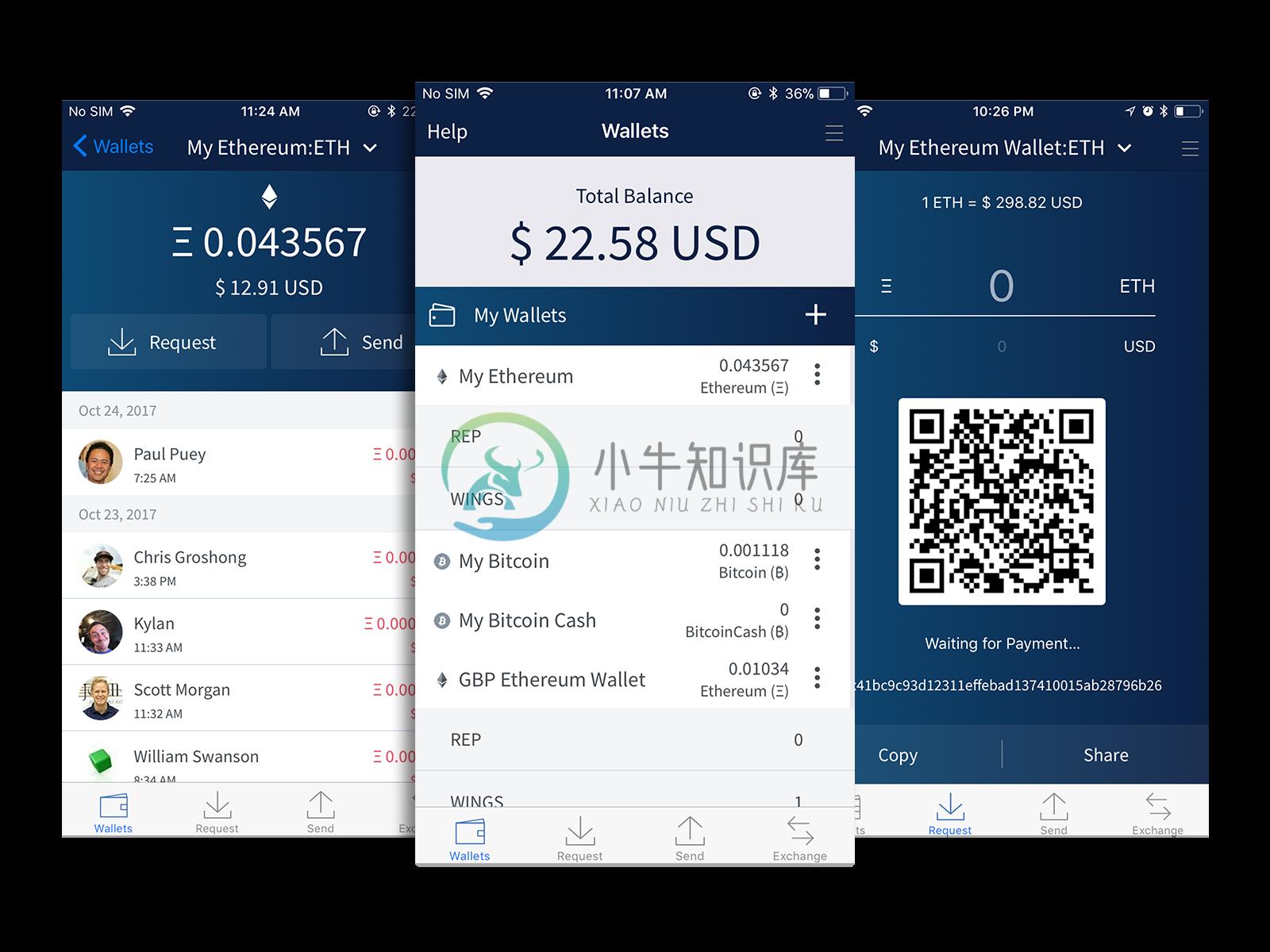
Edge Wallet
A multi-currency mobile wallet for Bitcoin, Bitcoin Cash, Ethereum, Dash, Litecoin, Ripple/XRP and Monero
Edge Wallet is:
- simple
- secure
- private
- decentralized
- multi-currency
- cross-platform
- mobile first
- open source
Getting Started
Prepare React Native Development Tools
The React Native documentation contains detailed instructions on how to prepare your computer for React Native development. Follow the instructions in the "React Native CLI Quickstart" for your specific platform.
If you are using a Mac, follow both the iOS and Android target instructions. Otherwise, you only need the Android target instructions.
Install Yarn
This project uses Yarn to manage Javascript dependencies:
https://yarnpkg.com
Do not use NPM to install dependencies, since that will not work.
Checkout develop branch & install node_modules
cd edge-react-gui
yarn
Run the bundler
yarn start
This bundler process needs to run in the background, so feel free to run this in its own terminal window.
Add API key in env.json
A public API key is built into the edge-core-js which can be used to build and test the Edge app. This key is severely rate limited and should not be used for production. For production use, get an API key by emailing info@edge.app.
Copy the env.example.json to env.json and change the AIRBITZ_API_KEY to the API key you received from Edge. To use the public API key, leave AIRBITZ_API_KEY blank.
Run the app in debug mode
iOS
- Open
edge-react-gui/ios/edge.xcworkspacein Xcode - Choose a target device or simulator and tap the Play button on the top nav bar
Android
To build, install, and start the app on a simulator or physical phone with USB debugging, run:
yarn android
Otherwise, to get an APK, do:
cd android
./gradlew assembleDebug
- The resulting APK will be in
./app/build/outputs/apk/debug/app-debug.apk - Copy the APK to a simulator like Genymotion or a real device via Email or messaging app
Build release version of app
First, run ./scripts/updateVersion.js to copy the package.json version into the native project files, and to assign a unique build number.
iOS
- Open
edge-react-gui/ios/edge.xcworkspacein Xcode - Hold [ option/alt ] and click on the Edge button on the top bar to the right of the Play and Stop icons.
- Change 'Build Configuration' to Release
- Uncheck 'Debug Executable'
- Close window
- Choose a device and hit Play
Android
cd android
./gradlew assembleRelease
- The resulting APK will be in
./app/build/outputs/apk/release/app-release.apk - Copy the APK to a simulator like Genymotion or a real device via Email or messaging app
Deploying (macOS Only)
The included deploy.js is a script to automate building, signing, and deploying release builds of Edge. It provides the following:
- Auto sign Android APK with Android keystore files
- Auto sign iOS IPA with provisioning profiles
To Use
- Run
./scripts/updateVersion.jsto set up your build number & version. - Set the env var KEYCHAIN_PASSWORD to the keychain password of the current user
- Copy the
deploy-config.sample.jsontodeploy-config.jsonand edit the parameters accordingly. You'll need a HockeyApp account to get ids and keys - Put any Android keystore files into
edge-react-gui/keystores/ - If using Firebase, put your account's
google-services.jsonandGoogleService-Info.plistintoedge-react-gui/ - Install xcpretty
sudo gem install xcpretty
Run deploy
./deploy.js edge ios master
./deploy.js edge android master
Debugging
As with any modern React Native app, Flipper is the officially-supported debugging app. Use the "React Native Hermes Debugger" to debug Javascript running in the UI.
If you want to inspect Redux, you can install the redux-debugger plugin for Flipper, which this app supports.
Contributing
Please follow the coding conventions defined in Edge Conventions
-
1.self.edgesForExtendedLayout = UIRectEdgeNone; 属性edgesForExtendedLayout,意思大概是边缘向四周展开 edgesForExtendedLayout 值是结构体,默认值是 UIRectEdgeAll, 也就是说,当一个控制器要往父控制器添加的时候,上下左右填充满整个屏幕。 例如1: UIViewController添加到uiNav
-
调试react 项目目录下,在.vscode目录新建launch.json,输入以下内容 { "configurations": [ { "name": "Launch Edge", "request": "launch", "type": "msedge", "url": "http://localhost:3000
-
1. 在项目目录下下载: cnpm i element-react --save cnpm install element-theme-default --save 2.在项目中下载依赖npm install react-hot-loader@next --save cnpm install react-hot-loader@next --save 3. 这个一定要引入阿, import 'el
-
描述 (Description) Edge finding filter添加在图像上。 例子 (Example)  输出 (Output) 上面的代码将生成以下输出 -
-
SRS的Edge主要解决几条流有大量播放请求的场景,比如一个流有上万人观看。SRS的Edge能对接所有的标准RTMP源站服务器。 备注:Edge一般负载高,SRS支持的并发足够跑满千兆网带宽了。 Remark: SRS Edge does not support Transcoding, DVR and HLS, which is supported by SRS Origin Server. E
-
Subversion Edge 是一个版本控制软件的集成包,集成了包括 Subversion、Apache 和 ViewVC 三个软件。安装简单、管理方便。
-
Azure IoT Edge 主要将基于云的分析和定制的业务逻辑转移到边缘设备,使企业能够专注于洞察商业机会而非数据管理。 微软表示,这些设备现在将能够立即采取实时数据行动。 借助开源的 Azure IoT Edge,开发人员可以更灵活地控制自己的边缘解决方案,以及运行时或调试问题。 为了解决 Azure IoT Edge 大规模部署的安全问题,Azure IoT Edge 深入集成了设备调配服务
-
AkrainoEdge Stack 是一个面向高性能边缘云服务的开源项目,并为边缘基础设施提供整体的解决方案。Akraino Edge Stack 致力于发展一套开源软件栈,用于优化边缘基础设施的网络构建和管理方式,以满足边缘计算云服务的要求,比如高性能、低延迟和可扩展性等。Akraino Edge Stack 项目涉及的范围从基础设施延伸至边缘计算应用,其范围可以划分为 3个层面。 在最上面的应
-
OSCHINA Microsoft Edge Extension 概要 开源中国 (oschina.net) Microsoft Edge 浏览器插件,聚合开源中国每日最新资讯、推荐精品专区文章、最新收录开源软件等优质内容。 安装方式 1:通过 Microsoft Edge 扩展 安装 在 Microsoft Edge 扩展市场里搜索「开源中国」 授权同意安装 如果觉得本插件不错,欢迎给予五星好评