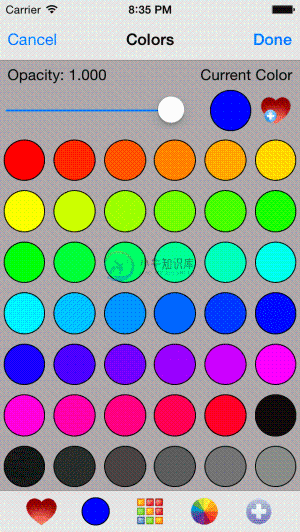
DRColorPicker 选择器支持所有 分辨率,方向和设备。
特性:
-
通过保存,移动和删除来管理
-
存储当前颜色
-
通过 hue 来选择颜色
-
通过饱和度颜色滚轮和透明度条来选择颜色
-
导入图片作为纹理使用

-
关于选择颜色 可以通过使用 Illustrator 中的各种工具、面板和对话框为图稿选择颜色。如何选择颜色取决于图稿的要求。例如,如果希望使用公司认可的特定颜色,则可以从公司认可的色板库中选择颜色。如果希望颜色与其他图稿中的颜色匹配,则可以使用吸管或拾色器并输入准确的颜色值。 可以使用下列任一功能来选择颜色: 色板面板和色板库面板提供不同的颜色和颜色组。可以从现有的色板和库中选择颜色,也可以创建自
-
颜色字段存储一个字符串作为其值,并存储一个字符串作为其文本。 它的值是格式为#rrggbb的字符串,而其文本也可以是格式为#rgb的字符串。 颜色字段 打开编辑器的颜色字段 压缩的颜色字段 新建 { "type": "example_colour", "message0": "colour: %1", "args0": [ { "type": "field_colo
-
用于颜色选择,支持多种格式。 基础用法 使用 v-model 与 Vue 实例中的一个变量进行双向绑定,绑定的变量需要是字符串类型。 <div class="block"> <span class="demonstration">有默认值</span> <el-color-picker v-model="color1"></el-color-picker> </div> <div clas
-
ColorPicker 颜色选择器 用于颜色选择,支持多种格式。 基础用法 :::demo 通过value属性控制当前显示的颜色。 render() { const color1 = '#20a0ff'; const color2 = null; return ( <div> <div className="block"> <span classNa
-
ColorPicker 颜色选择器 用于颜色选择,支持多种格式。 基础用法 使用 v-model 与 Vue 实例中的一个变量进行双向绑定,绑定的变量需要是字符串类型。 <div class="block"> <span class="demonstration">有默认值</span> <el-color-picker v-model="color1"></el-color-picker
-
主要内容:创建ColorPicker,示例,自定义颜色颜色选择器控件允许用户从可用的颜色范围中选择颜色,或通过指定RGB或HSB组合设置其他颜色。JavaFX ColorPicker控件具有颜色选择器,调色板和自定义颜色对话框窗口。 创建ColorPicker 以下代码使用空构造函数创建一个颜色选择器控件,颜色选择器控件使用默认颜色,即。 还可以提供颜色常量作为当前选择的颜色。 还可以提供网络颜色值作为当前选择的颜色 示例 如下示例代码 - 自定义颜
-
问题内容: 在浏览器中选择文本时,大多数情况下选中的文本后面的背景会变为蓝色。如何将这种颜色更改为另一种颜色? 问题答案: 您正在寻找伪元素。 另外,作为旁注。如果你计划在所有使用文本的影子在你的网站,我建议将你的造型。正如你可以看到在这个小提琴,它的眼睛真的很辛苦。
-
我有一个有5个项目的UITabBar。我想改变所有项目的未选择颜色。这些项目没有在UIViewController类中声明(我构建了它们并链接了故事板中的视图)。 是否有这样的代码:?

