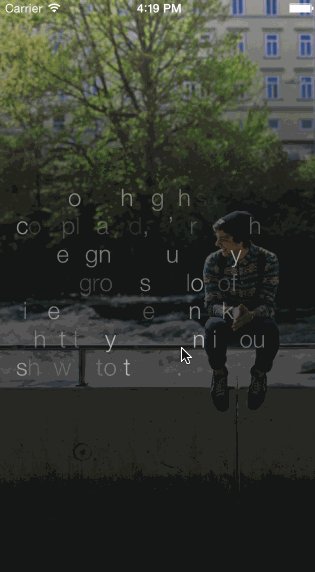
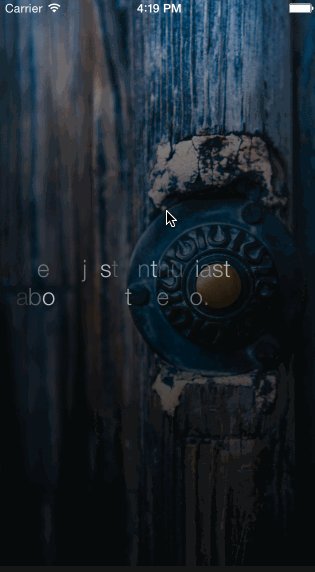
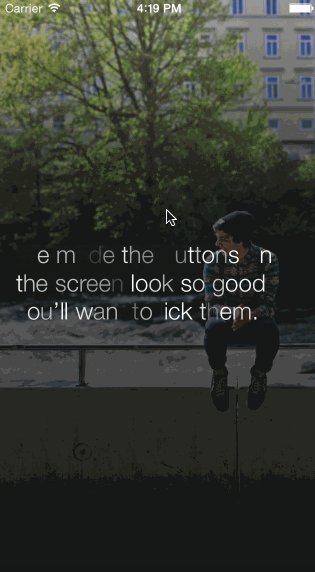
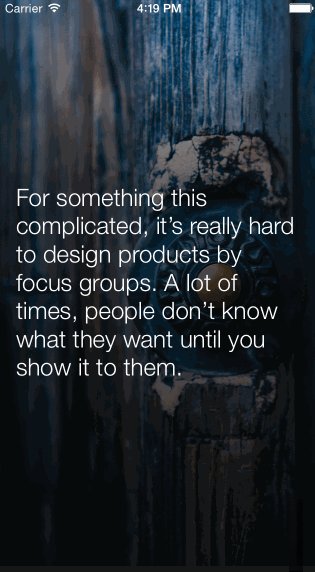
RQShineLabel 是类似文字动画的 Secret 应用。

-
问题内容: 我的页面上有一个textarea html元素,该元素通过ajax重新加载。每次返回整个textarea不仅是其内容,而且内容会随着时间增长。连同textarea一起,我返回了以下javascript: 在firefox 3.0.7中,这会将滚动条放在textArea的底部,使我可以看到最新的输出。但是在IE 7中,我看到了不同的行为。滚动条将按预期的内容向下移动,但是一旦内容较大,则
-
CSS3 文本效果是这样一个术语用来在正常的文本中实现一些额外的特性。 主要是两个属性的 CSS3 文本效果,如下: text-shadow word-wrap 注意:Internet Explorer 10, Firefox,Chrome, Safari, 和 Opera支持text-shadow 属性。所有的主流浏览器支持自动换行(word-wrap)属性。Internet Explorer
-
本文向大家介绍three.js如何实现3D动态文字效果,包括了three.js如何实现3D动态文字效果的使用技巧和注意事项,需要的朋友参考一下 前言 大家好,这里是 CSS 魔法使——alphardex。 之前在逛国外网站的时候,发现有些网站的文字是刻在3D图形上的,并且能在图形上运动,视觉效果相当不错,于是笔者就也想用three.js来尝试复现出这种效果 上图只是所有效果的其中之一,接下来让我们
-
本文向大家介绍jQuery文本框得到与失去焦点动态改变样式效果,包括了jQuery文本框得到与失去焦点动态改变样式效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery文本框得到与失去焦点动态改变样式效果。分享给大家供大家参考,具体如下: 运行效果图如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《
-
#textshadow { text-shadow: 5px 5px 5px #FF0000; font-size:30px; } #wordwrap { width:11em; border:1px solid #000000; word-wrap:break-word; } #normal { width:11em; border:1px solid #000000; word-wrap:no
-
在VAADIN组件中,用户可以选择插入一到N个问题答案。 初始:第一个答案应有一个文本字段,带有按钮(“添加另一个答案”) 按下按钮时,应为第二个答案添加一个新的文本字段,以此类推。。。 我的问题是,如何在按钮按下时实现新文本字段的动态加载? 我添加了一张我如何想象这个问题的图片。
-
本文向大家介绍Android中实现记事本动态添加行效果,包括了Android中实现记事本动态添加行效果的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍了关于Android实现记事本动态添加行的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: 先看效果图: 这是昨天在群里面有人在问这个问题,在这里顺便记录一下,这个效果我们可以自定义EditText,实现起来也不难 看详细步骤
-
您可以使用CSS过滤器为文本,图像和网页的其他方面添加特殊效果,而无需使用图像或其他图形。 Filters only work on Internet Explorer 4.0 。 如果您正在为多个浏览器开发您的网站,那么使用CSS过滤器可能不是一个好主意,因为它可能不会带来任何好处。 在本章中,我们将看到每个CSS过滤器的详细信息。 这些过滤器可能无法在您的浏览器中使用 Alpha通道 Alph

