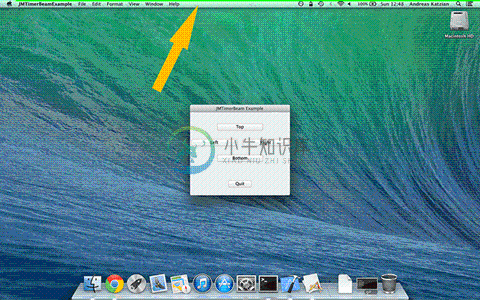
JMTimerBeam 允许用户在 OS X 屏幕上展示漂亮的时间线提示,这个时间线可以附在顶部,底部,左边或者右边,根据过去的时间慢慢稳定的变短。


-
时间线组件通常用于显示事件历史记录。你可以使用它来描述在特定时间段内发生的事。 默认 <!-- 该组件的主节点 --> <div class="timeline"> <!-- 时间线时间标签 --> <div class="time-label"> <span class="bg-green">2019年8月23日</span> </div> <div>
-
我试图使提要/时间线,在那里一个用户可以跟随-类别,相册或另一个用户。每次图片被添加到类别,相册,用户,它应该出现在时间线上。我试图建模我的数据库,所以它只需要1-2个get请求。 null
-
Dialogs (提示框)用于提示用户作一些决定,或者是完成某个任务时需要的一些其它额外的信息。 Dialog可以是用一种 取消/确定 的简单应答模式,也可以是自定义布局的复杂模式,比如说一些文本设置或者是文本输入 。 用途 Dialog 最典型的应用场景是提示用户去做一个些被安排好的决定 ,而这些决定可能是当前任务的一部分或者是前至条件。 Dialog 可以用于告知用户具体的问题以便他们作用重要
-
问题内容: 打开元组时可以使用类型提示吗?我想这样做,但是结果是: 问题答案: 根据PEP-0526,您应该先注释类型,然后再进行拆包
-
问题内容: 我正在尝试在上设置工具提示。我用来确定要显示哪些工具提示文本的方法相当占用CPU资源- 因此,我只想在鼠标停止短时间(例如1秒钟)后才显示它。 我知道我可以使用,但是这将立即设置所有摆动组件上的工具提示的延迟时间,我不希望这样。 问题答案: 好吧,我建议在另一个线程上执行CPU密集型任务,以免中断正常的GUI任务。 那将是一个更好的解决方案。(而不是试图解决问题) 编辑 您可以为中的每
-
用法 对同时满足以下条件的元素使用工具提示: 具有交互性 主要是图形而非文本 (上图)可取 (上图)不可取 工具提示不同于悬浮卡片,后者用来显示图片和格式化的文本等更为丰富的信息。 工具提示也不同于ALT属性,后者用来提示静态图片的主旨。 (上图)可取 (上图)不可取 光标和键盘的工具提示 文本:Roboto Medium 10 sp 背景填充:90% 不透明度 工具提示动画 触摸屏UI的工具提示
-
用vscde在html文件中写Tailwind CSS,已经安装了Tailwind CSS IntelliSense插件,可以正常自动提示css语法。如下图所示: 但是在react组件中写Tailwind CSS时,不会像上面那样提示css语法。要怎样才可以让它显示提示?
-
可视化地呈现时间流信息。 基础用法 Timeline 可拆分成多个按照时间戳排列的 activity,时间戳是其区分于其他控件的重要特征,使⽤时注意与 Steps 步骤条等区分。 demo <div class="block"> <el-timeline> <el-timeline-item v-for="(activity, index) in activities"

