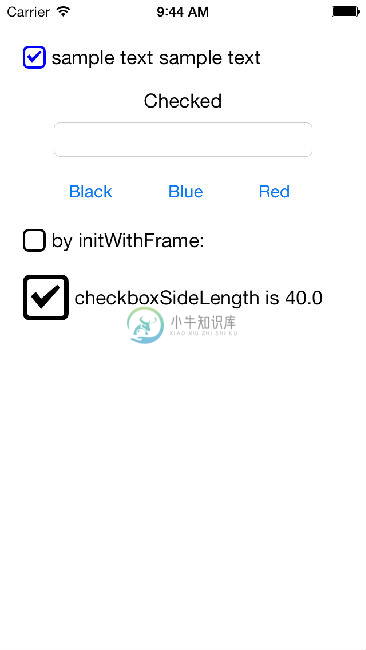
CTCheckbox 是一款 iOS 的复选框 UI 组件库。

-
复选框组就是一组复选框,主要用来选择一组可选项;有垂直和水平两种样式。 示例 垂直排列 默认就是垂直排列样式 <cube-checkbox-group v-model="checkList" :options="options" /> export default { data() { return { checkList: ['1', '4'], optio
-
描述 (Description) 复选框组允许用户通过选中它们来选择指定选项的列表。 item-content必须是带有label-checkbox类的标签元素,复选框图标应该是item-media 。 例子 (Example) 以下示例演示了Framework7中复选框组的使用 - <!DOCTYPE html> <html> <head> <meta name = "view
-
该插件在每个节点的前面呈现复选框图标,使多项选择变得更加容易。 它还支持三态行为,这意味着如果节点上有几个子节点处于选中状态,它将被呈现为不确定状态,并且状态将向上传播。 $.jstree.defaults.checkboxcheckbox plugin 存储复选框插件的所有默认值 $.jstree.defaults.checkbox.visiblecheckbox plugin 指示复选框是否可
-
问题内容: 我试图建立一个适当的反应输入复选框,选择所有组件。想法是有一个组件,并且我可以检查,所有组件也都将被选中。 我有两个问题。 如果选中,则无法取消选择任何一个。 如果已全部选中,则应进行检查。 这是例子。 问题答案: 我认为可能会对您的实现进行一些修改,以便以更具 React风格的 形式获得所需的结果。 首先要取消的是复选框类和该类的prop 。复选框是一个相对愚蠢的元素,它不应该了解诸
-
问题内容: 我有一个复选框列表,其中至少一个是强制性的。我试图通过AngularJS验证来实现这一点,但是很难。下面是我的代码: 以下是plunker中的代码:http ://plnkr.co/edit/Bz9yhSoPYUNzFDpfASwt?p=preview 有没有人在AngularJS上做到这一点?使复选框成为必需,迫使我选择所有复选框值。AngularJS文档中也未记录此问题。 问题答案
-
介绍 (Introduction) CheckboxGroup类用于对复选框进行分组。 类声明 以下是java.awt.CheckboxGroup类的声明: public class CheckboxGroup extends Object implements Serializable 类构造函数 SN 构造函数和描述 1 CheckboxGroup() () 创建Check

