LBRY App - https://lbry.tv
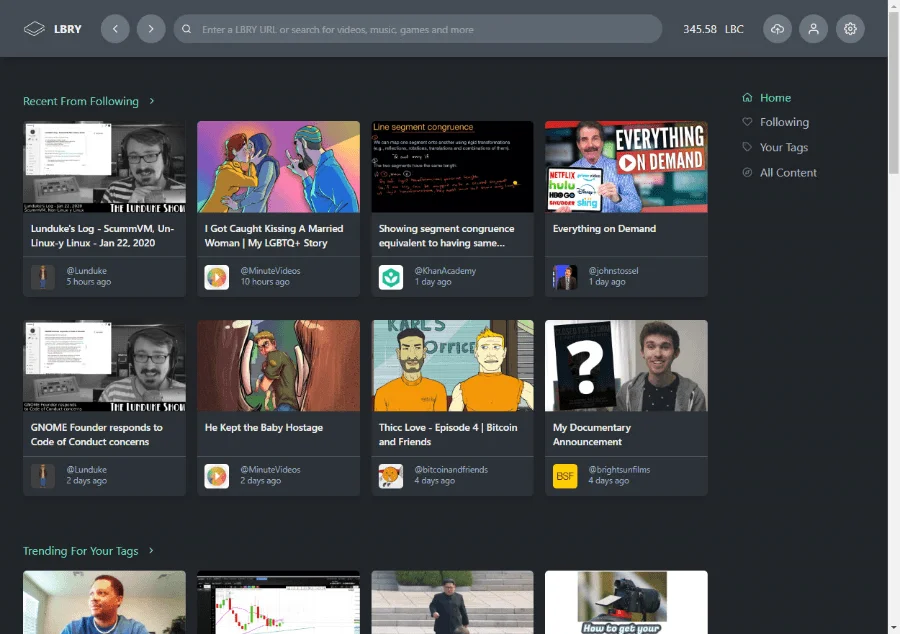
This repo contains the UI code that powers the official LBRY desktop app, as well as lbry.tv. The LBRY app is a graphical browser for the decentralized content marketplace provided by theLBRY protocol. It is essentially thelbry daemon bundled with a UI usingElectron.
Table of Contents
Install
We provide installers for Windows, macOS (v10.12.4, Sierra, or greater), and Debian-based Linux. See community maintained builds section for alternative Linux installations.
| Windows | macOS | Linux | |
|---|---|---|---|
| Latest Stable Release | Download | Download | Download |
| Latest Pre-release | Download | Download | Download |
Our releases page also contains the latestrelease, pre-releases, and past builds.Note: If the deb fails to install using the Ubuntu Software Center, install manually via sudo dpkg -i <path to deb>. You'll need to run sudo apt-get install -f if this is the first time installing it to install dependencies
To install from source or make changes to the application, continue to the next section below.
Community maintained builds for Arch Linux and Flatpak are available, see below. These installs will need to be updated manually as the in-app update process only supports Debian installs at this time.Note: If coming from a deb install, the directory structure is different and you'll need to migrate data.
| Flatpak | Arch | Nixpkgs | ARM/ARM64 | |
|---|---|---|---|---|
| Latest Release | FlatHub Page | AUR Package | Nixpkgs | Build Guide |
| Maintainers | @kcSeb | @kcSeb | @Enderger | @Madiator2011 |
Usage
Double click the installed application to interact with the LBRY network.
Running from Source
You can run the web version (lbry.tv), the electron app, or both at the same time.
Prerequisites
- Clone (or fork) this repository:
git clone https://github.com/lbryio/lbry-desktop - Change directory into the cloned repository:
cd lbry-desktop - Install the dependencies:
yarn
Run the electron app
yarn dev
- If you want to build and launch the production app you can run
yarn build. This will give you an executable inside the/distfolder. We use electron-builder to create distributable packages.
Run the web app for development
yarn dev:web
- This uses webpack-dev-server and includes hot-reloading. If you want to debug the web server we use in production you can run
yarn dev:web-server. This starts a server atlocalhost:1337and does not include hot reloading.
Customize the web app
- In root directory, duplicate the .env.default file and rename it to .env then copy the code below and paste it anywhere in the .env file.
cp .env.defaults .env
nano .env
To specify your own OG-IMAGEYou can either place a png named v2-og.png in the /custom folder or specify the OG_IMAGE_URL in .env
To specify your own channels to be followed on first run
AUTO_FOLLOW_URLS=lbry://@chan#123...a lbry://@chan2#456...aIf you want to customize the homepage content
- add
CUSTOM_HOMEPAGE=trueto the '.env' file - copy
/custom/homepage.example.jsto/custom/homepage.jsand make desired changes tohomepage.js
- If you want up to two custom sidebar links
PINNED_URI_1=@someurl#2/someclaim#4
PINNED_LABEL_1=Linktext
PINNED_URI_2=$/discover?t=tag&[queryparams]
PINNED_LABEL_2=OtherLinkText
- Finally
NODE_ENV=production yarn compile:webto rebuildNote: You don't need to edit the .env file in the /web folder - that is copied during compile.
Deploy the web app (experimental)
- Create a server with a domain name and a reverse proxy https to port 1337.
- Install pm2, node v10, yarn
- Clone this repo
- Make any customizations as above
- Run
yarnto install - Run
NODE_ENV=production yarn compile:webto build - Set up pm2 to start ./web/index.js
Run both at the same time
Run the two commands above in separate terminal windows
yarn dev
// in another terminal window
yarn dev:web
Resetting your Packages
If the app isn't building, or yarn xxx commands aren't working you may need to just reset your node_modules. To do so you can run: rm -r node_modules && yarn or del /s /q node_modules && yarn on Windows.
If you really think something might have gone wrong, you can force your repo to clear everything that doesn't match the repo with git reset --hard HEAD && git clean -fxd && git pull -r
Contributing
We
License
This project is MIT licensed. For the full license, see LICENSE.
Security
We take security seriously. Please contact security@lbry.com regarding any security issues. Our PGP key is here if you need it. Previous versions up to v0.50.2 were signed by Sean Yesmunt.New Releases are signed by Jessop Breth.
Contact
The primary contact for this project is @jessopb.
-
LBRY 是一个在区块链上建立开源内容发布服务的平台。该平台允许用户发布资料,并绕过了中间商,直接与消费者联系。 LBRY 还完全加密所有内容,让出版商保有私有密钥,而使用公用密钥只能能够浏览部分内容,并且这些都是可以出售或免费赠送的。 它利用 LBRY blockchain 作为全球命名空间和数字内容数据库。区块链条目包含可搜索的内容元数据、标识、权限和访问规则。它还提供了一个守护进程,可以通过
-
LBRY Android An Android browser and wallet for the LBRY network. Installation The minimum supported Android version is 5.0 Lollipop. There are two ways to install: Via the Google Play Store. Anyone ca
-
LBRY SDK LBRY is a decentralized peer-to-peer protocol for publishing and accessing digital content. It utilizes the LBRY blockchain as a global namespace and database of digital content. Blockchain e
-
问题内容: JavaFX 现在已经面世,并且有望与JavaFX一起改进Swing。丑陋的默认UI的日子已经一去不复返了,最终我们可以创建在质量方面可以与 Flash,Air和Silverlight 相媲美的引人入胜的应用程序。 这是否意味着从1990年代开始失败的 Java Applet 已经死了,不值得回头? 与 Java Desktop 相同:什么将促使我们Java开发人员使用它而不是Java
-
问题内容: libGDX应用程序必须实现.resize(int width,int height)方法,因此我认为调整libGDX应用程序的大小并不重要,但是我发现没有办法制作实际的应用程序JFrame或与JFrame一样可拖动的东西。 setResizable(true)。libGDX根本不可能吗? 问题答案: 如果您将gdx-backend-lwjgl用于桌面应用程序,则可以使用: 使用来自S
-
问题内容: 我正在设计和构建桌面应用程序。我正在考虑使用eclipse或netbeans作为此应用程序的基础。但是,我从未在这两个平台上构建过。我个人倾向于使用netbeans,因为它像该平台一样容易学习。但是,我想问一下实际上已经在这些平台上构建的人员,在此之前哪个更易于使用? 我对easyr的个人定义如下: 易于上手 一致的逻辑API 好的文档 易于构建和部署 非常感谢, 乔希 问题答案: 关