This repo only supports NativeScript pre-6.0. The latest version of the plugin supporting NS 6+ is availble as part of ProPlugins.
NativeScript Masked Text Field widget
A NativeScript Masked Text Field widget. The widget extends the default NativeScript TextField widgetand adds ability to define masks for the input.
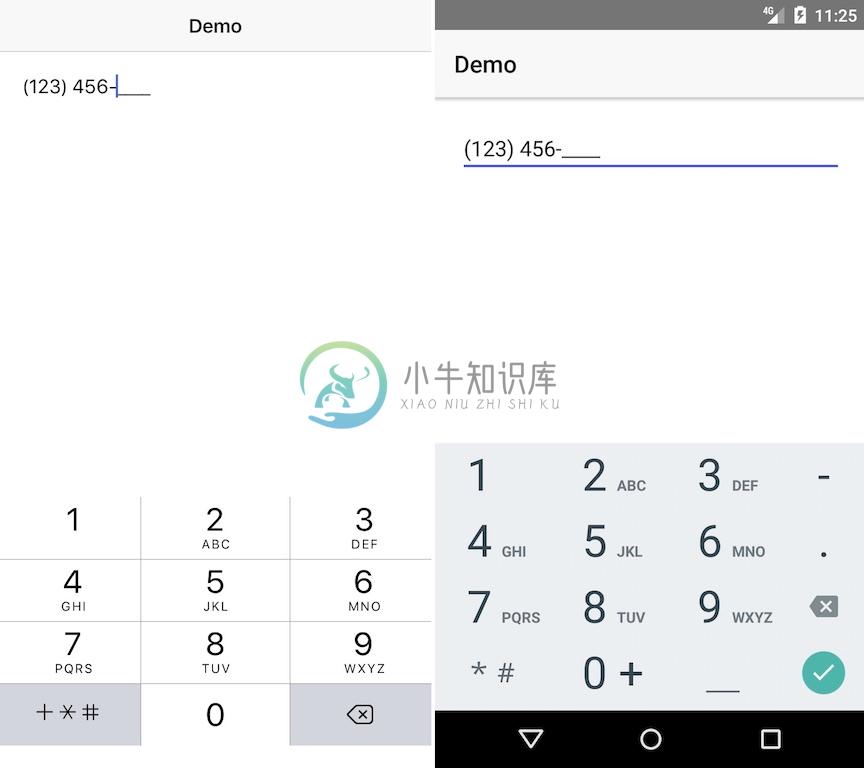
Screenshot
Installation
Run the following command from the root of your project:
tns plugin add nativescript-masked-text-field
This command automatically installs the necessary files, as well as stores nativescript-masked-text-field as a dependency in your project's package.json file.
Configuration
There is no additional configuration needed!
API
NOTE: Since the widget extends the default TextFeild NatvieScript widget it has all the properties/events/methods of the TextField widget. The below-mentioned properties are in addition to the TextField ones
Instance Properties
mask - string
Gets or sets the mask for the text field. Possible tokens in the mask:0- Digit9- Digit or space#- Digit or+or-L- ASCII Letter?- ASCII Letter or space&- Non-whitepsace characterC- Any charcterA- ASCII Letter or digita- ASCII Letter or digit or space
If you want to escape any token character you can use
\(for example\9)
Usage
You need to add xmlns:mtf="nativescript-masked-text-field" to your page tag, and then simply use <mtf:MaskedTextField/> in order to add the widget to your page.
<!-- test-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:mtf="nativescript-masked-text-field">
<StackLayout>
<mtf:MaskedTextField text="{{ value }}" mask="(999) 999-9999" keyboardType="phone"/>
</StackLayout>
</Page>
Usage in Angular
In order to be able to use the widget you just need to import MaskedTextFieldModule in NgModule:
import { MaskedTextFieldModule } from "nativescript-masked-text-field/angular";
// ......
@NgModule({
// ......
imports: [
// ......
MaskedTextFieldModule,
// ......
],
// ......
})
Example Usage
// main.ts
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { MaskedTextFieldModule } from "nativescript-masked-text-field/angular";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
imports: [
NativeScriptModule,
MaskedTextFieldModule,
],
})
class AppComponentModule {
}
platformNativeScriptDynamic().bootstrapModule(AppComponentModule);
<!-- app.component.html -->
<StackLayout>
<MaskedTextField class="input input-border" mask="(999) 999-9999" [(ngModel)]="value" keyboardType="phone"></MaskedTextField>
</StackLayout>
// app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl:"app.component.html",
})
export class AppComponent {
public value = "";
}
Demos
This repository includes both Angular and plain NativeScript demos. In order to run those execute the following in your shell:
$ git clone https://github.com/peterstaev/nativescript-masked-text-field
$ cd nativescript-masked-text-field
$ npm install
$ npm run demo-ios
This will run the plain NativeScript demo project on iOS. If you want to run it on Android simply use the -android instead of the -ios sufix.
If you want to run the Angular demo simply use the demo-ng- prefix instead of demo-.
Donate
bitcoin:14fjysmpwLvSsAskvLASw6ek5XfhTzskHC
-
刚开始学习RN,有错误或者不足之处希望多多指出,万分感谢 Text相关样式属性: fontFamily:用来指定Text组件以何种字体族显示,取值有:sans-serif、serif、monospace、sans-serif-light、sans-serif-thin、sans-serif-condensed、sans-serif-medium。 monospace是一种宽字体种类 serif在字
-
在运行官方示例的时候出现了null is not an object (evaluating 'this.state.text'),明明是直接copy的,state初始化也是根据ES6来的,怎么就突然报错了,很尴尬... 一开始以为是跟安卓版本相关,6.0行,4.4.4有bug,可是后来换了个4.4.4也可以,这就很奇怪了,只好把出问题的手机重新run android了一下,然后好了... 推断了
-
JavaScript Masked Text 收藏 /* ************************************** * Event Listener Function v1.4 * * Autor: Carlos R. L. Rodrigues * ************************************** */ addEvent = f
-
TextInput用法就不多讲了,主要记录下遇到的一个怪问题。 背景:项目需要开发一个充值页面,需要一个输入框,然后几个按钮,输入框是允许用户自己输入任意金额,按钮是可以让用户快捷选择金额。 那么问题来了,一般来说是改变文本框的值就可以了。 比如这样 <TextInput placeholderTextColor='#cccccc' underlineCo
-
Text: 属性有以下: 1. numberOfLines 文本行数限制,添加后超过限制行数文本会在末尾默认以...的形式省略。 2. ellipsizeMode 设置文本缩略格式,配合numberOfLines使用,values: tail:在末尾...省略(默认值) clip:在末尾切割,直接切割字符无省略符 head:在前面...省略 middle:在中间...省略 3. onPress 点
-
2 1,table列换行报错text.split is not a function 2,如果数组分隔处加上toString 3,代码如下 { title: '内容', dataIndex: 'content', key: 'content', render: (text, record) =>{ let contentStr; let br=<br></br>; le
-
一定要分开写,用逗号分隔会失效 textarea[class='content']::-webkit-input-placeholder { color: #E1E1E1; } textarea[class='content']:-moz-placeholder { color: #E1E1E1; } textarea[class='content']::-moz-placeh
-
介绍 (Introduction) textField组件允许用户编辑单行文本。当用户在文本字段中键入键时,事件将发送到TextField。 按键事件可以是按键,按键释放或按键键入。 键事件将传递给已注册的KeyListener。 对于ActionEvent,如果在文本字段上启用了ActionEvent,则可以通过按返回键来触发ActionEvent。 类声明 以下是java.awt.TextFi
-
该 iOS 控件实现了一个 UITextField 的子类,对其占位字符串进行滚动显示,滚动的速度默认是 30 FPS。
-
When a text field is selected and accepting input, it is said to have “focus.” Generally, users can focus text fields by tapping on them, and developers can focus text fields using the tools described
-
In some cases, it can be handy to run a callback function every time the text in a text field changes. For example, we might want to build a search screen with autocomplete functionality. In this case
-
Text fields allow users to type text into our apps. Text fields can be used to build forms, messaging apps, search experiences, and more! In this recipe, we’ll explore how to create and style text fie
-
AutoFitText This plugin is based on the Nativescript Label implementation but with changes to adjust the font size according of the label's width Prerequisites / Requirements This plugin is only teste