NativeScript codebase containing real world examples (CRUD, auth, advanced patterns, etc) that adheres to the RealWorld spec and API.
This codebase was created to demonstrate a fully fledged fullstack application built with NativeScript including CRUD operations, authentication, routing, pagination, and more.
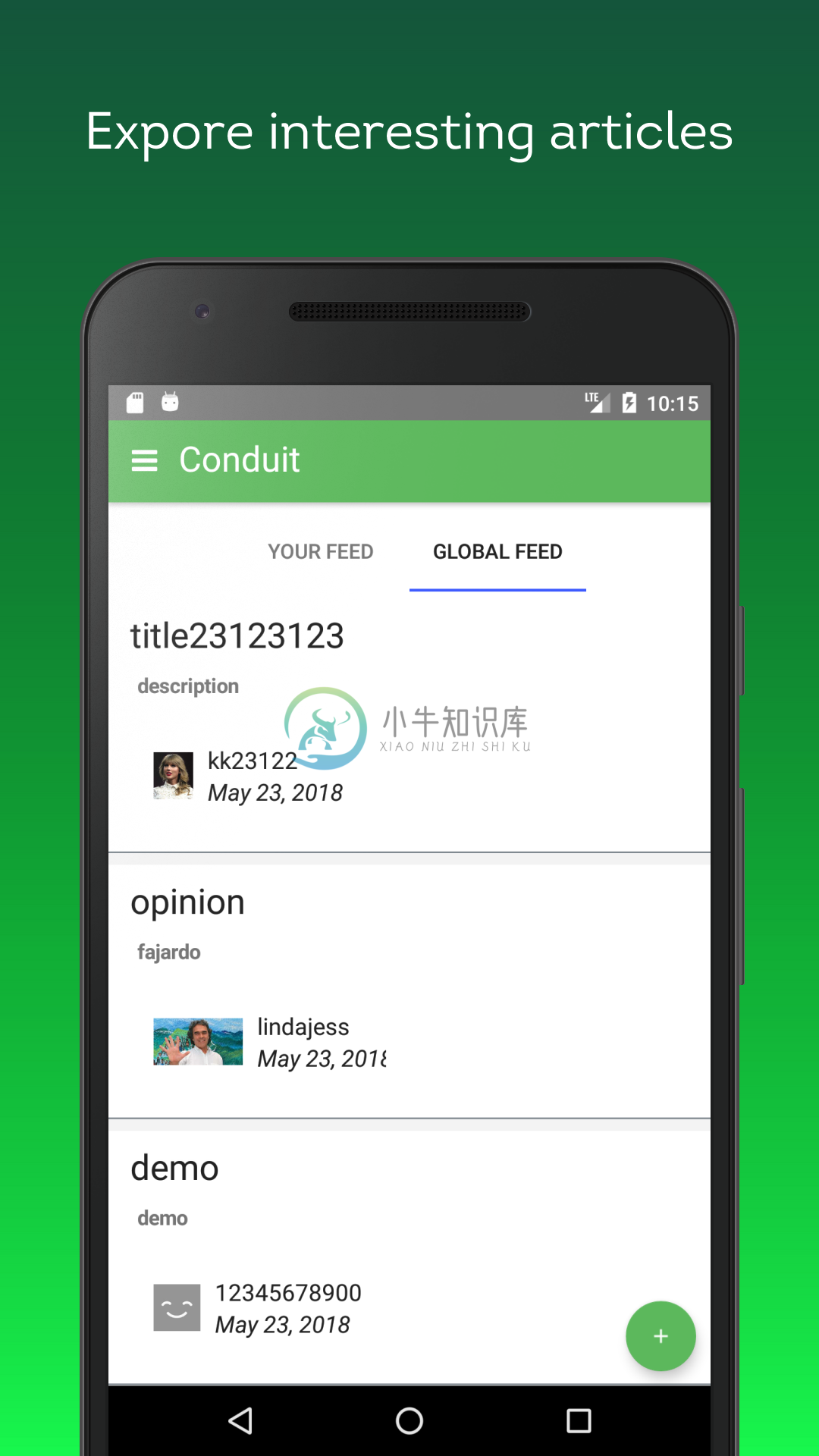
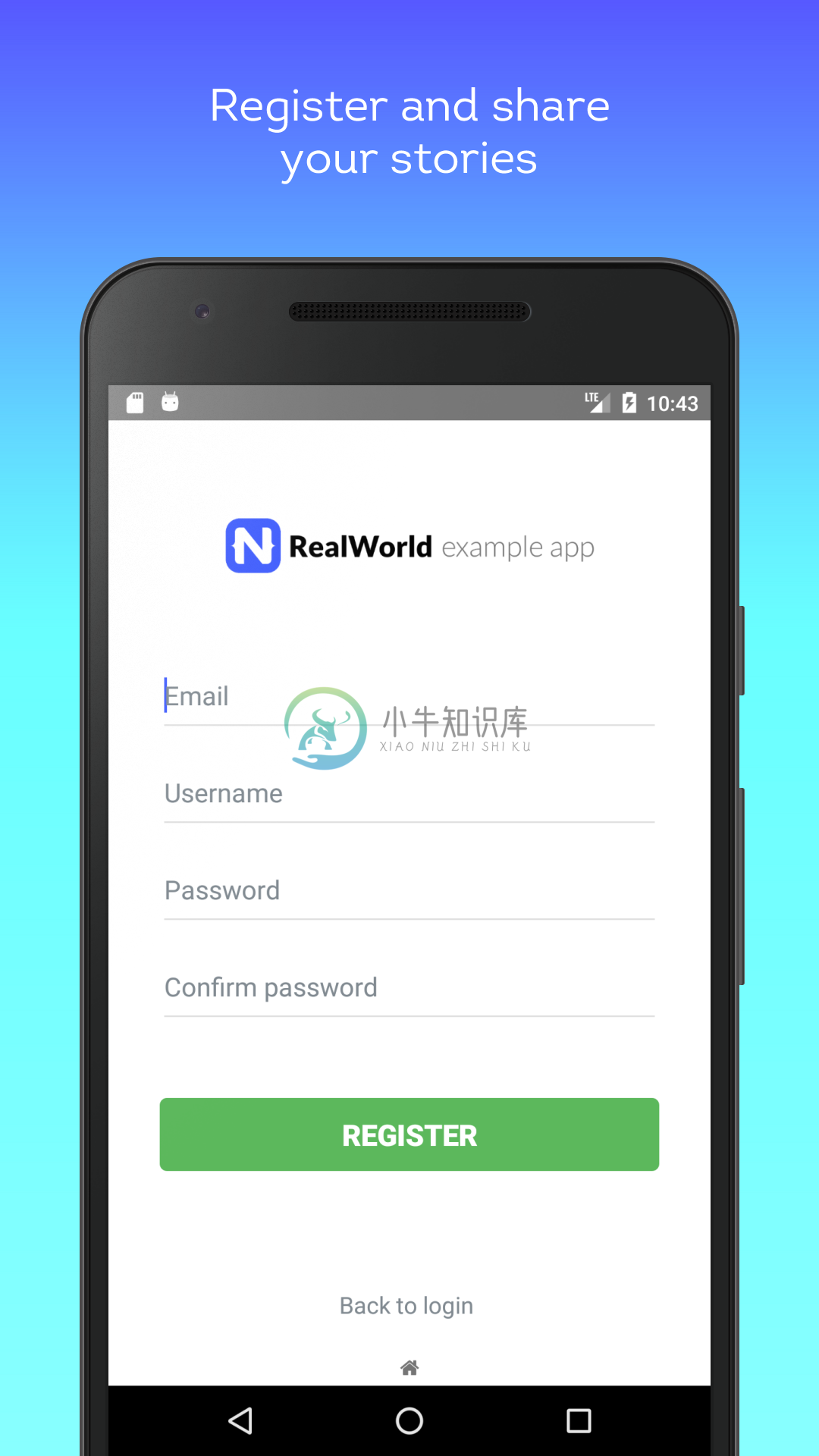
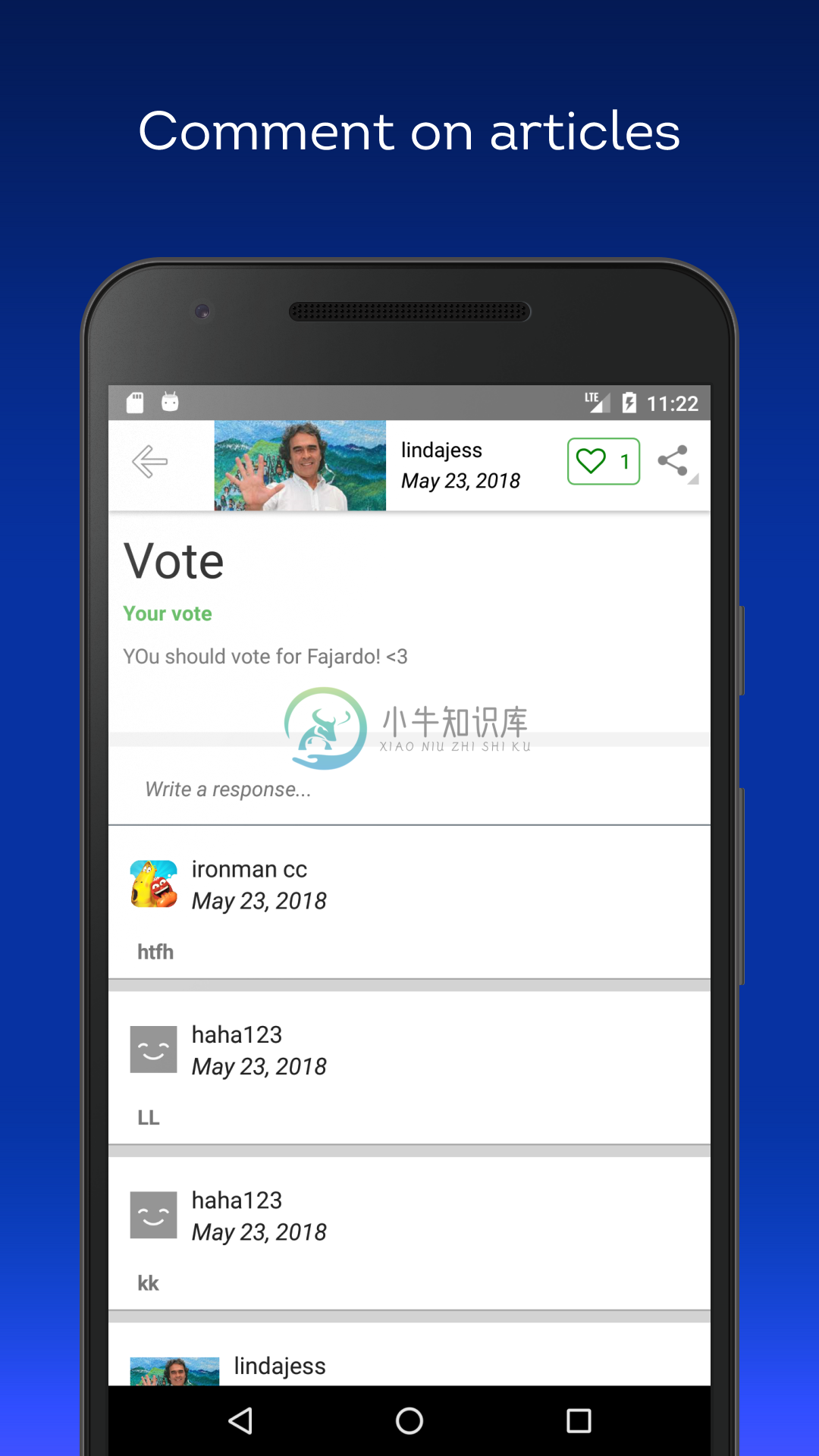
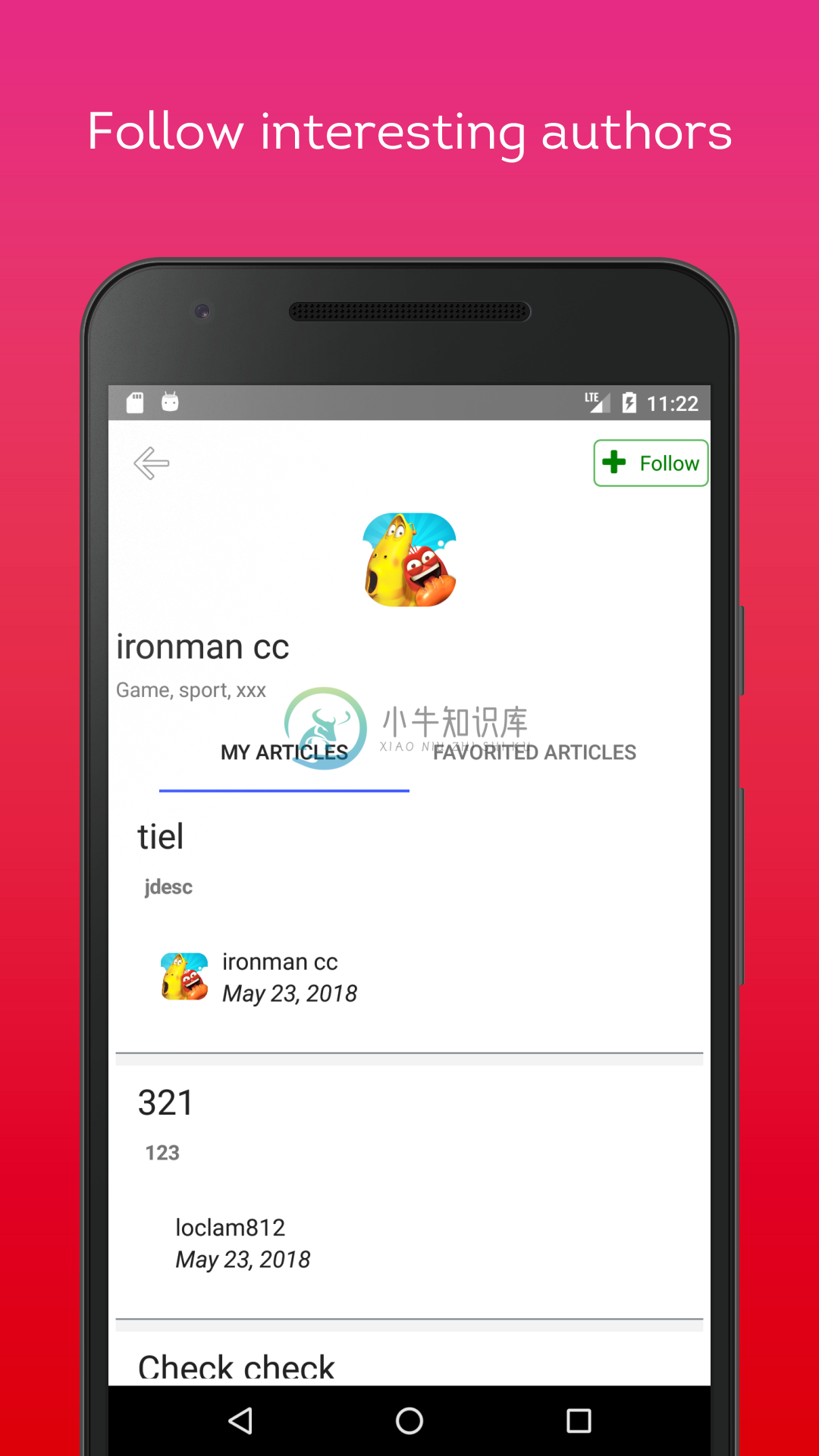
See how a Medium.com clone (called Conduit) is built using NativeScript to connect to any other backend from https://realworld.io/.
For more information on how to this works with other backends, head over to the RealWorld repo.
I've gone to great lengths to adhere to the NativeScript community styleguides & best practices but had to adapt between the RealWorld specification and general mobile layout of Medium.com.
Getting started
It is assumed that you have installed and configured NativeScript properly. If not, head to https://docs.nativescript.org/start/quick-setup and validate its correct functionality.
To start the emulator with this repository:
git clone https://github.com/nea/nativescript-realworld-example-app.gitcd nativescript-realworld-example-apptns run androidortns run ios
Development
This project has been developed with Visual Studio Code and the NativeScript extension. It has been tested and live-synced with a local Pixel 2 android23 emulator for the most time.
How it works
This app works as a NativeScript real-world showcase and is based on NativeScript 4 Angular/TypeScript style.
Head over to the NativeScript Docs to find out how to get started with NativeScript, Angular and Typescript.
Concepts
This RealWorld app tries to show the following NativeScript concepts:
- i18n
- Custom Component inclusion
- SideDrawer Menu
- Services
- Application Settings
- Custom ActionBar
- Lazy-loading
- Modal Dialogs
- Navigation
- Plugins (NativeScript and npm JavaScript)
- Sass
- TTF inclusion
- e2e testing
To show as many concepts as possible the structure is not necessarily consistent but may differ between views. This example app does not claim best-practice or anything similar but just one way of achieving a result.
Architecture
The project follows the general NativeScript/Angular structure without any specifics. It uses lazy-loaded modules to encapsulate functionality further. It uses frame and router navigation to go back and forth between pages.
The project itself is mainly located in the app/ folder. It follows this general architecture:
module/contains the different views and according logic, split into a general, lazy-loaded module structure resembling the UIsservice/contains shared services used to encapsulated global, view-independent logic, i.e. the backend callsmodel/contains shared entity classes used as models throughout the other filesfonts/contains FontAwesome icons used in the app. See nativescript-ngx-fonticon for more informationi18n/contains the translation files. See nativescript-localize for more information
Files
Each component comes in two parts:
xyz.component.tsthe sourcexyz.component.htmlthe template
Everything is loaded in their according modules and reached via module-specific routing files:
x.module.tsthe general modulex.routing.tsthe routing filex.cssaccording CSS
Not all files are necessarily needed to be encapsulated in such a granularity, but the structure was executed through the source to stay consistent.
Frontend
This repository orientated on the frontend instructions but adapted to some specifics and based all styling and routing on a mix of the Medium.com app and the overall RealWorld StarterKit instructions.
Styles
The UI is composed based on the Medium.com app. If information was missing/different between Conduit and Medium.com a mixed adaptation has been implemented.
Routing
Nearly all routes have been adapted one-to-one into the app. Some differences occur such as /home.
Screenshots
Other Backends
Obviously, this RealWorld app is a frontend app. But it can connect to all backends implementing the RealWorld spec and API. To test you own backend implementation just change the URL in the settings dialog.
Plugins
This example app uses a set of available NativeScript plugins to visualize the possible usage. Head over to the NativeScript Market for more information.
Used NativeScript plugins from https://market.nativescript.org:
- nativescript-feedback to show general, fancy messages
- nativescript-floatingactionbutton to add new articles
- nativescript-localize to localize the static text
- nativescript-ngx-fonticon to include FontAwesome icons in menus
- nativescript-ui-listview to present the articles
- nativescript-ui-sidedrawer to add a side-menu
- nativescript-ui-dataform to create and edit articles
- nativescript-ui-autocomplete for the editor tag fields
- nativescript-social-share for article sharing
- nativescript-dev-appium for e2e Appium tests
Other NPM plugins:
- markdown-js for article markdown body rendering
- validator for Email and URL validation
Testing
This project has been manually tested against
- Emulator
- Pixel 2 Android SDK 23
- Devices
- Samsung S8 Android 8.0.0
Automated tests
The project contains an example e2e test to illustrate an end-to-end test case.
License & Credits
Credits have to go out to Thinkster with their awesome RealWorld idea as well as NativeScript.
Thanks to all the plugin developers and articles by so many people on the NativeScript blog, forums and https://www.thepolyglotdeveloper.com/. Big thanks!
This project is licensed under the MIT license.
Disclaimer
This source and the whole package comes without warranty. It may or may not harm your computer or cell phone. Please use with care. Any damage cannot be related back to the author. The source has been tested on a virtual environment and scanned for viruses and has passed all tests.
Personal Note
I don't know if this is very useful for a lot of people but I wanted a real-world tutorial with NativeScript, so here we are :) I hope this proves helpful to you... with all its Bugs and Issues ;) If you like it you can give me a shout at INsanityDesign or let me know via this repository.
-
Example Laravel codebase containing real world examples (CRUD, auth, advanced patterns and more) that adheres to the RealWorld spec and API. This repo is functionality complete — PRs and issues welcom
-
RealWorld Paint 是一个强大免费的图像编辑器,支持动画。RealWorld Paint 可加载和保持 APNG 文件,支持大多数其他的图像格式。
-
This repository is for version 2.x of the example application. Click here for the latest version (4.x) @ngrx example application Example application utilizing @ngrx libraries, showcasing common patter
-
描述 (Description) Foundation通过使用由Motion UI库创建的过渡类来提供过渡效果。 例子 (Example) 以下示例演示了在Foundation中使用transitions - <!doctype html> <head> <meta charset = "utf-8" /> <meta http-equiv = "x-ua-compa
-
企业应用开发示例 对于我们的教程,我们将实施化学设备和加工公司的CRM应用程序。 该公司涉及供应商并提供服务。 我们将在整个教程中编写与此示例相关的小代码片段,以详细了解每个概念。 要执行本教程中的代码,您需要创建两个对象:Customer和Invoice对象。 如果您已经知道如何在Salesforce中创建这些对象,则可以跳过下面给出的步骤。 否则,您可以按照下面的分步指南进行操作。 创建客户对
-
描述: 提供一个如何使用描述项的例子。 Overview(概述) 提供一个如何使用描述项的例子。跟随此标签的文字将显示为高亮代码。 Examples(例子) 注意,一个doclet中可以同时使用多个@example标签。 例如,描述多个示例: /** * Solves equations of the form a * x = b * @example * // returns 2 * g