
CIRCLE MENU [JAVA]
A simple, elegant UI menu with a circular layout and material design animations
We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Stay tuned for the latest updates:
Requirements
- Android 4.1 Jelly Bean (API lvl 16) or greater
- Your favorite IDE
Installation
Just download the package from here and add it to your project classpath, or just use the maven repo:
Gradle:
implementation 'com.ramotion.circlemenu:circle-menu:0.3.2'
SBT:
libraryDependencies += "com.ramotion.circlemenu" % "circle-menu" % "0.3.2"
Maven:
<dependency>
<groupId>com.ramotion.circlemenu</groupId>
<artifactId>circle-menu</artifactId>
<version>0.3.2</version>
</dependency>
Basic usage
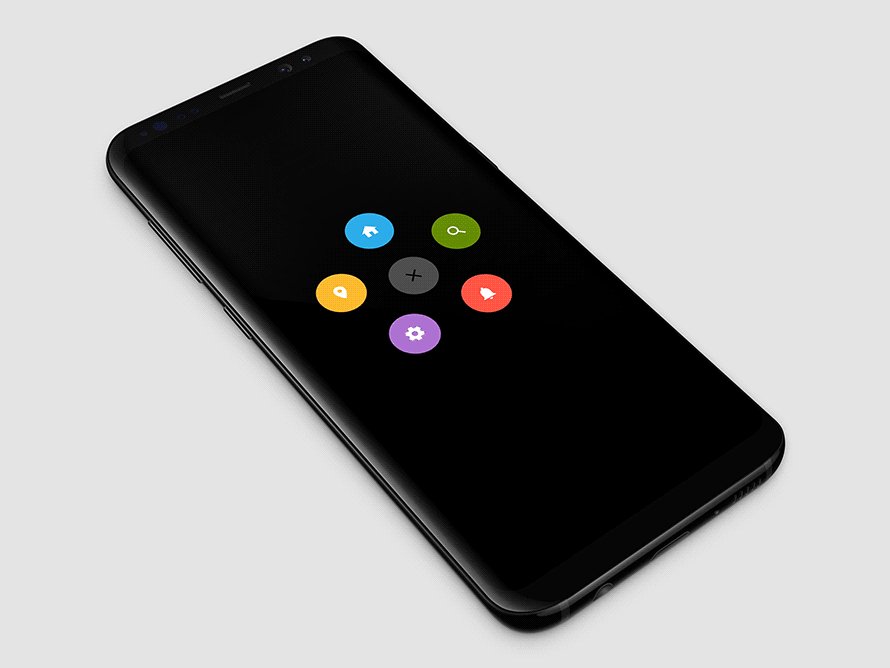
Place the CircleMenuView in your layout and set the icons and colors of the buttons, as shown below.
app:button_colors="@array/colors"
app:button_icons="@array/icons"
Example of arrays colors and icons in res\values\buttons.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="icons">
<item>@drawable/ic_home_white_24dp</item>
<item>@drawable/ic_search_white_24dp</item>
<item>@drawable/ic_notifications_white_24dp</item>
<item>@drawable/ic_settings_white_24dp</item>
<item>@drawable/ic_place_white_24dp</item>
</array>
<array name="colors">
<item>@android:color/holo_blue_light</item>
<item>@android:color/holo_green_dark</item>
<item>@android:color/holo_red_light</item>
<item>@android:color/holo_purple</item>
<item>@android:color/holo_orange_light</item>
</array>
</resources>
Or use the constructor
CircleMenuView(@NonNull Context context, @NonNull List<Integer> icons, @NonNull List<Integer> colors)
to add CircleMenuView and configure the buttons programmatically (in the code).
Next, connect the event handler CircleMenuView.EventListener as shown below,and override the methods you need.
final CircleMenuView menu = (CircleMenuView) findViewById(R.id.circle_menu);
menu.setEventListener(new CircleMenuView.EventListener() {
@Override
public void onMenuOpenAnimationStart(@NonNull CircleMenuView view) {
Log.d("D", "onMenuOpenAnimationStart");
}
@Override
public void onMenuOpenAnimationEnd(@NonNull CircleMenuView view) {
Log.d("D", "onMenuOpenAnimationEnd");
}
@Override
public void onMenuCloseAnimationStart(@NonNull CircleMenuView view) {
Log.d("D", "onMenuCloseAnimationStart");
}
@Override
public void onMenuCloseAnimationEnd(@NonNull CircleMenuView view) {
Log.d("D", "onMenuCloseAnimationEnd");
}
@Override
public void onButtonClickAnimationStart(@NonNull CircleMenuView view, int index) {
Log.d("D", "onButtonClickAnimationStart| index: " + index);
}
@Override
public void onButtonClickAnimationEnd(@NonNull CircleMenuView view, int index) {
Log.d("D", "onButtonClickAnimationEnd| index: " + index);
}
});
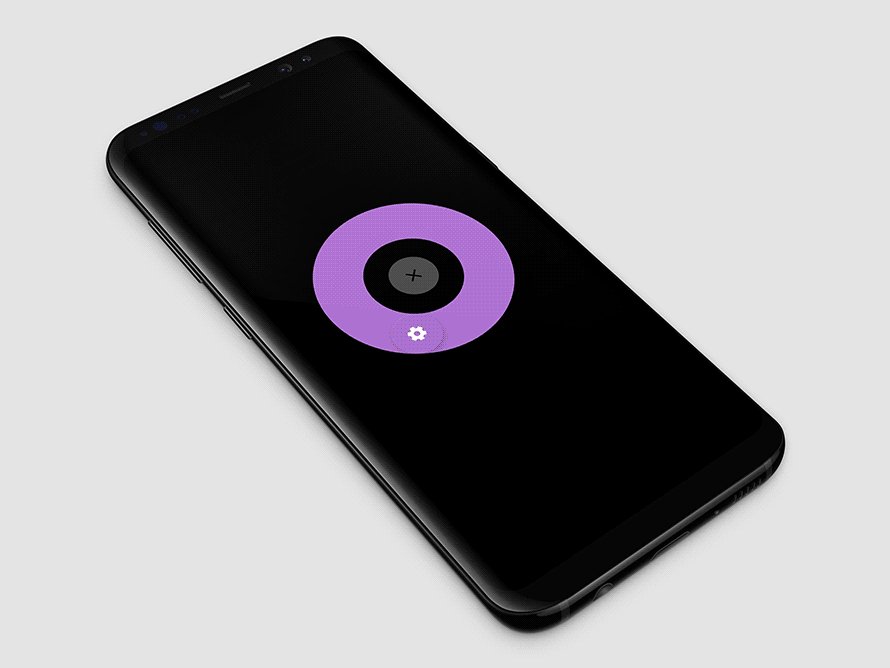
You can use open(boolean animate) and close(boolean animate) methods,to open and close menu programmatically
Here are the attributes you can specify through XML or related setters:
button_icons- Array of buttons icons.button_colors- Array of buttons colors.icon_menu- Menu default icon.icon_close- Menu closed icon.icon_color- Menu icon color.duration_ring- Ring effect duration.duration_open- Menu opening animation duration.duration_close- Menu closing animation duration.distance- Distance between center button and buttons
��
Check this library on other language:

��
License
Circle Menu Android is released under the MIT license.See LICENSE for details.
This library is a part of a selection of our best UI open-source projects
If you use the open-source library in your project, please make sure to credit and backlink to www.ramotion.com
��
Get the Showroom App for Android to give it a try
Try this UI component and more like this in our Android app. Contact us if interested.
-
Cocos2D-Android-1之源码详解:8.DrawPrimitivesTest 发布时间:2020-09-21 05:06:42 来源:51CTO 阅读:369 作者:abab99 package org.cocos2d.tests; import javax.microedition.khronos.opengles.GL10; import org.cocos2d.actions.in
-
今天的几个目标: 1. 自定义ActionProvider 2. Toolbar ActionBar自定义Menu 3. Toolbar ActionBar 右侧Menu添加角标(Toolbar ActionBar Menu添加小红点) 源代码在文章末尾。 -----------------------------------------------------------------------
-
步骤01您应该在可绘制文件上创建一个xml文件,以配置进度条的外观。因此,我将我的xml文件创建为Circular_progress_bar.xml。 android:fromDegrees="120" android:pivotX="50%" android:pivotY="50%" android:toDegrees="140"> android:innerRadiusRatio="3" an
-
CircleMenu 是一个简单优雅的 UI 菜单,采用圆形布局和 Material Design 动画风格。 该菜单有安卓版本:https://github.com/Ramotion/circle-menu-android 环境 iOS 9.0+ Xcode 9.0.1
-
这用于创建圆形。 语法 (Syntax) 以下是添加圆圈的简单语法。 xtype: 'draw', type: 'circle' 例子 (Example) 以下是一个显示用法的简单示例。 <!DOCTYPE html> <html> <head> <link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/c
-
圆是距离固定点(圆心)固定距离(圆的半径)的所有点的轨迹。 换句话说,圆是形成闭环的线,每个点与中心点之间的距离是固定的。 圆由两个参数定义,即 - Centre - 这是圆圈内的一个点。 圆上的所有点距离中心点等距(相同距离)。 Radius - 半径是从中心到圆上任意点的距离。 它是直径的一半。 在JavaFX中,圆圈由名为Circle的类表示。 该类属于包javafx.scene.shape
-
THING~ Circle Circle 圆 Circle() Example // 创建一个圆var circle = app.create({ type: 'Circle', radius: 1,// 半径 segments: 25,// 圆弧细分片段数,值越大,越平滑 thetaStart: 0,// 起始角度 thetaLength: Math.PI * 2 // 终止角度});
-
The circle primitive creates circles surfaces using the geometry component with the type set to circle. Example <a-scene> <a-assets> <img src="platform.jpg"> </a-assets> <!-- Basic circle. -->
-
利用UICollectionView将界面元素摆放成圆环布局,可以动态增添和删除界面元素。 [Code4App.com]


