RBRouteBuilder提供了一种机制,可以为请求创建路由,而不会引起字符串麻烦。

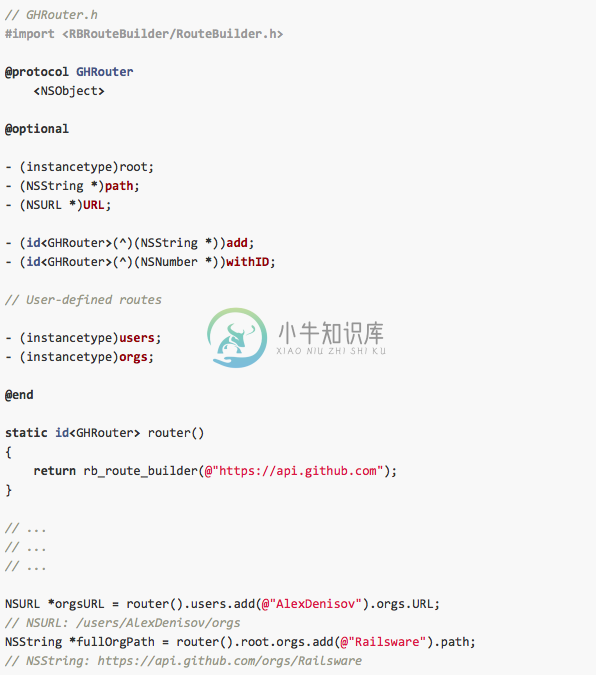
Example based on a GitHub API routes
NSURL *orgsURL = router().users.add(@"AlexDenisov").orgs.URL; // NSURL: /users/AlexDenisov/orgs NSString *fullOrgPath = router().root.orgs.add(@"Railsware").path; // NSString: https://api.github.com/orgs/Railsware
-
Blade 中注册路由有 2 种方式,一种是使用 Blade 对象硬编码注册,另一种是通过控制器来管理多个路由。 在前面的 main 函数中我们使用第一种方式注册了一个路由。 上面的写法看起来是很简洁的,也用到java8的语法,但是一般我们编写一个站点的时候会有很多的路由,都放在一个文件中不是很好管理,这时候 Blade 支持你沿用 SpringMvc 的编程习惯,我们可以编写一个控制器,在你的
-
如果你只需要掌控一个应用的全部的消息和触发的事件,那么使用默认的**/**命名空间即可。如果你想要利用第三方代码,或者分享你的代码给别人,http://socket.io提供了一种命名一个socket的途径。 使用多路由控制一条单一的连接是有好处的。比如下方的示例代码,客户端发起两个WebSocket连接,而服务器端使用多路由技术仅仅只需要建立一个连接。 服务器端(app.js) var io =
-
例如,我们可能希望一些路线只有在用户登录或接受条款和条件后才可访问。 我们可以使用路由哨兵来检查这些条件并控制对路由的访问。 路由哨兵还可以控制用户是否可以离开某个路由。 例如,假设用户已将信息键入页面上的表单,但尚未提交表单。 如果这时离开页面,他们将丢失信息。 如果用户尝试离开路由而不是提交或保存信息,我们可以提示用户。 Angular 提供了五种路由拦截哨兵: CanActive 激活拦截
-
每个路由可以有不同的属性; 一些常见的属性是: path - 应用程序在特定路由上时在浏览器中显示的URL component - 当应用程序在特定路由上时要呈现的组件 pathMatch - 默认为’prefix’的可选属性。 确定是匹配完整的网址还是仅匹配开头。 当定义一个具有空路径字符串的路径设置pathMatch为’full’时,否则它将匹配所有路径。 children - 表示此路由的子
-
通过Group可以实现路由分组,Group 路由分组可以简化你的路由撰写: 有两种方法来使用Group: 第一种,创建Group对象,通过Group方法传入 g := tango.NewGroup() g.Get("/1", func() string { return "/1" }) g.Post("/2", func() string { return "/2" }) o :=

