "Menu"]
})
.then(action => {
alert(action.id + " - " + action.title);
})
.catch(console.log);
}
}
with custom options
import { Menu } from "nativescript-menu";
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById("menuBtn"),
actions: [
{ id: "one", title: "Example" },
{ id: "two", title: "NativeScript", customOption: "Hello" },
{ id: "three", title: "Menu" }
]
})
.then(action => {
alert(JSON.stringify(action));
})
.catch(console.log);
}
}
API
- MenuOptions
export interface MenuOptions {
title?: string; // IOS Only
message?: string; // IOS Only
view: View;
actions: object[] | string[];
cancelButtonText?: string; // IOS Only
}
| Method | Description |
|---|---|
| popup(options: MenuOptions): Promise<{id: number, title: string} | actionObject | boolean> | Create a pop-up menu and show it |
-
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zeping891103/article/details/50737414 本节主要介绍Native UI API 中菜单栏的使用,菜单栏分为两类:一类是普通菜单栏,另一类是上下文菜单栏(右键弹出)。 (一)例子 <span style="font-size:14px;"><!DOCTYPE html
-
引入组件时页面上并没有出现组件的影子,其他元素正常,初步确定是组件引入部分语法出了问题,打开开发者工具看到控制台报出错误代码: Failed to resolve component: MyButton If this is a native custom element, make sure to exclude it from component resolution via compile
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
NativeScript Command-Line Interface The NativeScript CLI lets you create, build, and deploy NativeScript-based apps on iOS and Android devices. Get it using: npm install -g nativescript What is Native
-
NativeScript-Snackbar �� �� �� NativeScript plugin for Material Design SnackBar component. Installation: NativeScript 7+:tns plugin add @nstudio/nativescript-snackbar NativeScript version prior to 7:t
-
Nativescript-Ripple This plugin aims to bring a native (or close to native) ripple implementation on Android and iOS. The android version uses a RippleDrawable and conserves the previous background, a
-
NativeScript-FloatingActionButton NativeScript plugin for Material Design Floating Action Button UI component. Installation Nativescript 7+: ns plugin add @nstudio/nativescript-floatingactionbutton Na
-
NativeScript CardView A NativeScript plugin to provide an XML widget to implement the Material Design CardView component. Installation NativeScript 7+: ns plugin add @nstudio/nativescript-cardview Nat
-
This project has moved: This project is now being maintained here: https://github.com/nativescript-community/ui-mapboxas it's become clear contrary to what I thought, I don't actually have enough time
-
Nativescript Hijri plugin This plugin is inspired by https://github.com/arabiaweather/hijri-date Nativescript-hijri Hijri plugin allow you to convert gregorian date to islamic hijri date. Installation

