web-poker
This project is an Angular/Nativescript Web/Mobile poker client and Java/Spring websocket backend. Additionally, the persistence of data is provided by mysql.
I made a extensible protocol for organize the develop, the RFC of the protocol is in the wiki, please see this link:
https://github.com/alexander171294/web-poker/wiki
In the past, I tried to start this project using php and simple html/javascript/jquery client, but for various reasons I never finished it. Now I started a new repo to continue this ambitious project, but this time using java and angular/Nativescript.
Don't worry, I put simple instructions for you to install all without know how to work these technologies.
This project is only for fun, and I will write the code in a long term and including spaces of times without commit.
Additionally, sorry for my bad english, I speak spanish and learn english only reading books/papers.
Screenshots
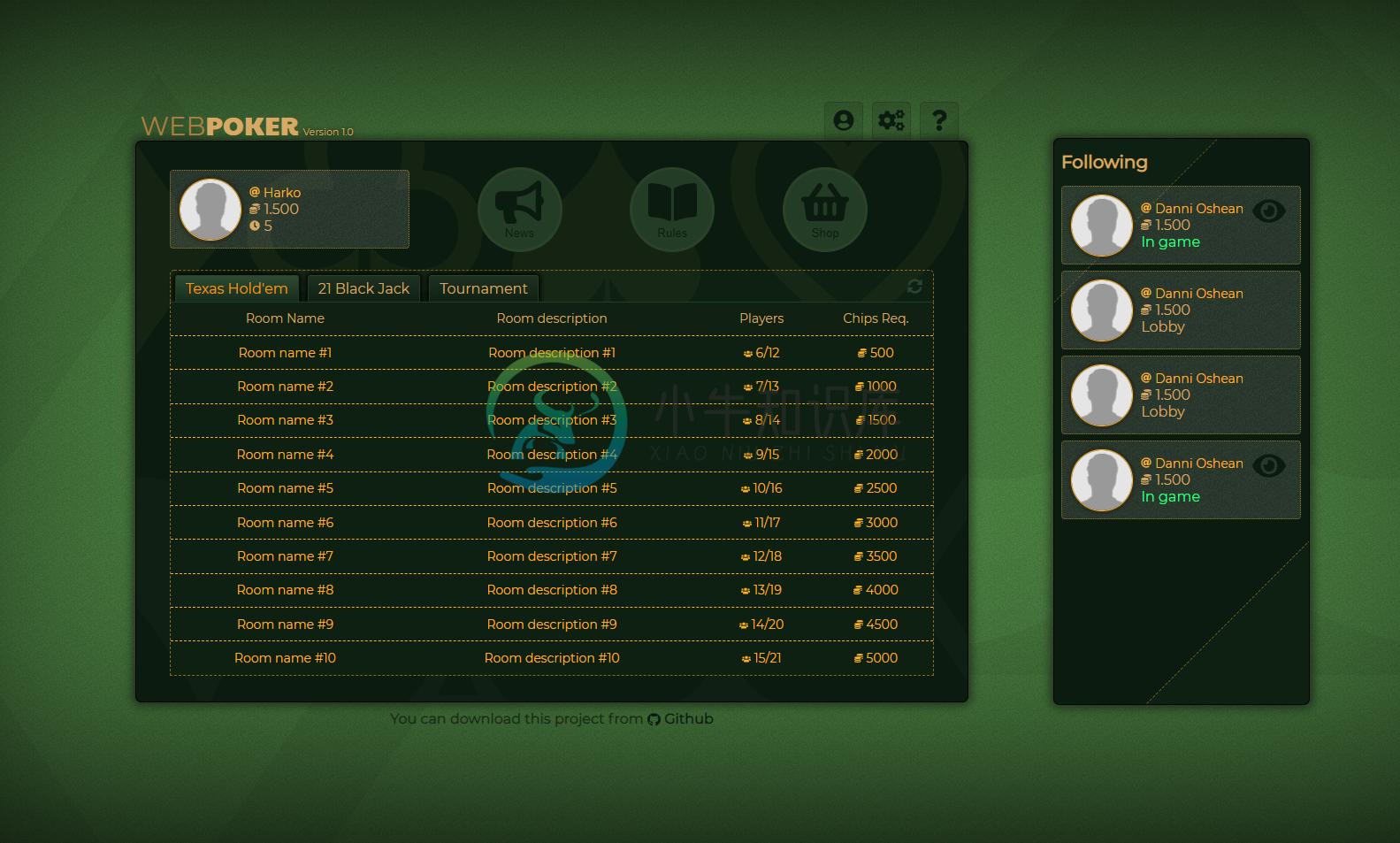
Lobby
Table room
Chips
Full Size:
Scaled here: https://i.imgur.com/GLlGMiN.png
Cards
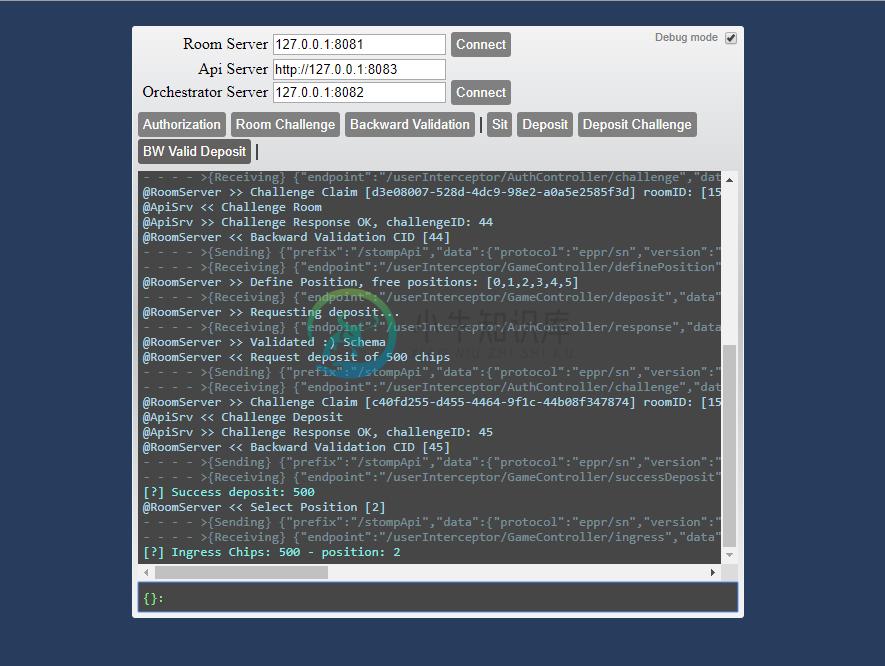
Command Line Interface ToolKit
Roadmap
Short term
Gameplay:
-
Connect Room to protocol(Finished) -
Finish details of design(Finished) -
Fix 10 principal bugs (RC-1).(Finished) - Fix 10 secondary bugs (RC-2)
- Polish the signup/login and Lobby.
Fine details (RC-3)
-
Reconnections.(Finished) -
Splitted pots.(Finished) - Finish 0/71 TODOS/FIXMES in Backend.
Alpha?
-
Fix the list of bugs.(Finished) - Improve source code.
- General Review.
Medium term
Turnaments
- Turnaments. [v 0.2]
- User statistics. [v 0.3]
- Full account and follow list. [v 0.4]
- Chat in the game. [Beta 1]
- Reviews and bugfixes [Beta 2]
- live broadcast [First Version 1.0-LTS]
Long term
Extended versions and tools
- Mobile frontend.
- Desktop frontend (with electronJS)
- Servers Manager Tool (¿Based on RCP?)
- Statistics
- Train AI (Research purpose)
Architecture
List of techs
Frontend
- Angular +6
- Websocket
- Stomp (for websocket routing)
- Nativescript/Xplat.
Backend
- Java with Spring Boot
- Websockets and sockets (for inter-servers communication)
- JWT for session handling
- Mysql
Download the repo
git clone --recursive [URL from this repo]
if you already cloned this repo, you have to use submodule update:
git submodule update --init --recursive
Pulling repo:
git pull --recurse-submodule
Frontend
For now I am centered on finish the web version only with Angular and Stomp.
The frontend use websockets to connect with the backend (see below).-
Build frontend:
first clone the repo, then once time use the next command to download dependencies. (This require you download https://nodejs.org/es/) we use version last.
You need Angular Cli (https://angular.io/guide/quickstart) and Nativescript with schematics, we resume the installations on this commands:
´npm install -g @angular/cli´
´npm install´
Comming soon?
´npm install -g nativescript´
´npm i -g @nativescript/schematics´
´tns update´
For build/run see the wiki.
Bakend
The backend is splitted in five proyects, the ApiServer for web operations, for see the room servers, or login with your user, and some specific parts of the room protocol as Auth Challenge (See the protocol RFC for more details). The Orchestrator, in charge of register and organize room servers, The room servers for do the game (All tables are a server). Additionally have two projects, one for RFC Protocol DTOs (exchange), and another for Domain/Repository of persistence.
You need to start the Orchestrator, ApiServer and RoomServer (in order).
Build backend:
You need jdk (http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html) and eclipse (we use oxygen 3).
For run the backend instructions and build/deploy this in a vps/dedicated server you see the wiki (i write the instructions, including adding this to a apache/nginx server).-
Docker is all you need (when i release RC-1 add docker image to Dockerhub).
Finally
Thanks for reading and I hope this project are finished in one moment of the universe history.
Docker Container
Run mysql server:
docker run -d -p 3307:3306 --name mysql-db -e MYSQL_ROOT_PASSWORD=321654987 -e MYSQL_DATABASE=poker mysql
Docker getting started guide here: https://github.com/alexander171294/web-poker/wiki/Docker-Getting-Started
-
了解变量以及填充变量的数据类型。 介绍 编程语言涵盖了很多概念。 无论是小型的命令行应用程序,还是大型的业务系统,都可以使用这些概念进行创建。 在创建应用程序之前,需要先了解一种语言的基础知识。 一个重要的基本概念是变量。 值有各种类型。 变量概述 为了正确了解 JavaScript 这种在 Web 上提供交互功能的语言,首先需要了解语言的数据类型和变量,以及如何创建它们。 使用变量记住值 使用
-
斗地主 此项目为测试NB在Websocket方面应用的练手项目,所以没有做严格的安全处理和功能测试,仅供参考和学习。 如果你想帮助完善,欢迎PR! 环境要求 Linux/MAC, PHP 7.0 +, PHP-Sqlite, Redis 安装 1.下载项目 git clone https://github.com/nbcx/poker.git cd ./poker/server git clone
-
Winning Poker Hands Office Hours 1 视频链接: Office Hours 1 - Udacity 1.Office Hours 1 Prajeet:当你着手处理一个新的问题,你会做多少研究?你会寻找已经写好的方法吗?或者你通常会自己写这些工具?你怎么样平衡研究的时间和花在写的时间上面? Peter:成为一个程序员的重要的一部分是,知道什么应该自己做,什么是你应该利
-
一、基础认知 1.3.1为什么需要Web标准?(了解) ★不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异 ·如果用户想看一个网页,结果用不同浏览器打开效果不同,用户体验极差! ★Web标准:让不同的浏览器按照相同的标准显示结果,让展示的效果统一! 1.3.2Web标准的构成 ★Web标准中分成三个构成: 构成 语言 说明 结构 HTML 网页元素和内容 表现 CSS 网页元素的外观和位
-
定义模板:layout.html {% block content %}{% endblock %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="/static/plugins/boo
-
我正在寻找一种简单可靠的方法来创建Python Web Service并从.Net(c#)应用程序中使用它。 我发现了很多不同的库,其中一个库比另一个库好,但是似乎没有人提供关于Python Web Service和一些简单的c#客户端的完整工作示例。对配置和运行步骤的合理解释 参考方案 您可以通过以下方式开始练习: 安装ZSI 为您的服务创建WSDL 完整的example 4.在客户端(C#)上
-
[JavaScript] 纯文本查看 复制代码// 循环遍历将poker图片添加到数组中 var pokersList = []; var flower = 0; for (var i = 1; i <= 52; i++) { var poker = new Image(); poker.src = "img/" + i + ".jpg" poker.setAttribute("data-i",i
-
Kendo UI Web包含数百个创建HTML5 web app的必备元素,包括UI组件、数据源、验证、一个MVVM框架、主题、模板等。 在前面的文章《HTML5 Web app开发工具Kendo UI Web教程:创建自定义组件(二)》中,对在Kendo UI Web中如何创建自定义组件作出了一些基础讲解,下面将继续前面的内容。 使用一个数据源 现在如果想要实现一个数据源组件或是MVVM awa
-
JavaScript旨在在单线程环境中运行,这意味着多个脚本无法同时运行。 考虑一种情况,您需要处理UI事件,查询和处理大量API数据以及操作DOM。
-
万维网联盟(W3C)推出的Web RTC。 它支持用于语音呼叫,视频聊天和P2P文件共享的浏览器到浏览器应用程序。 如果你想试试? 适用于Chrome,Opera和Firefox的网络RTC。 一个好的起点是这里简单的视频聊天应用程序。 Web RTC实现了三个API,如下所示 - MediaStream - 访问用户的摄像头和麦克风。 RTCPeerConnection - 访问音频或视频通话设
-
Cross-origin resource sharing (CORS)是一种允许来自Web浏览器中其他域的受限资源的机制。 假设,如果你点击html5演示部分中的HTML5- video player 。 它会要求相机许可。 如果用户允许该权限,则只有它会打开相机,否则它不会打开相机用于Web应用程序。 发出CORS请求 这里Chrome,Firefox,Opera和Safari都使用XMLHt
-
Web服务是使用Web应用程序使用的Web协议访问的基于Web的功能。 Web服务开发有三个方面: 创建Web服务 创建代理 使用Web服务 创建Web服务 Web服务是一个Web应用程序,它基本上是一个由其他应用程序可以使用的方法组成的类。 它还遵循代码隐藏架构,例如ASP.NET网页,尽管它没有用户界面。 为了理解这个概念,让我们创建一个Web服务来提供股票价格信息。 客户可以根据股票代码查询
-
Web服务是一组基于Web的组件,有助于在应用程序或系统之间交换数据,这些数据还包括开放协议和标准。 它可以在网上发布,使用和发现。 Web服务有各种类型,如RWS(RESTfUL Web服务),WSDL,SOAP等等。 REST - 具象国家转移 一种远程访问协议,它将状态从客户端传输到服务器,可用于操作状态而不是调用远程过程。 没有定义任何特定的编码或结构以及返回有用错误消息的方法。 使用HT
-
EJB 3.0提供了将会话EJB公开为Web服务的选项。 @WebService注释用于将类标记为Web服务端点,@ WebMethod用于将方法作为Web方法公开给客户端。 @Stateless @WebService(serviceName="LibraryService") public class LibraryPersistentBean implements LibraryPersis