Transitioner provides easy, dynamic and adjustable animations between two views with nested children.
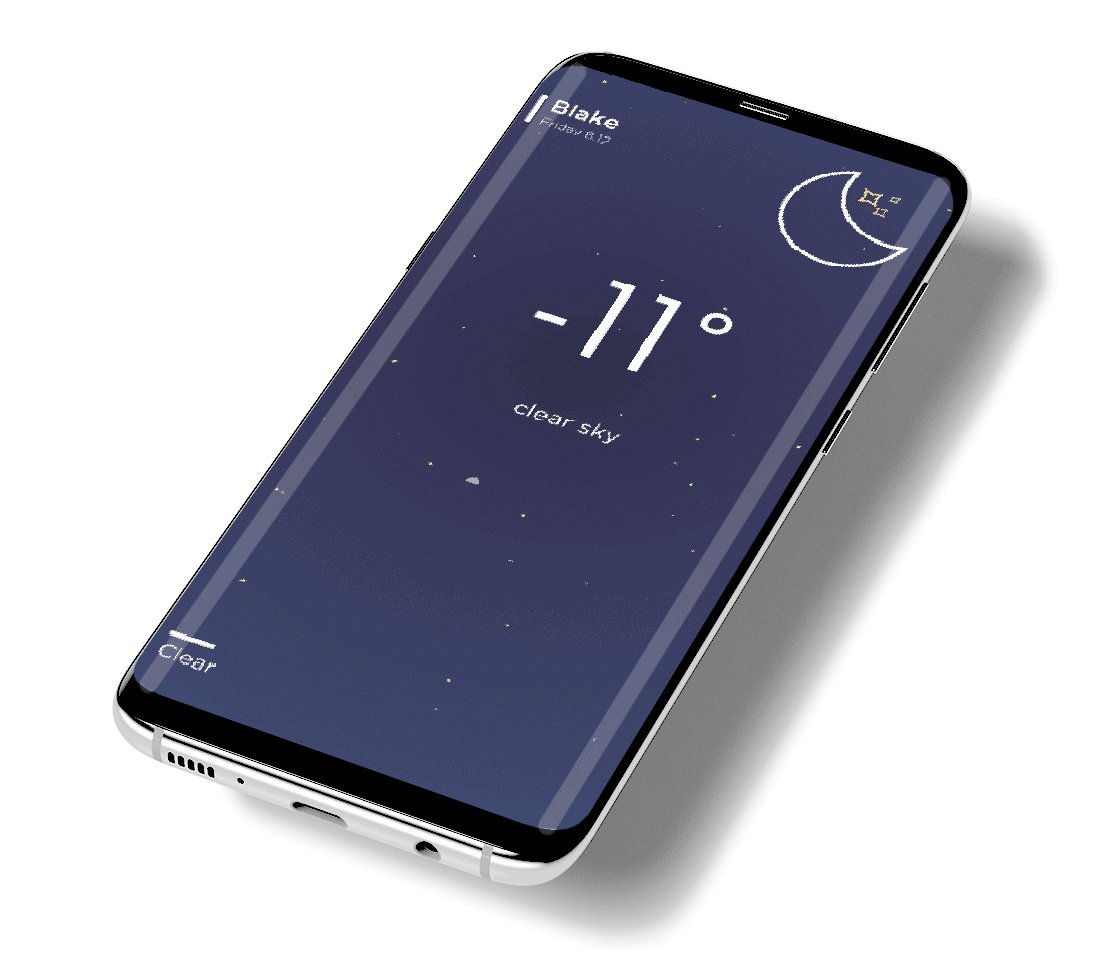
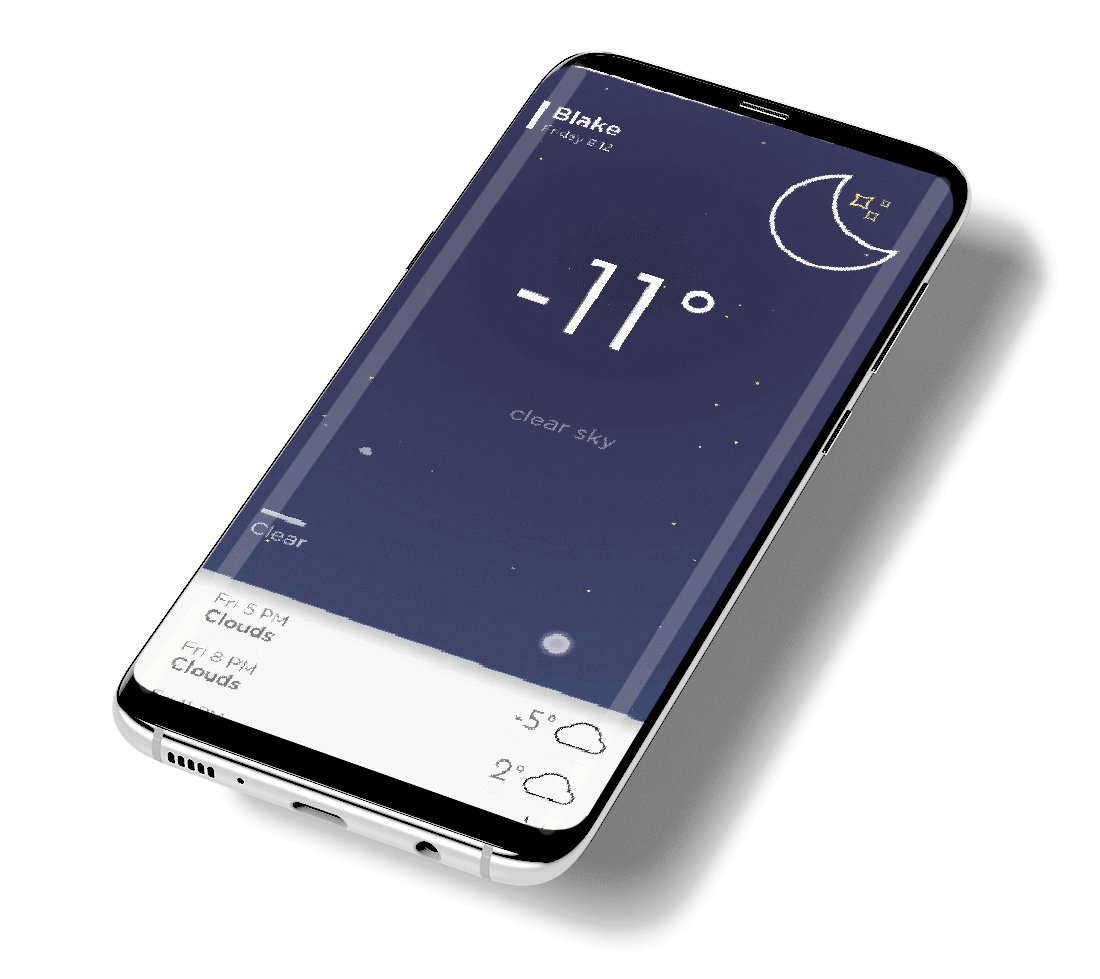
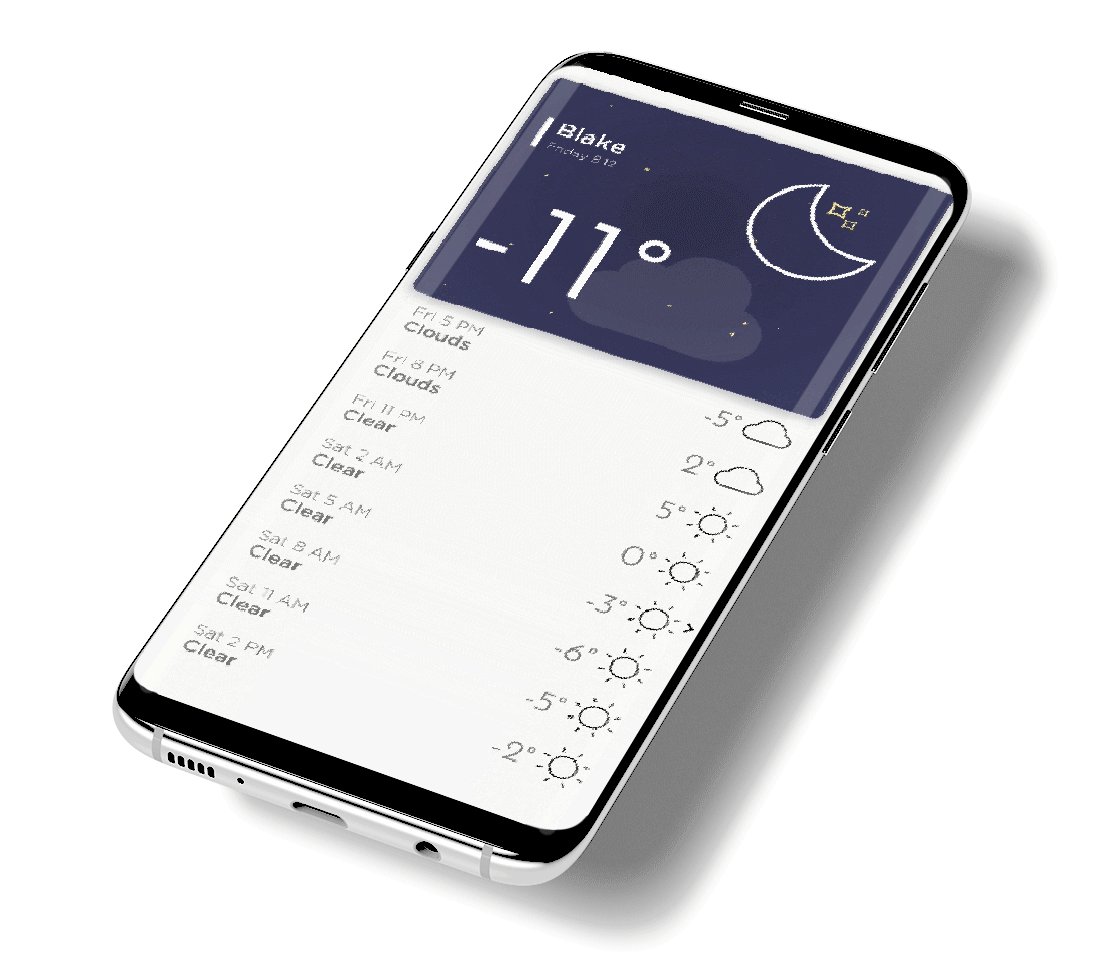
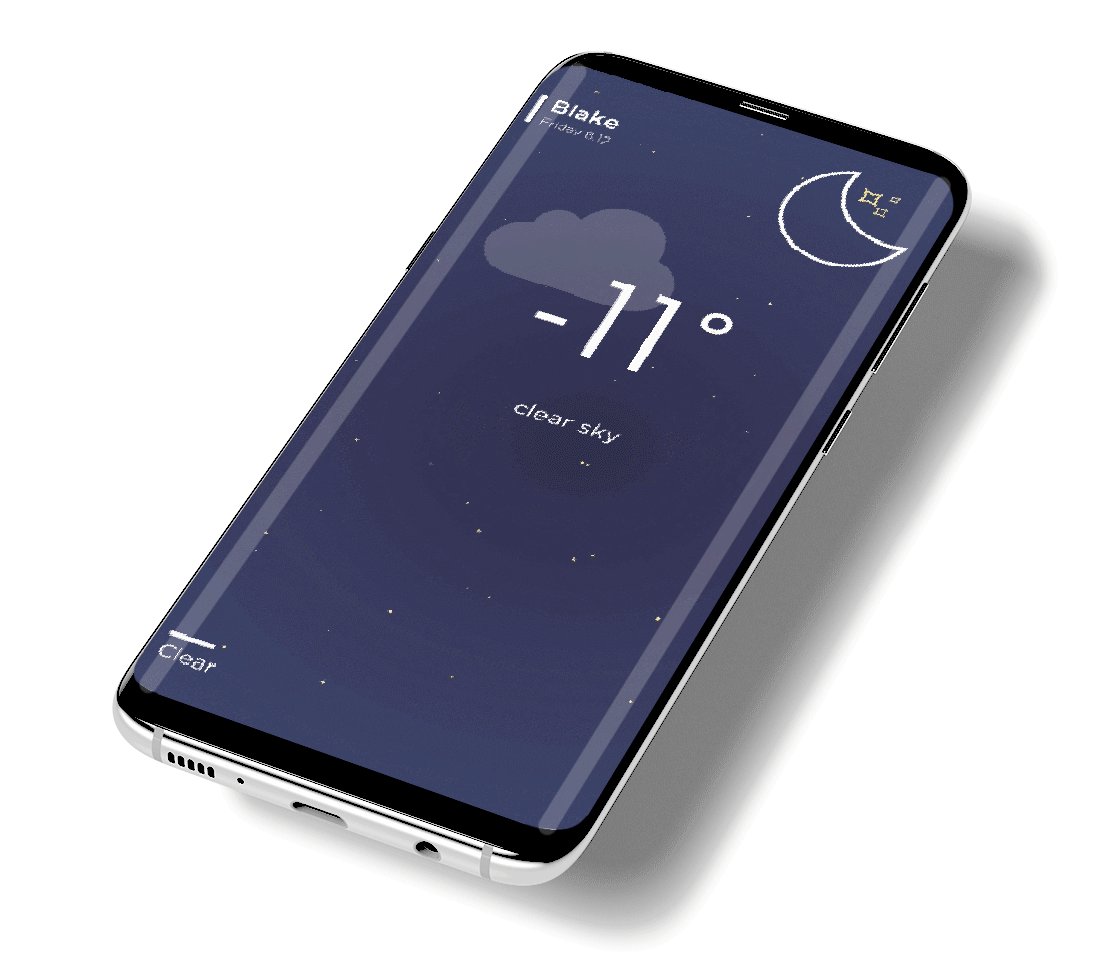
App design feature here.
Usage
First you need to create a Transitioner object containing your original and ending views:
val transition = Transitioner(original_view, ending_view)
The view pairs must have matching "tag" attributes so that they can be bound together:
<ConstraintLayout
android:id="@+id/original_view"
android:tag="constrView"
...>
<TextView
android:id="@+id/text"
android:tag="firstView"
.../>
</ConstraintLayout>
<ConstraintLayout
android:id="@+id/ending_view"
android:tag="constrView"
android:visibility="invisible"
...>
<EditText
android:id="@+id/text3"
android:tag="firstView"
.../>
</ConstraintLayout>
I recommend you hide the second view layout, since it's only used as a placeholder for the end destination.The views can be of any type, you can mix and match them, the two layouts can have a different number of views and nested layouts are 100% supported. The only things to keep in mind are:
all views which you would want to match together must have the same tag attribute in both layouts
all unmatched views will remain at their original place inside the original layout
the second layout is just a placeholder. It doesn't hold any logic, it only shows where the original layout should move to.
Basic Usage
transition.setProgress(0.5f)
//or
transition.setProgress(50)
Additional methods and tweaks
transition.duration = 500
transition.interpolator = AccelerateDecelerateInterpolator()
transition.animateTo(percent = 0f)
transition.onProgressChanged {
//triggered on every progress change of the transition
seekBar.progress = (it * 100).toInt()
}
val progress: Float = transition.currentProgress
Here is a preview of a simple application made using this library
This effect can be reproduced by placing the "Transitioner.setProgress(Float)" function inside a onTouch or a onProgressChanged method.
Download
Manually
The recommended way to download is to copy the single library class file and use it in your application.
Gradle
dependencies {
compile 'bg.devlabs.transitioner:transitioner:<latest_version>'
}
Getting help
Dev Labs @devlabsbg
Radoslav Yankov @rado__yankov
Under MIT License.
-
当我在网上做研究时,似乎人们也在这个堆栈中使用SQS,SNS会将信息放在SQS上,然后SQS会调用Lambda。 我想我想理解的是在这方面对SQS的需求。这增加了什么价值?换句话说,直接从SNS调用我的Lambda会失去什么?
-
.to( target:Object, duration:Number, vars:Object, position:* ) : * 添加一个TweenLite.to()动画到时间轴,相当于add(TweenLite.to(...)),以下两行产生相同的结果: myTimeline.add( TweenLite.to(element, 1, {left:100, opacity:0.5}) );
-
我正在测试在服务器上设置一个Git(EC2-Linux,Amazon)。一切都很好,但我做了一件事,我不能复制,我想理解。 我正在遵循以下Git在服务器https://git-scm.com/book/en/v2/git-on-the-server-setting-up-the-server上的教程 我创建了4个用户进行测试,并在服务器上创建了他们的ssh密钥。(User Git)在/home/G
-
描述 (Description) 如果你想打开浮动操作按钮酥料饼的点击,那么你可以使用floating-button-to-popover类。 例子 (Example) 下面的示例指定使用变形过渡(创建的具有平滑的动画内容的外观)在酥料饼的内容的呈现 - <!DOCTYPE html> <html> <head> <meta name = "viewport" content =
-
一个无后端待办事项应用,数据用 LeanCloud 进行同步。 简介 这是一个无后端的待办事项应用,数据用 LeanCloud 进行同步,也是我的第三个 iOS 项目。 做这个项目的初衷是想比较全面地体现我的前后端水平,该同步算法从整理思路到实现 95% 的代码(意为接近稳定)花了两周时间,除思路外没有任何代码可以参考(反正我是没有找到... 界面设计来源于 DO ,部分素材和界面为本人设计。 该
-
to-markdown 是一个用 JavaScript 编写的将 HTML 文档转成 Markdown 格式的库。 示例代码: var toMarkdown = require('to-markdown').toMarkdown;console.log(toMarkdown('<b>Hello world</b>'));// Will output '**Hello world**' 在线演示:h
-
问题内容: I have 10 jenkins job in folder . I have created a new sub folder in folder . How to move the 10 jobs from folder to the subfolder ? 问题答案: First, you need to install cloudbees folder plugin then
-
Returns subpath of a given element from given start and end lengths (only works for path elements) Parameters fromnumberlength, in pixels, from the start ofthe path to the start of the segment tonumbe