NativeScript Pedometer plugin
Supported platforms
- iOS 8 (the newer the OS the more features are available)
- Android, any device with a step counter sensor
Installation
From the command prompt go to your app's root folder and execute:
tns plugin add nativescript-pedometer
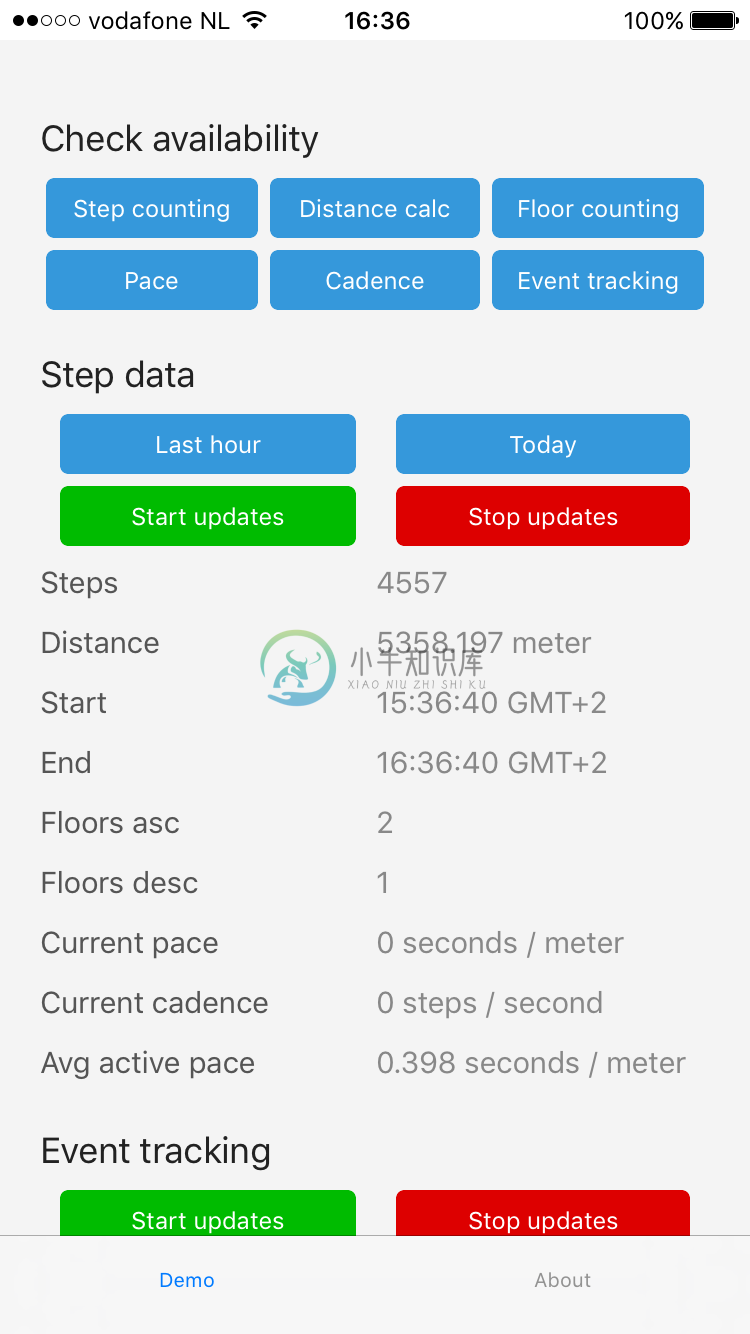
Demo app
Want to dive in quickly? Check out the demo app! Otherwise, continue reading.
You can run the demo app from the root of the project by typing npm run demo.ios.device and you'll see this:
API
isStepCountingAvailable
The key feature of this plugin is counting steps. And it's also the only feature that Android supports.
TypeScript
// require the plugin
import { Pedometer } from "nativescript-pedometer";
// instantiate the plugin
let pedometer = new Pedometer();
pedometer.isStepCountingAvailable().then(avail => {
alert(avail ? "Yes" : "No");
});
JavaScript
// require the plugin
var Pedometer = require("nativescript-pedometer").Pedometer;
// instantiate the plugin
var pedometer = new Pedometer();
pedometer.isStepCountingAvailable(function(avail) {
alert(avail ? "Yes" : "No");
});
Providing only TypeScript examples from here on out, but usage it largely similar. Also, I'm leaving out the Promises where they don't add clarity to the code sample.
startUpdates
To start receiving step count updates from this moment forward you can invoke startUpdates.If you want historic data on iOS, pass in a custom fromDate.
pedometer.startUpdates({
fromDate: new Date(), // iOS only. Optional, default: now
onUpdate: result => {
// see the table below
console.log(`Pedometer update: ${JSON.stringify(result)}`);
}
}).then(() => {
console.log("Pedometer updates started.");
}, err => {
console.log("Error: " + err);
});
The onUpdate callback receives an object containing these properties:
| Property | iOS? | Android? | Description |
|---|---|---|---|
| startDate |
|
|
This is when recording of the currently returned data was started. |
| endDate |
|
|
This is when recording of the currently returned data was ended (usually: now). |
| steps |
|
|
Step count between startDate and endDate |
| distance |
|
|
The distance covered in meters between startDate and endDate. |
| floorsAscended |
|
|
The number of floors ascended between startDate and endDate. |
| floorsDescended |
|
|
The number of floors descended between startDate and endDate. |
| currentPace |
|
|
The current pace in seconds per meter. |
| currentCadence |
|
|
The current cadence in steps per second. |
| averageActivePace |
|
|
The average pace while active in seconds per meter between startDate and endDate. |
If you want to check beforehand if things like currentPace are available,there's a few functions similar to isStepCountingAvailable that you can invoke:
isDistanceAvailableisFloorCountingAvailableisPaceAvailableisCadenceAvailable
stopUpdates
You can wire up a Promise but there's no real need.
pedometer.stopUpdates();
query (iOS)
Instead of listening to "live" updates you can query historic data:
pedometer.query({
fromDate: new Date(new Date().getTime() - (1000 * 60 * 60)),
toDate: new Date() // default
}).then(result => {
// see the table at 'startUpdates' above
console.log(`Pedometer update: ${JSON.stringify(result)}`);
});
startEventUpdates (iOS)
From iOS 10 onwards it's possible to get notified whenever the device detects a switchbetween a 'paused' and 'resumed' state (so starting/stopping walking).
To check beforehand whether or not this feature is availbe,call isEventTrackingAvailable (which has a similar API to isStepCountingAvailable).
pedometer.startEventUpdates({
onUpdate: result => {
// see the table below
console.log("Pedometer event update: " + JSON.stringify(result));
}
}).then(() => {
console.log("Pedometer event updates started.");
);
The onUpdate callback receives an object containing these properties:
| Property | Description |
|---|---|
| date | The moment the event occured. |
| type | Either "pause" or "resume". |
Changelog
- 2.0.0 Android support added.
- 1.0.0 Initial release, iOS only, but full featured.
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
NativeScript Command-Line Interface The NativeScript CLI lets you create, build, and deploy NativeScript-based apps on iOS and Android devices. Get it using: npm install -g nativescript What is Native
-
NativeScript-Snackbar �� �� �� NativeScript plugin for Material Design SnackBar component. Installation: NativeScript 7+:tns plugin add @nstudio/nativescript-snackbar NativeScript version prior to 7:t
-
Nativescript-Ripple This plugin aims to bring a native (or close to native) ripple implementation on Android and iOS. The android version uses a RippleDrawable and conserves the previous background, a
-
NativeScript-FloatingActionButton NativeScript plugin for Material Design Floating Action Button UI component. Installation Nativescript 7+: ns plugin add @nstudio/nativescript-floatingactionbutton Na
-
NativeScript CardView A NativeScript plugin to provide an XML widget to implement the Material Design CardView component. Installation NativeScript 7+: ns plugin add @nstudio/nativescript-cardview Nat