Universal ImageLoader是最早开源的 Android 图片缓存库, 强大的缓存机制。

功能特点:
-
支持多线程加载图片(同步或者异步加载)
-
具有很高的定制性
-
每一张图片都有很多备用资源(原始图片、内存缓存、Bitmap等 )
-
图片能缓存在外设的SD卡内
-
可以监听到图片加载状态相关信息
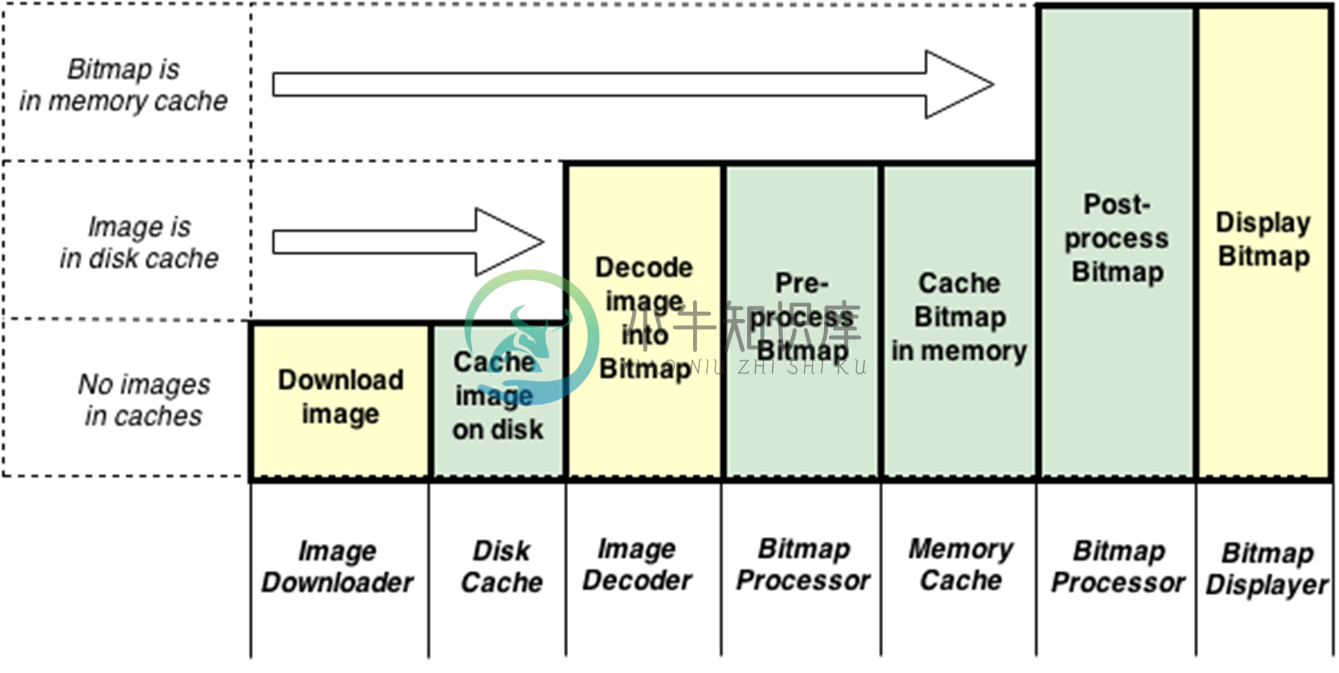
图片加载流程图:

使用示例:
ImageLoader imageLoader = ImageLoader.getInstance(); // Get singleton instance
// Load image, decode it to Bitmap and display Bitmap in ImageView (or any other view // which implements ImageAware interface) imageLoader.displayImage(imageUri, imageView);
// Load image, decode it to Bitmap and return Bitmap to callback
imageLoader.loadImage(imageUri, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
}
});
// Load image, decode it to Bitmap and return Bitmap synchronously Bitmap bmp = imageLoader.loadImageSync(imageUri);
-
UIL出来也很久了,网上的使用方法大多不全,或者是基于老的版本而来的,有必要做些更新了。 因此,下文内容,将基于:v1.9.5版本描述。 以下内容翻译自 Android-Universal-Image-Loader wiki。 关于UIL的介绍,不再赘述。参见,Github地址:Android-Universal-Image-Loader 快速设置 添加依赖 添加依赖: 下载jar包并导入你的工程
-
https://github.com/nostra13/Android-Universal-Image-Loader universal imageloader 源码研究之Lru算法 LRU - Least Recently Used 最近最少使用算法 字面意思就是在数据队列里面 最少使用的优先移除,腾出空间 提高任务调度, 接口 com.nostra13.universalimageloa
-
转载请注明出处谢谢:http://blog.csdn.net/u011504118/article/details/44794819 引言 第一次认识Universal-Image-Loader(以下简称ImageLoader)是因为在RecyclerView中加载图片时候出现了大规模的OOM,所以在网上搜到了这个开源框架(ImageLoader). 试了一下,果然有效果。可是总不能老是依赖外部库
-
com.nostra13.universalimageloader.core.ImageLoader 用ImageLoader加载图片的时候,会调用 public void displayImage(String uri, ImageView imageView, DisplayImageOptions options) 用到一个options参数,用来规定加载前、中、失败后的默认显示图片和其他配
-
最近做项目用到了一个第三方包Android Universal Imageloader,这个包用来做图片异步加载相当方便缓存也做得挺不错的,但是实际用起来却会出现不少小问题。其实也不是小问题,只是这个组件的某些方法在设计上跟我们传统的思维有那么点小区别。 今天我在用displayImage方法加载图片的时候发现log报错: 11:09:56.861: E/ImageLoader(32085): U
-
一段非常普通的getview中用imageloader加载图片的代码,却怎么都会让第一个item的图片显示错误(本来应该显示blank图片,但却显示了其他网络上取回来的图片),这个listview的要求是这样的,若photo这个字段有值,则从网络上取回图片显示,没有值则从resource里面加载blank图片。 开始我的代码是这样的: holder.item_m
-
用完Image-Universal-ImageLoader 总结一下,对于开发来说,最重要的是快捷,方便。本文介绍的是怎么快速方便的使用imageloader。想详细学习的同学,请参考http://blog.csdn.net/yiranhaiziqi/article/details/50267123。 1.权限 <uses-permission android`:name="android.per
-
在我们项目中肯定会用到一些第三方的library,有网络框架,图片处理框架等。而我现在常用的就是volley和ImageLoader了,上上篇博客我们把Volley的代码分析了一下,今天我们就来拿一个常用的图片框架——UniversalImageLoader来分析一下。 如何去看源码?我一般都是从公开的使用方法介入,对于今天我们要看的ImageLoader当然就是, ImageLoader.dis
-
片段缓存指的是缓存页面内容中的某个片段。例如,一个页面显示了逐年销售额的摘要表格, 可以把表格缓存下来,以消除每次请求都要重新生成表格的耗时。 片段缓存是基于数据缓存实现的。 在视图中使用以下结构启用片段缓存: if ($this->beginCache($id)) { // ... 在此生成内容 ... $this->endCache(); } 调用 beginCache(
-
本文向大家介绍Android图片加载的缓存类,包括了Android图片加载的缓存类的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Android图片加载的缓存类,供大家参考,具体内容如下 以上就是一个完整的Android图片加载缓存类,希望对大家的学习有所帮助。
-
本文向大家介绍Android图片三级缓存开发,包括了Android图片三级缓存开发的使用技巧和注意事项,需要的朋友参考一下 因为目前工程无法使用第三方,只能搞一个三级缓存了三级缓存分为内存缓存,本地缓存,网络缓存;缓存的步骤依次是网络,内存,本地,然后取的顺序为内存,本地,网络。在加载图片时引用时尽量采用弱引用避免出现图片过多产生OOM.。 1、内存缓存,android为我们提供LruCache=
-
本文向大家介绍Android中Glide加载图片并实现图片缓存,包括了Android中Glide加载图片并实现图片缓存的使用技巧和注意事项,需要的朋友参考一下 今天工作中遇到Glide的缓存问题,之前在项目中一直用Glide加载本地及网络图片,但是没有考虑过缓存的问题,但是需求中需要提到了,所以在网上查了一下,再这里和大家简单的分享一下Glide的使用方法以及缓存 首先,Glide是Github上
-
本文向大家介绍Android图片三级缓存策略(网络、本地、内存缓存),包括了Android图片三级缓存策略(网络、本地、内存缓存)的使用技巧和注意事项,需要的朋友参考一下 一、简介 现在的Android应用程序中,不可避免的都会使用到图片,如果每次加载图片的时候都要从网络重新拉取,这样不但很耗费用户的流量,而且图片加载的也会很慢,用户体验很不好。所以一个应用的图片缓存策略是很重要的。通常情况下,A
-
本文向大家介绍Android图片加载缓存框架Glide,包括了Android图片加载缓存框架Glide的使用技巧和注意事项,需要的朋友参考一下 Glide开源框架是Google推荐的图片加载和缓框架,其在Github上的开源地址是:https://github.com/bumptech/glide 当然一个Google推荐的框架肯定就是Volley啦。 目前Android主流开发工具是Androi
-
本文向大家介绍Android图片缓存之Bitmap详解(一),包括了Android图片缓存之Bitmap详解(一)的使用技巧和注意事项,需要的朋友参考一下 前言: 最近准备研究一下图片缓存框架,基于这个想法觉得还是先了解有关图片缓存的基础知识,今天重点学习一下Bitmap、BitmapFactory这两个类。 Bitmap: Bitmap是Android系统中的图像处理的最重要类之一。用它可以获
-
本文向大家介绍Android图片缓存之Lru算法(二),包括了Android图片缓存之Lru算法(二)的使用技巧和注意事项,需要的朋友参考一下 前言: 上篇我们总结了Bitmap的处理,同时对比了各种处理的效率以及对内存占用大小,点击查看。我们得知一个应用如果使用大量图片就会导致OOM(out of memory),那该如何处理才能近可能的降低oom发生的概率呢?之前我们一直在使用SoftRefe

