An advanced Ionic v1.x template
Introduction
You need to obfuscate your code and reduce the size of your mobile applications. With this project you can work with Gulp in the best way, allowing improve your development workflow. This project seeks to improve the following tasks:
- Design your application with a maintainable code using Sass and writing less code using Autoprefixer. Concatenate and Minify styles in a stylesheet.
- Concatenate and Uglify javascript files using Source maps to debug the code easily.
- Compress images to reduce the size of your application.
- Compress html templates, respecting your structure.
- Clean unnecessary files downloaded with Bower.
- Use CSS animations with Animate.css.
- Use SQLite with a service pattern. You can use Pre-filled databases.
Demo
Do you want to see this starter in action? Visit https://jdnichollsc.github.io/Ionic-Starter-Template/ yay!
Automatically deployed to GitHub Pages using Gulp - Check the last task into gulpfile.js
Projects using this template
- Hartford Fashion Week - Created by Matthew Seremet
- PokéDex GO - Community
- IonPhaser
- Ionic ElastiChat
- Ionic Drag and Drop
- Game of Drones
Do you have a project using this template? Let me know to share it with everyone!
Instructions
- Download this template.
- Execute the command
npm install - Execute the command
gulp - Run Ionic:
ionic serveto test on the browser (Gulp is running by default).ionic run android --livereloadto test on the device.
- Modify this template and create your hybrid mobile app.
- Check the John Papa's Angular Style Guide.
Template Structure
| Path | Explanation |
|---|---|
./app/img/ |
Images in your app. |
./app/js/ |
Scripts (Controllers, Services, Directives, etc). |
./app/scss/ |
The styles of your app using Sass. |
./app/templates/ |
Views in your app. (Only html files) |
./app/index.html |
The init page. |
./www/css/ |
Other css styles like Animate.css, etc. |
./www/lib |
Download scripts using bower. |
Using bower to download libraries (npm preen included)
- Download the script. Eg:
bower install ionic-datepicker --save - Add the path of the files that you will use in
bower.jsonfromwww/lib. Eg:
"preen": {
//... More libraries
"ionic-datepicker": [
"dist/*.js"
//Other files and folders will be deleted to reduce the size of your app
]
}
- Run gulp in the CLI. Eg:
gulporgulp lib - That's all, folks!!
Animate elements using Animate.css
- Do you want to animate Modals? This template have an example. More examples here
//Using the Modals service in this template
Modals.openModal($scope, 'templates/modals/users.html', 'animated rotateInDownLeft');
- Do you want to animate Popups and other elements? See an example:
$ionicPopup.alert({
title: 'Hello World',
template: 'This is the best template to start with Ionic Framework!',
cssClass: 'animated bounceInDown'
});
SQLite databases on Android, iOS and Windows (Using cordova-sqlite-ext plugin)
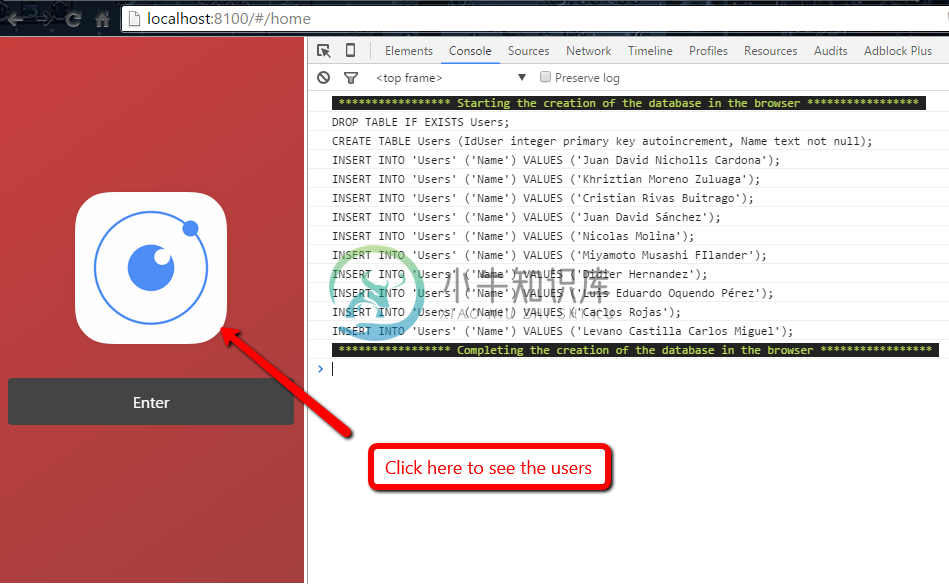
This template include an example (pre-populated database), you can test in the browser using Google Chrome or in your Device.
- Debug in the browser: Test using the
./app/js/queries.jsfile to create your queries (Drop tables, create tables, insert data, etc). - Debug in the device: Test using the
./www/pre.dbfile, you can edit the database using DB Browser for SQLite
SQLite examples using Angular Services
- Returns the first element in a sequence that satisfies a specified condition, throws an exception if no matching element is found in source:
var query = "SELECT * FROM Users WHERE Name LIKE '%?%'";
return $q.when($sqliteService.getFirstItem(query, ['Juan']));
- Returns the first element of a sequence that satisfies a specified condition, or a default value if the sequence contains no elements:
var query = "SELECT * FROM Users WHERE Name LIKE '%?%'";
return $q.when($sqliteService.getFirstOrDefaultItem(query, ['Juan']));
- Returns all the elements of a sequence that satisfies a specified condition:
var query = "SELECT * FROM Users WHERE Name LIKE '%?%'";
return $q.when($sqliteService.getItems(query, ['Juan']));
- Execute a SQL query:
var query = "DELETE FROM Users WHERE Name LIKE '%?%'";
return $q.when($sqliteService.executeSql(query, ['Juan']));
Note: If you don't want to use SQLite, you must perform the following steps:
- Remove
./www/pre.dbfile. - Remove
./app/js/queries.jsfile. - Remove
./app/js/services/sqlite.jsfile. - Uninstall the plugin using the CLI:
ionic plugin rm cordova-sqlite-ext --save - Remove the following line from
./app/js/app.jsfile:
$sqliteService.preloadDataBase(true);
Ionic Tips
- Ionic View LifeCycle: More here
$scope.$on('$ionicView.beforeEnter', function(){
alert("Before to enter to the view");
});
$scope.$on('$ionicView.afterEnter', function(){
alert("After to enter to the view");
});
- Reload the current state:
$state.go($state.current, {}, {reload: true});
- Disable the back option before to navigate to other state:
$ionicHistory.nextViewOptions({
disableBack: true,
disableAnimate : true,
historyRoot : true
});
- Clear the cache:
$ionicHistory.clearCache();
- Clear the history:
$ionicHistory.clearHistory();
- Change the direction before to navigate to other state:
$ionicViewSwitcher.nextDirection('back');
- Navigate to other state:
$state.go("app.login");
- Disable the drag to open the side menu:
$ionicSideMenuDelegate.canDragContent(false);
- Check the current platform
var deviceInformation = ionic.Platform.device();
var isWebView = ionic.Platform.isWebView();
var isIPad = ionic.Platform.isIPad();
var isIOS = ionic.Platform.isIOS();
var isAndroid = ionic.Platform.isAndroid();
var isWindowsPhone = ionic.Platform.isWindowsPhone();
var currentPlatform = ionic.Platform.platform();
var currentPlatformVersion = ionic.Platform.version();
- Disabling the tap system (To disable the tap for an element and all of its children elements)
<div data-tap-disabled="true">
<div id="google-map"></div>
</div>
- Using Ionic gestures (Events) with options from Angular Directives
$ionicGesture.on('hold', function (e) {
//Code...
}, element, { hold_threshold: 20 });
- Ionic trigger events
ionic.trigger("hold", { target: document.getElementsByClassName("item")[0] });
- Dom manipulation utilities
ionic.DomUtil.requestAnimationFrame(callback); //Calls requestAnimationFrame, or a polyfill if not available.
ionic.DomUtil.getPositionInParent(element); //Find an element’s scroll offset within its container.
ionic.DomUtil.blurAll(); //Blurs any currently focused input element.
...
- Execute when device is ready
ionic.Platform.ready(function(){
//Code...
});
Global configuration:
- Enable the native scrolling (Enable or Disable jsScrolling):
$ionicConfigProvider.scrolling.jsScrolling(false);
- Set the Maximum number of view elements to cache in the DOM:
$ionicConfigProvider.views.maxCache(5);
- Select the position of the tabs
$ionicConfigProvider.tabs.position('top');
$ionicConfigProvider.tabs.position('bottom');
- Center align the title in the navBar:
$ionicConfigProvider.navBar.alignTitle('center');
- Disable swipeback on iOS:
$ionicConfigProvider.views.swipeBackEnabled(false);
- Set the back button text to empty:
$ionicConfigProvider.backButton.previousTitleText(false).text('');
- Change global Ionic gestures options:
ionic.Gestures.gestures.Hold.defaults.hold_threshold = 20;
Platform Customization
Platform CSS Class Browser platform-browser Cordova platform-cordova Webview platform-webview iOS platform-ios iPad platform-ipad Android platform-android Windows Phone platform-windowsphone - Dynamically Loading Templates
.state('tab', { templateUrl: function() { if (ionic.Platform.isAndroid()) { return "templates/home-android.html"; } return "templates/home.html"; } });
Crosswalk
Improve the performance of your HTML, CSS, and JavaScript if is required.
| Command | Action |
|---|---|
ionic browser list |
Show all the browsers available by platform |
ionic browser rm crosswalk |
Remove a browser |
ionic browser add crosswalk |
Install the Chromium browser for Android |
ionic browser add crosswalk@10.39.235.15 |
Specifies a version of Chromium |
ionic browser add crosswalk-lite |
Install the Crosswalk lite version |
ionic browser revert android |
Remove any custom browser that was installed for the platform by replacing it with the system default browser |
npm commands
| Command | Action |
|---|---|
npm i ionic cordova bower gulp -g |
Install Ionic, Cordova, Bower and Gulp packages globally |
npm cache clean |
Remove the cache to force update the packages. Useful to solve npm issues using the CLI. |
Ionic commands
| Command | Action |
|---|---|
ionic login |
To get logged in the CLI and use the Ionic services |
ionic upload |
Upload your app to Ionic repository and debug remotely (Your clients) using the useful Ionic View App |
ionic serve |
Test on the browser |
ionic serve --lab |
Test on the browser iOS and Android version |
ionic lib update |
Update Ionic library files |
ionic resources |
Generate icons and splash screens. The images are located in ./resources/ directory. More info here. |
ionic resources --icon |
Generate only the icons. icon.png, icon.psd or icon.ai is located in ./resources/ directory |
ionic resources --splash |
Generate only the splash screens. splash.png, splash.psd or splash.ai is located in ./resources/ directory |
ionic resources ios --icon |
Generate icons per platform |
Cordova commands
| Command | Action |
|---|---|
cordova platform add android |
Add the platform to build your app. android - ios - windows |
cordova platform rm android |
Remove the platform |
cordova plugin add git_url --save |
Add a plugin to use native capabilities. Native Devs are your friends |
| cordova plugin list | See the plugins that you're using. Find more here! |
cordova plugin rm plugin_name --save |
Remove a plugin |
| cordova build windows -- --appx=8.1-win --archs="x86" | Build the app to Windows (Open the Solution platforms/windows/*.sln on Visual Studio) |
Tools
| Name | Description |
|---|---|
| Visual Studio Code | Build and debug your app using a extension |
| GapDebug | Only debug in the device |
| GenyMotion | Better Android Emulation |
Visual Studio Code commands and shortcuts
| Command/Shortcut | Action |
|---|---|
code . |
Open the editor from CLI |
F1 |
Open the Command Palette |
Ctrl + Shift + N |
Open other Visual Studio Code instance |
Ctrl + } |
Toogle comment code |
Ctrl + ñ |
Open the Integrated Terminal |
Sign to Android (Commands)
cordova build --release androidkeytool -genkey -v -keystore my-release-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore my-release-key.keystore HelloWorld-release-unsigned.apk alias_namezipalign -v 4 HelloWorld-release-unsigned.apk HelloWorld.apk
Links
- Market place
- Facebook group
- Codepen
- Spanish Presentation
- Ionic CLI
- Ionic Framework Examples
- Ionic Services
Supporting
I believe in Unicorns
Happy coding
Made with <3
-
官网 安装 首先需要安装好nodeJS 和 npm. 其次安装cordova和ionic(需要翻墙) npm install -g cordova ionic 安装好后, 在全局范围内都可以使用cordova 和 ionic的命令了. 创建Ionic项目 参考官网 使用官方模板 官网提供了3种template可以使用. //创建空模板 ionic start projectName blank /
-
ionic 弹窗写法 上述链接所讲的弹窗内容模板是官网固定写好的,有时就不满足自己项目所需,官网介绍了一个属性,可以自定义弹窗内容 templateUrl 所引用 弹窗内容的 html文件地址 //弹窗 var confirmPopup = $ionicPopup.confirm({ title: '服务协议与隐私政策', templateUrl: '../templates/ta
-
1,日期选择器:bower install ionic-datepicker --save github:点击打开链接 index.htnml引用:<script src="lib/ionic-datepicker/dist/ionic-datepicker.bundle.min.js"></script> 2,时间选择器:bower install ionic-timepicker --save
-
单刀直入>>>>>>>>>>>>>> 一,配置开发环境: 1、首先需要安装Node.js,确认电脑已安装了node.js,否则请下载安装node.js; 检查安装是否成功打开命令行输入一下两个命令(输出版本号就是成功) node -v npm -v 下载node.js:https://nodejs.org/dow
-
refer to http://taco.tools/articles/leap-day.html [root@localhost vscode]# pwd /opt/vscode [root@localhost vscode]# ls vscode-x86_64.rpm [root@localhost vscode]# rpm -ivh vscode-x86_64.rpm rpm -qlp vs
-
更改历史 * 2017-12-31 胡小根 初始化文档 1 历史、现状和发展 1.1 历史 1.2 现状 1.3 发展 难点:预测发展方向。 2 安装和使用 2.1 安装 2.2 使用 2.3 示例 2.4 最佳实践 难点:最佳实践,超出于示例,应该归纳总结出积累的技巧。 3 同类技术对比 难点:归纳比对项 参考资料 xxx书籍 xxx博客 xxx类库说明
-
Ionic Framework 是一个移动 UI 工具包,用于构建高质量,跨平台的本机和Web应用程序体验。只需一个代码库,就可以更快地移动代码,并可以在JavaScript和Web上随处运行。
-
Graphile Starter Take it for a spin! We're running the starter at: https://graphile-starter.herokuapp.com Feel free to register an account and have a poke around as you see fit. NOTE: emails are sent
-
NativeScript Ionic Template {N} Native mobile Apps with NativeScript and Web Apps (Mobile First) with Ionic styles and components sharing the same code with Angular! This template uses the default nav
-
Vue.js starter template A bare-bones starter-template to get your hands dirty with awesome Vue.js library. Built with: Vue.js 2 Vue Router 2 Axios Animate.css Babel Bootstrap 4 BrowserSync ESLint Font
-
nodejs-starter-template You can use this template when you're starting a new project. It contains general concepts, you can customize it according to your needs. A boilerplate/starter project for quic