
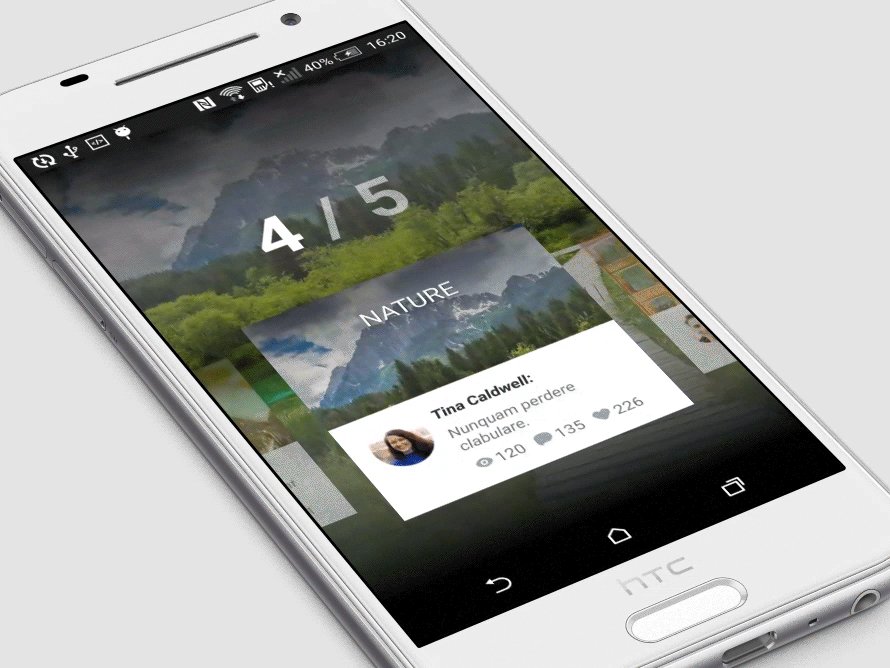
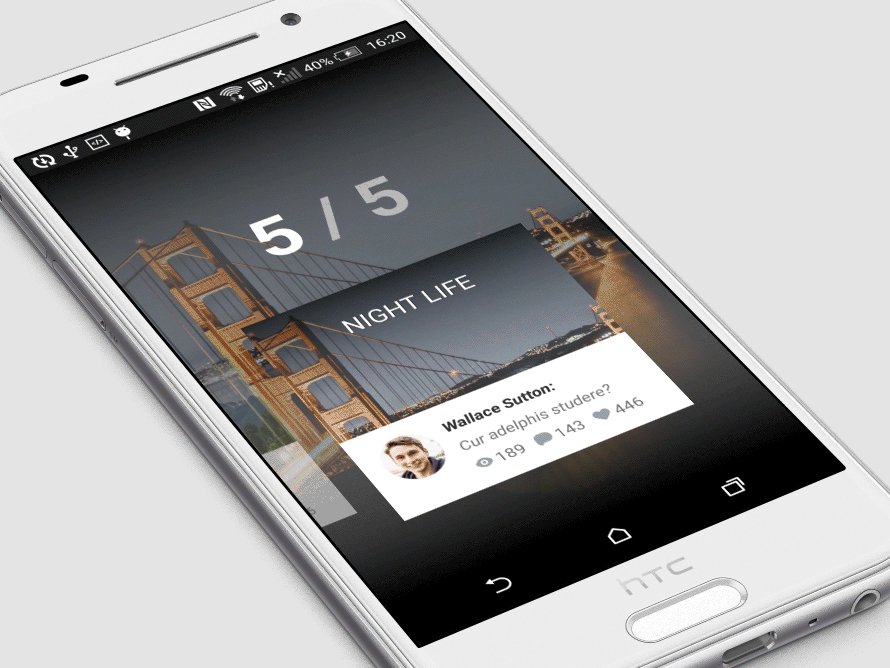
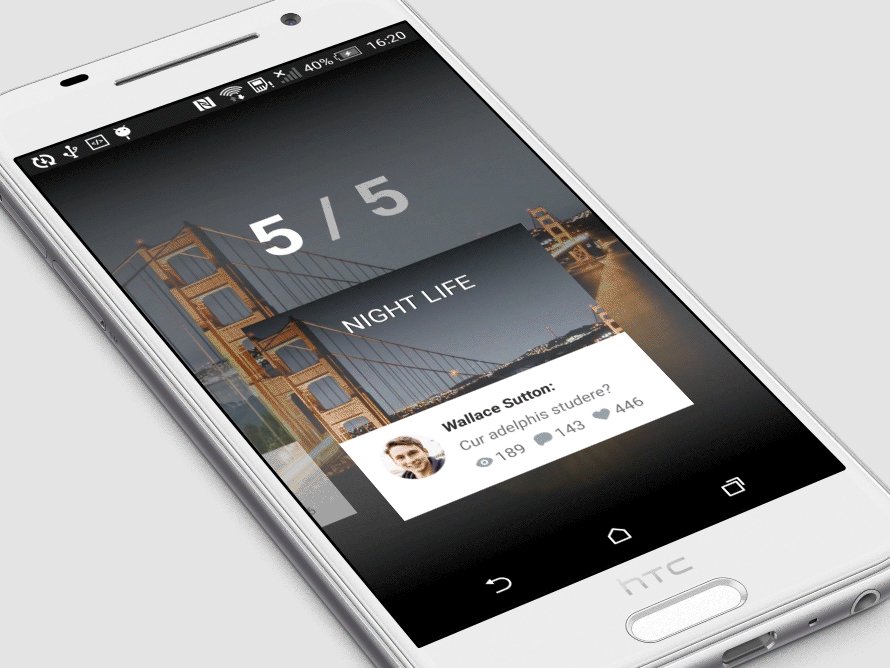
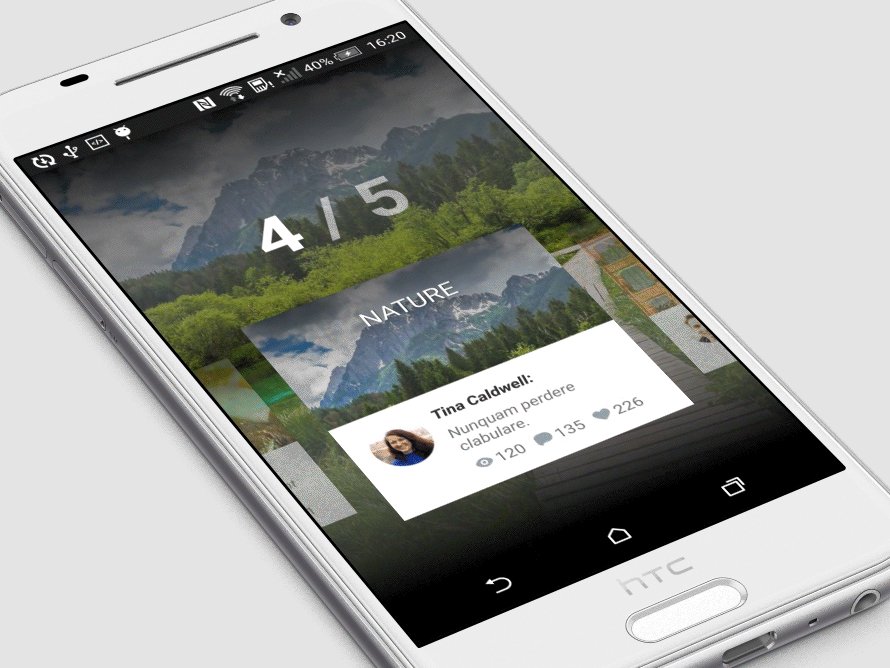
EXPANDING COLLECTION
ExpandingCollection is a material design card peek/pop controller
We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Stay tuned for the latest updates:
Check this library on other platforms:
Requirements
- Android 4.0 IceCreamSandwich (API lvl 14) or greater
- Your favorite IDE
Installation
maven repo:
Gradle:
'com.ramotion.expandingcollection:expanding-collection:0.9.2'
SBT:
libraryDependencies += "com.ramotion.expandingcollection" % "expanding-collection" % "0.9.2"
Maven:
<dependency>
<groupId>com.ramotion.expandingcollection</groupId>
<artifactId>expanding-collection</artifactId>
<version>0.9.2</version>
</dependency>
Basic usage
- Add a background switcher element
ECBackgroundSwitcherViewand a main pager elementECPagerViewto your layout.ECPagerViewshould always havematch_parentwidth andwrap_contentheight. You can adjust the vertical position yourself using alignment/gravity or top margin.ECBackgroundSwitcherViewis the dynamic background switcher, so you probably want it to be as big as its parent.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.ramotion.expandingcollection.ECBackgroundSwitcherView
android:id="@+id/ec_bg_switcher_element"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.ramotion.expandingcollection.ECPagerView
android:id="@+id/ec_pager_element"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
</RelativeLayout>
- Tune
ECPagerView: setup size of card in collapsed state and height of header in expanded state.
<com.ramotion.expandingcollection.ECPagerView xmlns:ec="http://schemas.android.com/apk/res-auto"
android:id="@+id/ec_pager_element"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
ec:cardHeaderHeightExpanded="150dp"
ec:cardHeight="200dp"
ec:cardWidth="250dp" />
- Expanded card contains two parts: a header part with a background (initially visible when card is collapsed) and a ListView element as content (visible only when card is expanded), so you need an xml layout for the list items.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/list_item_text"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_gravity="center_vertical|center_horizontal"
android:background="@color/colorPrimary"
android:textAlignment="center" />
</FrameLayout>
- Also, you need to implement a custom list adapter for the list items by extending the parametrized
com.ramotion.expandingcollection.ECCardContentListItemAdapter.javaclass, whereTis type of datasource object for list items inside the card. In the example below,Tis just a string object. It's a pretty straightforward implementation with a common view holder pattern.
public class CardListItemAdapter extends ECCardContentListItemAdapter<String> {
public CardListItemAdapter(@NonNull Context context, @NonNull List<String> objects) {
super(context, R.layout.list_item, objects);
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
ViewHolder viewHolder;
View rowView = convertView;
if (rowView == null) {
LayoutInflater inflater = LayoutInflater.from(getContext());
rowView = inflater.inflate(R.layout.list_item, null);
viewHolder = new ViewHolder();
viewHolder.itemText = (TextView) rowView.findViewById(R.id.list_item_text);
rowView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) rowView.getTag();
}
String item = getItem(position);
if (item != null) {
viewHolder.itemText.setText(item);
}
return rowView;
}
static class ViewHolder {
TextView itemText;
}
}
- Your data class must implement the
com.ramotion.expandingcollection.ECCardData.javainterface whereTis type of datasource object for list items inside the card.
public class CardDataImpl implements ECCardData<String> {
private String cardTitle;
private Integer mainBackgroundResource;
private Integer headBackgroundResource;
private List<String> listItems;
@Override
public Integer getMainBackgroundResource() {
return mainBackgroundResource;
}
@Override
public Integer getHeadBackgroundResource() {
return headBackgroundResource;
}
@Override
public List<String> getListItems() {
return listItems;
}
}
- Almost done! The last thing we need to do is provide our dataset to a pager element through a pager adapter. It's just an implementation of the abstract class
com.ramotion.expandingcollection.ECPagerViewAdapter.javawith one abstract method, so it can be easily implemented inside your activity.
public class MainActivity extends Activity {
private ECPagerView ecPagerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Get pager from layout
ecPagerView = (ECPagerView) findViewById(R.id.ec_pager_element);
// Generate example dataset
List<ECCardData> dataset = CardDataImpl.generateExampleData();
// Implement pager adapter and attach it to pager view
ecPagerView.setPagerViewAdapter(new ECPagerViewAdapter(getApplicationContext(), dataset) {
@Override
public void instantiateCard(LayoutInflater inflaterService, ViewGroup head, ListView list, ECCardData data) {
// Data object for current card
CardDataImpl cardData = (CardDataImpl) data;
// Set adapter and items to current card content list
list.setAdapter(new CardListItemAdapter(getApplicationContext(), cardData.getListItems()));
// Also some visual tuning can be done here
list.setBackgroundColor(Color.WHITE);
// Here we can create elements for head view or inflate layout from xml using inflater service
TextView cardTitle = new TextView(getApplicationContext());
cardTitle.setText(cardData.getCardTitle());
cardTitle.setTextSize(COMPLEX_UNIT_DIP, 20);
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.WRAP_CONTENT, FrameLayout.LayoutParams.WRAP_CONTENT);
layoutParams.gravity = Gravity.CENTER;
head.addView(cardTitle, layoutParams);
// Card toggling by click on head element
head.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(final View v) {
ecPagerView.toggle();
}
});
}
});
// Add background switcher to pager view
ecPagerView.setBackgroundSwitcherView((ECBackgroundSwitcherView) findViewById(R.id.ec_bg_switcher_element));
}
// Card collapse on back pressed
@Override
public void onBackPressed() {
if (!ecPagerView.collapse())
super.onBackPressed();
}
}
You can find this and other, more complex, examples in this repository
��
Check this library on other language:

��
License
Expanding Collection Android is released under the MIT license.See LICENSE for details.
This library is a part of a selection of our best UI open-source projects
If you use the open-source library in your project, please make sure to credit and backlink to www.ramotion.com
��
Get the Showroom App for Android to give it a try
Try this UI component and more like this in our Android app. Contact us if interested.
-
Java集合框架的基本接口/类层次结构: [I]:接口 [C]:类 java.util.Collection [I] +--java.util.List [I] +--java.util.ArrayList [C] +--java.util.LinkedList [C] +--java.util.Vector [C] +--java.util.Stack [C] +-
-
其实应该是Java中的collection和collections,以前都只是见到过collection和collections,但是没用过,只知道是一种集合,查了一下资料。 collection 是java.util下的一个线性数据类型的根接口,为各种具体集合对象提供了通用的统一的操作方法,定义了最基本的操作(增、删、改、查、取得iterator、转化为数组等),如add(),remove(),
-
今天给大家讲讲android的目录实现方法,就像大家看到的小说目录一样,android 提供了ExpandableListView控件可以实现二级列表展示效果,现在给大家讲讲这个控件的用法,下面是XML定义: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.androi
-
Java集合框架的基本接口/类层次结构: [I]:接口 [C]:类 java.util.Collection [I] +--java.util.List [I] +--java.util.ArrayList [C] +--java.util.LinkedList [C] +--java.util.Vector [C] +--java.util.Stack [C] +-
-
*Java基础 *MVC和MVP的区别 *Android startservice 和 bindservice 的区别 *Android线程管理之ExecutorService线程池及ThreadPoolExecutor自定义线程池 *Activity的启动模式有哪些? 4种启动模式:standard(默认)、singleTop(拒绝堆叠)、singleTask(独立门户)、sin
-
Android Funcitons Collection - Core Code import java.io.BufferedReader; import java.io.ByteArrayOutputStream; import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStream; impo
-
1.简介 基于基于BaseExpandableListAdapter扩展的ExpandableList用法,现在网上流行的主要有两种:第一种是向BaseExpandableListAdapter传入两个数组,第一个是表示Group(目录头)信息的一维数组,第二个是表示Child(目录子项)的二维数组数组;第二种是构建两个类,一个是表示目录信息的GroupInfo类,另一个是表示子项信息的Chi
-
List<E>是Collection<E>接口的子接口。 让我们学习一波常用的List<E>接口的实现类吧,你都知道哪些? 今天我们学习四个:ArrayList、LinkedList、Stack、CopyOnWriteArrayList 在学之前,看看List的特点吧! List接口: List是有序的Collection,使用此接口可以精确的控制每个元素插入的位置,类似于数组,用户可以使
-
前言: ExpandableListVivew是ListView的子类,它在普通ListView的基础上进行了扩展,它把应用中的列表项分为几组,每组里 又可包含多个列表项。ExpandableListVivew的用法与普通ListView的用法非常相似,只是ExpandableListVivew 显示的列表项应该由ExpandableAdapter提供。 实现ExpandableAdapter的
-
问题 I don't want to create a vague question so I will try to make this as clear as possible (Going to try my best). I know garbage collection has been a grey area in programming for a very long time. I
-
// 创建集合 collect([1, 2, 3]); // 返回该集合所代表的底层数组: $collection->all(); // 返回集合中所有项目的平均值: $collection->avg(); // 将集合拆成多个给定大小的较小集合: $collection->chunk(4); // 将多个数组组成的集合折成单一数组集合: $collection->collapse(); // 用
-
采集 采集模块是可以批量采集目标网站内容入库 下载安装 采集流程 ★ 添加采集点,填写采集规则 ★ 采集网址,采集内容 ★ 发布内容到指定栏目 1、下载安装 从ZTBCMS 模块->模块->模块仓库 中找到采集模块,点击下载。 下载完成后,解压出来,并命名为“Collection”,然后将它copy至项目目录中。 接着在后台本地模块中进行安装。 2、采集流程 位置:内容>内容管理>采集管理 采集流
-
几种常用的键值对类型的数据结构 Installing NPM 安装:npm install d3-collection, 还可以下载最新版,此外还可以直接从 d3js.org 以 单独的标准库 或作为 D3 4.0 的一部分引入,支持 AMD, CommonJS 以及 vanilla 环境, 使用标签引入会暴露 d3 全局变量: <script src="https://d3js.org/d3-c
-
您已经了解了如何使用Bean配置文件中“property”标记的ref属性使用value属性和对象引用来配置原始数据类型。 这两种情况都涉及将奇异值传递给bean。 现在,如果要传递多个值,如List Collection类型,如List,Set,Map和Properties,该怎么办? 为了处理这种情况,Spring提供了四种类型的集合配置元素,如下所示 - Sr.No 元素和描述 1 《lis
-
Java集合框架层次结构图
-
This plugin generates generic collection classes, that work almost exactly as jQuery does. These collections include all those jQuery functions, that are used to manipulate the collection itself. The


