Android中实现记事本动态添加行效果
本文主要给大家介绍了关于Android实现记事本动态添加行的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍:
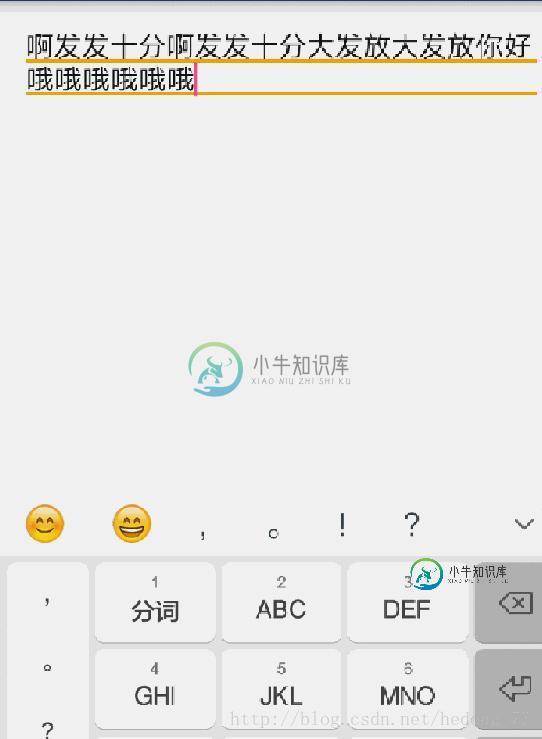
先看效果图:

这是昨天在群里面有人在问这个问题,在这里顺便记录一下,这个效果我们可以自定义EditText,实现起来也不难
看详细步骤:
第一:初始化Paint,这里肯定要用到画笔的
this.paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(getResources().getColor(R.color.paper_line)); paint.setStrokeWidth(getLineHeight() / 10); paint.setStrokeCap(Paint.Cap.ROUND);
第二步:在onDraw里面计算一下偏移量就可以
float startX = getPaddingLeft();//开始位置
float stopX = getWidth() - getPaddingRight();//结束位置
float offsetY = getPaddingTop() - getPaint().getFontMetrics().top + paint.getStrokeWidth() * 2;//行间距
for (int i = 0; i < getLineCount(); ++i) {
float y = offsetY + getLineHeight() * i;
canvas.drawLine(startX, y, stopX, y, paint);
}
Ok,这样就轻松搞定了。
全部代码:
/**
* Created by dong.he on 2017/4/20 0020.
*/
public class LinedEditText extends EditText {
Paint paint;
public LinedEditText(Context context) {
super(context);
init();
}
public LinedEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public LinedEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onDraw(Canvas canvas) {
float startX = getPaddingLeft();//开始位置
float stopX = getWidth() - getPaddingRight();//结束位置
float offsetY = getPaddingTop() - getPaint().getFontMetrics().top + paint.getStrokeWidth() * 2;//行间距
for (int i = 0; i < getLineCount(); ++i) {
float y = offsetY + getLineHeight() * i;
canvas.drawLine(startX, y, stopX, y, paint);
}
super.onDraw(canvas);
}
private void init() {
this.paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(getResources().getColor(R.color.paper_line));
paint.setStrokeWidth(getLineHeight() / 10);
paint.setStrokeCap(Paint.Cap.ROUND);
}
}
xml:
<com.example.donghe.myview.view.LinedEditText android:id="@+id/textview" android:text="啊发发十分啊发发十分大发放大发放" android:textSize="18sp" android:background="@null" android:layout_width="match_parent" android:layout_height="wrap_content" />
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍Android用RecyclerView实现动态添加本地图片,包括了Android用RecyclerView实现动态添加本地图片的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Android用RecyclerView实现动态添加本地图片,分享给大家,具体如下: 本文所用的多图选择的library来自:https://github.com/lovetuzitong/MultiIma
-
我用的是记事本++,但我搞不清这一点: 我有很多行都是以开头的。我需要添加一些文字在前面的每一行。另外,我需要在每一行的末尾添加不同的文本。每一行的结尾都不一样。 在每一行的开始和结束添加文本的最快方法是什么?
-
本文向大家介绍Android实现添加商品到购物车动画效果,包括了Android实现添加商品到购物车动画效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android添加商品到购物车的具体代码,供大家参考,具体内容如下 实现需求 在商品列表页面中,从列表item添加商品时,实现一个动画,给人感觉像是在添加商品到购物车。 思路 1、获取各个动画执行对象的起点和终点的坐标,利用Path
-
本文向大家介绍JS脚本实现动态给标签控件添加事件的方法,包括了JS脚本实现动态给标签控件添加事件的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS脚本实现动态给标签控件添加事件的方法。分享给大家供大家参考,具体如下: PS:代码排版貌似不太尽如人意,这里小编给大家推荐几款代码格式化工具,相信在以后的编程开发中能够用得到: C语言风格/HTML/CSS/json代码格式化美化工具:
-
本文向大家介绍Android实现动态高斯模糊效果,包括了Android实现动态高斯模糊效果的使用技巧和注意事项,需要的朋友参考一下 高斯模糊是什么? 高斯模糊(英语:Gaussian Blur),也叫高斯平滑,是在Adobe Photoshop、GIMP以及Paint.NET等图像处理软件中广泛使用的处理效果,通常用它来减少图像噪声以及降低细节层次。这种模糊技术生成的图像,其视觉效果就像是经过一个
-
现在,我已经挣扎了几个小时,试图弄清楚如何在我的解决方案中加入记忆。 问题 如何在解决方案中添加工作记忆。在这种情况下,我的错误在哪里? 对于如何添加记忆,是否有经验法则或指导原则。 在上面main内部的示例中,正确的结果是5。我的常规解决方案(没有记忆)打印出5个,但有了记忆,它打印出6个。

