InstagramDownloader
Firefox and Chrome Extension which creates an download button for instagram images and videos on the right of thebookmark icon.
Install on Firefoxand on Chrome.
General Download
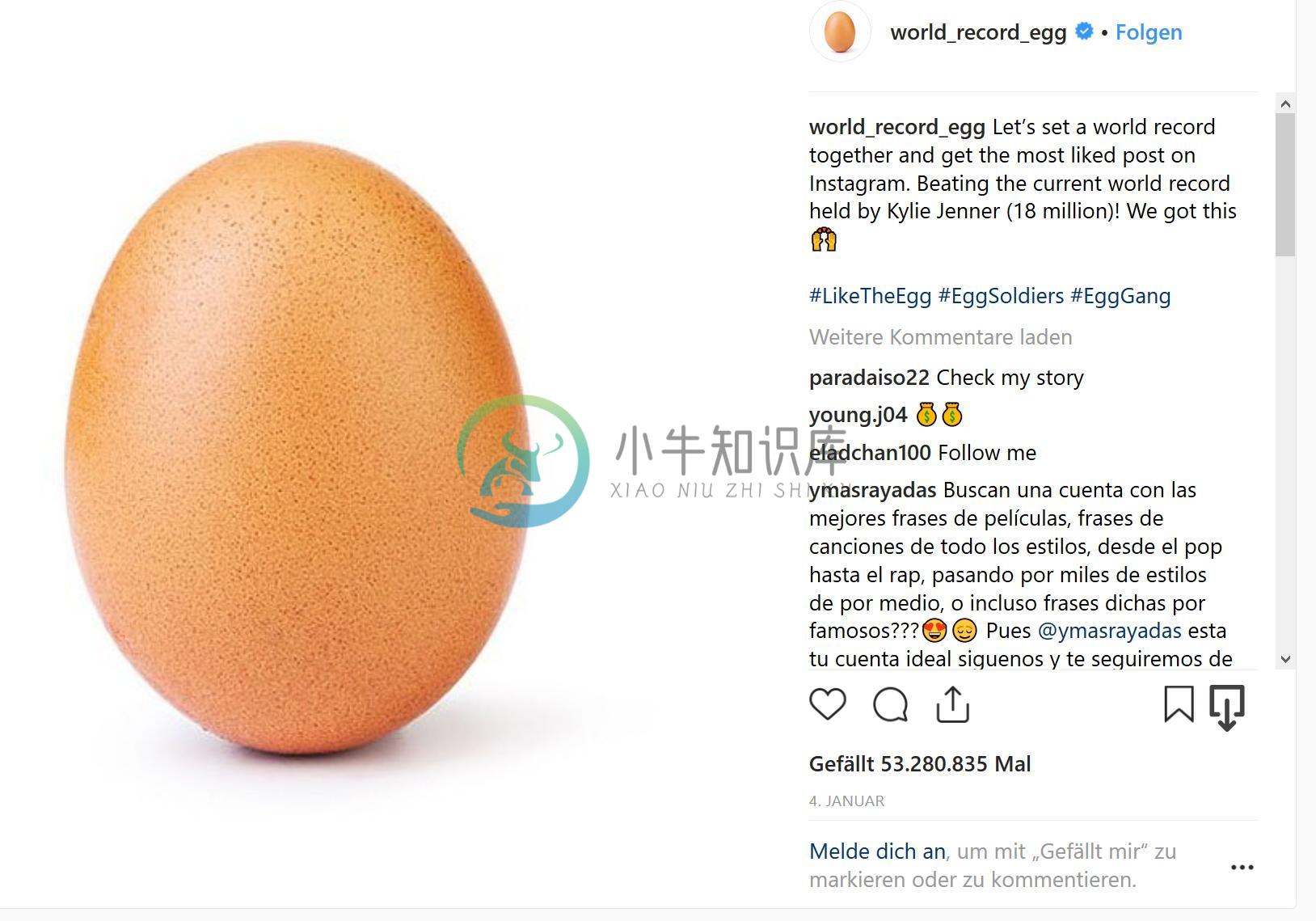
A Download Button appearers while you hover over the image you want to download.
Profile Picture
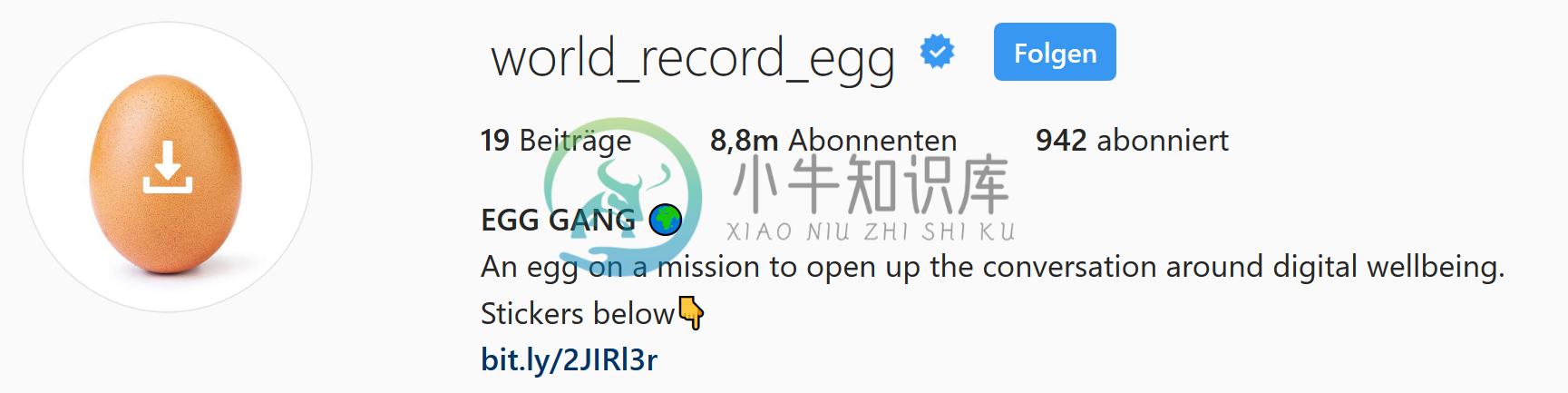
The same happens if you hover over the profile picture.
Bulk Download
Now it is possible to download all images and videos of one profile at once. The Button apperes right next tothe follow button. The feature includes scrolling down until all images are loaded, so it may take a while. It is alsopossible that instagram will ban you temporarily (just a few minutes) if you try to download like 1000 pictures.
If you click on the download all button the page will begin scrolling down to load the new pictures until everypicture of the profile got loaded once. After that a ZIP file with all the images in it will be created.
This may take a while depending on your internet connection and the amount of pictures you plan to download.
Story Download
From version 1.5+ it is possible to download Instagram Stories. The extension supports both image and video downloads.
Development
Getting started
The main class is (obviously) the index.ts. Here the different downloaders subscribe to the URLChangeEmitter whichin turn notifies the different downloaders when they should be added to the page.
The collection of the image links is handled in the downloaders. The retrieved image links get send to the backgroundscript where the download happens.
Building
The build script depends on linux, especially on the zip util which should be included in most linux distros. Buildingin Windows is only partially supported.
To Execute the build script run npm install and after the installation is complete execute webpack. There aredifferent flags which change the build.
- --watch starts the build in watch mode and rebuilds the project if files get changed
- --mode=production generates a production build without source maps and logging. In addition to these changes a zipfiles for the different browsers will get generated and linted.
- --mode=development generates a development build with source maps and logging. No zip files get generated and nolinting script gets executed.
The two flags can be combined if needed webpack --mode=production --watch.
Credits
- The files get zipped with JSZip
- Error logging inspired by refined-github
- The Download Icon is from ShareIcon and was createdby Aarthi Padmanabhan
- The PayPal Icon is from Wikipedia
- The close icon is from Google material design icons