NativeScript WhatsApp Template 

Installation
From the command prompt, start a new Nativescript project doing:
tns create your-project-name --template nativescript-whatsapp-template
Introduction
This project is heavily based on this repo, created as part of the course:
At the moment, only available in Portuguese, but English version is coming soon.Reach out to us on Twitter if you want to push us to get it done sooner :)
First run
Right after creating a project and then npm install, it should be ready to go. Just move into your project's folder and execute the normal tns command to run any app:
cd your-project-name
npm i
tns run
Alternatively you can target any specifc platform:
tns run android
tns run ios
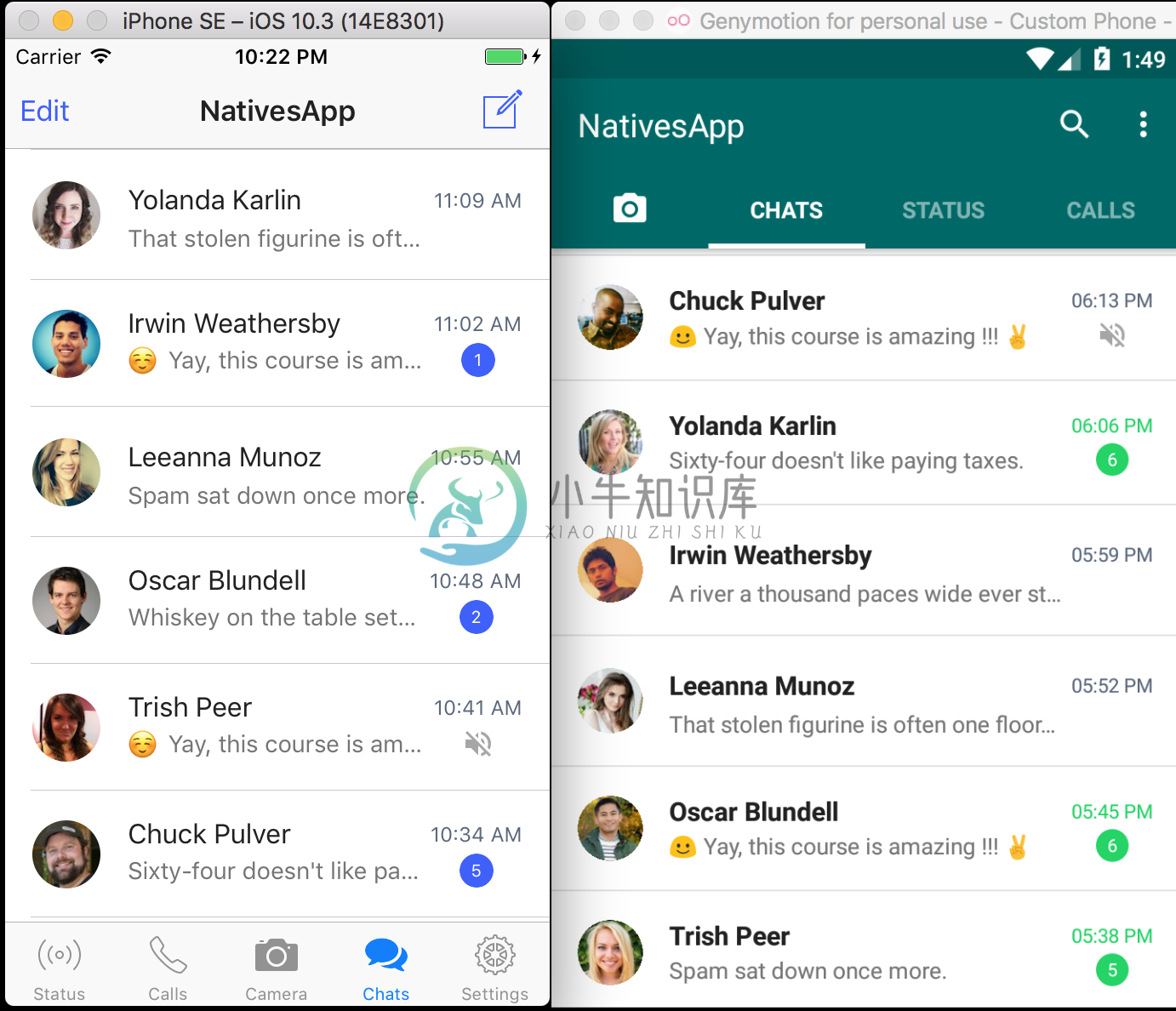
That's pretty much what you should expect to see for the initial screen:
- Screenshot 1: Chats tab (iOS / Android)
And that's the chat screen upon clicking on any chat item in the previous screen:
- Screenshot 2: Chat screen (iOS / Android)
Removing initial data
You might want to remove all the dummy data as well as some boilerplate code. The content shown relies upon the service core/chats.services.ts inside your app folder. Just replace the content returned there with what you need.
Emptying chats.services.ts
import { Injectable } from '@angular/core';
import { Chat } from './models/chat.model';
import { Message } from './models/message.model';
@Injectable()
export class ChatsService {
get chats(): Chat[] {
return [];
}
getMessages(chat: Chat): Message[] {
return [];
}
}
Another advisable tweak is removing the line which slices the list of messages in the selected chat to get only a chunck of initial 50 ones. The reason for that is just to illustrate that not all messages should appear on landing on that screen, but we wouldn't like to sound too opinionated at this point telling you how to fetch and show your own data.
Replace the slice command on messages-area.component.ts
export class MessagesAreaComponent implements OnInit {
// ...
ngOnInit() {
- this.messages = this.messages.slice(0, 50);
+ // your own code
}
// ...
}
Changelog
- 1.0.0 Initial implementation
License
Apache License Version 2.0, January 2004
-
我正在开发一个NativeScript Android应用程序,其中我希望用户能够在按下一个按钮后打开WhatsApp联系人(只知道电话号码)。我目前使用Nativescript-open-app打开WhatsApp。是否也可以打开对话? 要打开WhatsApp,我使用以下代码(也许可以修改“com.WhatsApp”?):
-
WhatsApp Clone ⚡ Whatsapp Clone provides an in depth view of implementation on how to create a full-stack, mobile, hybrid web application from scratch. This repository covers implementation of 3 major
-
whatsapp-ios 是一个简单的消息 UI 库,类似于 WhatsApp 。
-
我需要分开每个社交按钮吗??
-
问题内容: 我正在寻找WhatsApp API,最好是Python或Java库。 我已经尝试过Yowsup,但是无法注册我的电话号码;我住在印度,不知道是否与印度有任何关系。 我确实尝试过WhatsAPI(Python库),但也不起作用。 有什么建议吗?这里有Yowsup的用户吗? 问题答案: 在尝试了一切之后,Yowsup库为我工作了。我所面对的错误已得到修复。任何尝试使用Whatsapp做某事
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive