Nativescript-swipe-layout
Simple swipeable layout, which allow you to drag it, detect swipe events, and perform swipe animations.
Developed with
Installation
tns plugin add nativescript-swipe-layout
Usage
NativeScript with Angular
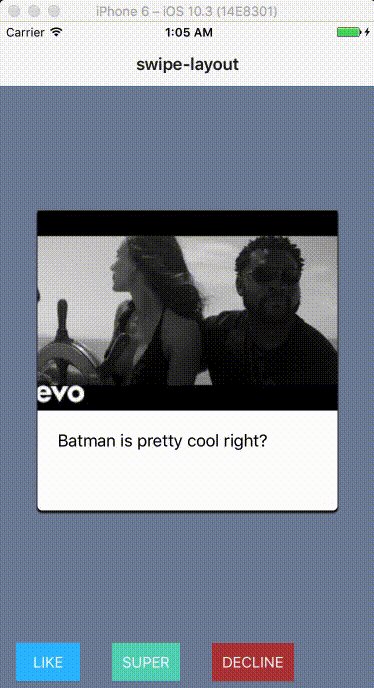
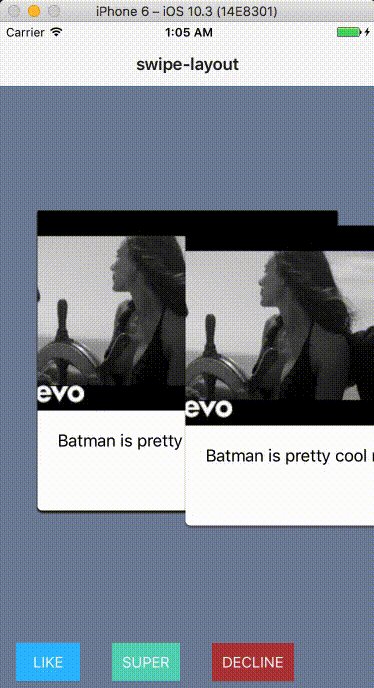
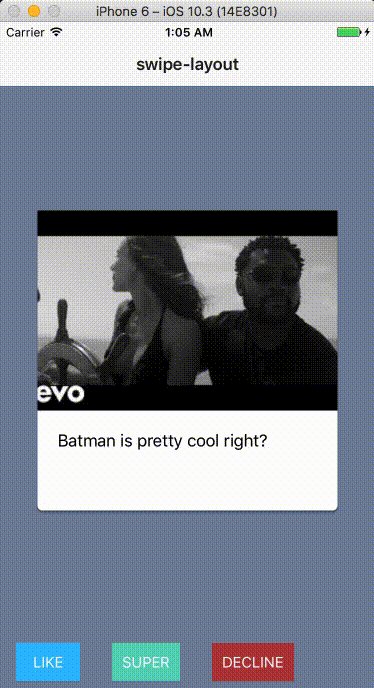
Here is an example of how you can use this plugin to build a tinder like stack of cards. Here, the plugin nativescript-cardview is used.
XML
app.component.html
<ActionBar title="swipe-layout" icon="" class="action-bar">
</ActionBar>
<GridLayout rows="*, auto" columns="*" backgroundColor="#77849F">
<SwipeLayout *ngFor="let card of cards" row="0" colSpan="3" col="0" (loaded)="swipeLayoutLoaded($event)" (swipeDown)="swipeDownCallback($event)" (swipeUp)="swipeUpCallback($event)" [animationState]="swipeLayoutAnimated" [gestureMode]="gestureMode">
<CardView width="300" height="300" backgroundColor="white" margin="10" elevation="40" radius="5">
<GridLayout rows="200, auto" columns="*">
<image [src]="card.img" stretch="aspectFill" colSpan="3" row="0"></image>
<label [text]="card.test" class="info" textWrap="true" row="1" colSpan="3" class="p-20"></label>
</GridLayout>
</CardView>
</SwipeLayout>
<GridLayout row="1" rows="*" columns="auto, auto, auto">
<Button (tap)="like()" row="0" col="0" class="p-20" class="btn btn-primary p-20" text="LIKE">
</Button>
<Button text="SUPER" (tap)="super()" row="0" col="1" class="btn p-20" backgroundColor="#5BD6BB" color="white"></Button>
<Button text="DECLINE" (tap)="decline()" row="0" col="2" class="btn p-20" backgroundColor="#B33A3A" color="white"></Button>
</GridLayout>
</GridLayout>
Component
app.component.ts
import { Component, ElementRef, ViewChild } from "@angular/core";
.
. // other imports
.
registerElement("CardView", () => CardView);
registerElement('SwipeLayout', () => SwipeLayout);
@Component({
selector: "ns-app",
templateUrl: "app.component.html",
})
export class AppComponent {
private _swipeLayouts: Array<SwipeLayout>;
private currentSwipeLayout: SwipeLayout;
public swipeLayoutAnimated: ANIMATION_STATE;
public gestureMode: GESTURE_MODE;
public cards: Array<any> = [{ // dumb cards
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
},
{
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}, {
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}, {
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}, {
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}, {
img: "https://img.youtube.com/vi/GGhKPm18E48/mqdefault.jpg",
test: "Batman is pretty cool right?"
}]
constructor(private fonticon: TNSFontIconService) {
this._swipeLayouts = new Array();
this.swipeLayoutAnimated = ANIMATION_STATE.ON_EVENTS; // Will animate only on swipe down and up events
this.gestureMode = GESTURE_MODE.DRAG; // Cards will be draggable
}
swipeLayoutLoaded(event) {
this._swipeLayouts.push(<SwipeLayout>event.object); // Since it's an Array everytime a SwipeLayout load we add it
}
ngAfterViewInit(): void {
this.currentSwipeLayout = this._swipeLayouts[this._swipeLayouts.length - 1];
}
private next() {
this._swipeLayouts.pop();
this.currentSwipeLayout = this._swipeLayouts[this._swipeLayouts.length - 1];
}
swipeLeftCallback(swipeLeftEvent: SwipeLeftEventData) { // never called (not binded to the XML)
console.log('swipeLeft');
this.next();
}
swipeRightCallback(swipeRightEvent: SwipeRightEventData) { // never called (not binded to the XML)
console.log('swipeRight');
this.next();
}
swipeUpCallback(swipeUpEvent: SwipeUpEventData) { // called once the swipe up animation is done
console.log('swipeUp');
this.next();
}
swipeDownCallback(swipeDownEvent: SwipeDownEventData) { // called once the swipe down animation is done
console.log('swipeDown');
this.next();
}
decline() { // red button on tap callback
let that = this;
this.currentSwipeLayout.animateSwipeRight().then(() => {
that.next();
console.log('swipeLeft done');
});
}
like() { // blue button on tap callback
let that = this;
this.currentSwipeLayout.animateSwipeLeft().then(() => {
that.next();
console.log('swipeRight done');
});
}
super() { // green button on tap callback
let that = this;
this.currentSwipeLayout.animateSwipeUp().then(() => {
that.next();
console.log("swipeUp done");
});
}
}
API
Further reading here.
Properties
| Property | Type | Default | Description |
|---|---|---|---|
swipeRight |
function |
null |
Callback called when the layout is swiped to the right and the swipe animation is done. |
swipeLeft |
function |
null |
Callback called when the layout is swiped to the left and the swipe animation is done. |
swipeUp |
function |
null |
Callback called when the layout is swiped up and the swipe animation is done. |
swipeDown |
function |
null |
Callback called when the layout is swiped down and the swipe animation is done. |
animationState |
ANIMATION_STATE |
ANIMATION_STATE.ALWAYS |
Enable to perform animation when swipe events are fired, not at all or only on swipe events with a callback |
gestureMode |
GESTURE_MODE |
GESTURE_MODE.SWIPE |
Allow to choose between the drag behavior or the swipe behavior |
Methods
| Method | Return | Parameters | Description |
|---|---|---|---|
animateSwipeRight |
Promise<void> |
None | Method to manually start the swipe right animation. |
animateSwipeLeft |
Promise<void> |
None | Method to manually start the swipe left animation |
animateSwipeUp |
Promise<void> |
None | Method to manually start the swipe up animation |
animateSwipeDown |
Promise<void> |
None | Method to manually start the swipe down animation |
swipe |
Promise<void> |
(swipeEvent: SwipeEventData) | Method to manually start the swipe animation but has a parameter. From the direction given, will perform the right animation |
All the method abose can be override, you can customise the animations as you want. If you wan't to override the animation which is performed on a swipe event you'll have to override the swipe method, since it's the one which is called when the event is fired
NativeBaguette
��
 |
 |
 |
 |
 |
|---|---|---|---|---|
| rkhayyat | rhanb | triniwiz | bradmartin | jlooper |
-
Nativescript Swipe Card plugin This plugin is inspired by https://www.nativescript.org/blog/tinder-style-cards-with-nativescript---love-at-first-swipe Nativescript-swipe-card Tender cards, allow you t
-
The author of this plugin will continue to support it in a separate repo exclusively as part of ProPlugins. This repo will remain supported by the NativeScript community. Contribution - help wanted Th
-
轮播图,可自定义轮播时间间隔、动画时长等。 引入 import { Swipe, SwipeItem } from 'mint-ui'; Vue.component(Swipe.name, Swipe); Vue.component(SwipeItem.name, SwipeItem); 例子 基础用法 <mt-swipe :auto="4000"> <mt-swipe-item>1</m
-
滑动功能适用于移动设备。 以下指令用于处理滑动。 md-swipe-down ,Angular指令用于指定向下滑动元素时的自定义行为。 md-swipe-left ,Angular指令用于指定向左滑动元素时的自定义行为。 md-swipe-right ,Angular指令用于指定向右滑动元素时的自定义行为。 md-swipe-up ,Angular指令用于指定元素被刷新时的自定义行为。 例子 (E
-
Swipe 是一种针对特定领域的声明式语言,供非开发人员(如设计师、动画师、插画师、音乐家、摄像师和漫画家)创建包含照片、视频、图像、矢量图形、动画、声音、音乐和音效的富媒体/动画文档,这些文档将在智能手机、平板电脑和支持触摸的机顶盒(如iPhone和Apple TV)等触摸设备上使用。
-
可滑动的单元格,用法同 cell。 引入 import { CellSwipe } from 'mint-ui'; Vue.component(CellSwipe.name, CellSwipe); 例子 增加右滑动按钮 <mt-cell-swipe title="标题文字" :right="[ { content: 'Delete', style: {