基于Xcode Source Editor Extension的插件集,提高Xcode 8的文本处理的体验,你可以通过简单的几行代码扩展它
特点
支持文本多行选择
支持多个类型的插件
易扩展(示例:Dotify)
Swift 3.0
支持剪贴板文本(当没有选择文本,处理剪贴板文本)
提供基于正则表达式的匹配
错误处理
App配置面板
JavaScript组件
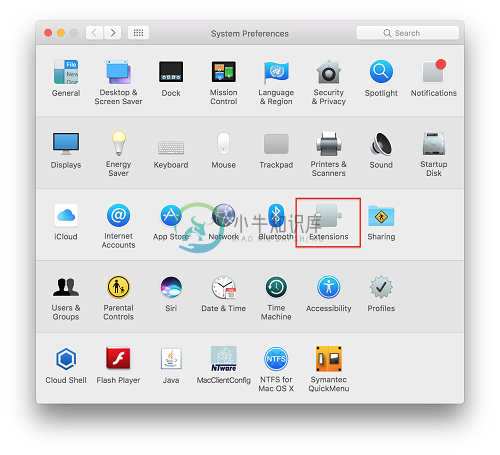
下载安装
如果之前编译过xTextHandler,清除DrivedData
打开Xcode并选择文本
在
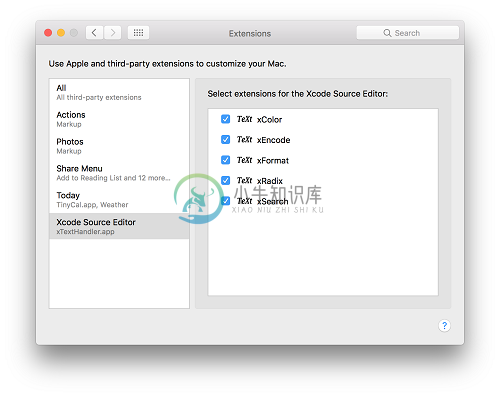
Editor菜单中找到插件你可以给每个插件都设置一个独立的
快捷键在安装之后你可能找不到菜单,应该是XcodeKit的一个bug,你可以尝试编译安装
插件设置


编译安装
安装
Xcode 8在
macOS EI Capitan上面需要执行sudo /usr/libexec/xpccachectl对每个目标进行签名,包括应用程序和扩展
编译运行项目
选择
Xcode 8进行调试(或者重启Xcode)选择文本
在
Editor菜单中找到插件你可以给每个插件都设置一个独立的
快捷键
-
本文转载至 http://www.tuicool.com/articles/zIFvQn7 基于 Xcode Source Editor Extension 做了一个插件集,叫做 xTextHandler 囊括了日常开发中的一些文字处理需求,目前有以下的功能: # xEcode # 此插件用于做文本的编解码或是转换,目前支持Base64/URL/MD5/UpperCase/LowerCase/Es
-
Cocos Creator 提供了一系列方法来让用户定制和扩展编辑器的功能。这些扩展以包(package)的形式进行加载。用户通过将自己或第三方开发的扩展包安装到正确的路径进行扩展的加载,根据扩展功能的不同,有时可能会要求用户手动刷新窗口或者重新启动编辑器来完成扩展包的初始化。 Cocos Creator 的扩展包沿用了 Node.js 社区的包设计方式,通过 package.json 描述文件来
-
这部分给大家介绍一些可以用来书写、编辑 Markdown 的工具,包括独立客户端、编辑器/IDE 插件,以及基于 Web 的工具等,排名不分先后。 也欢迎你来推荐自己喜欢的工具和插件。 MarkdownPad Windows Texts Windows OSX MarkPad Windows MdCharm Windows Linux Markdown Edit Windows CuteMarkE
-
本章主要介绍一些编辑器的扩展功能。 大家可以通过下面的导航跳转到自己感兴趣的章节。 第一个扩展包 安装与分享 扩展包定义 扩展面板 编写面板 面板与插件的通信 与面板的通信 扩展已有功能 消息通信 快捷键 扩展主菜单 基础功能 插件系统 消息系统 多语言系统 配置系统 UI组件
-
Cocos Creator 允许用户定义一份面板窗口做编辑器的 UI 交互。 定义方法 在插件的 package.json 文件中定义 panel 字段如下: { "name": "simple-package", "panel": { "main": "panel/index.js", "type": "dockable", "title": "Simple Pa
-
Introduction 介绍 You can create your own custom design tools inside Unity through Editor Windows. Scripts that derive from EditorWindow instead of MonoBehaviour can leverage both GUI/GUILayout and Edit
-
pre { white-space: pre-wrap; } 一些常见的编辑器(editor)添加到数据网格(datagrid),以便用户编辑数据。 所有的编辑器(editor)都定义在 $.fn.datagrid.defaults.editors 对象中,这个可以继承扩展以便支持新的编辑器(editor)。 本教程将向您展示如何添加一个新的 numberspinner 编辑器到数据网格(data
-
用法 创建树(Tree) <ul id="tt"></ul> $('#tt').etree({ url: 'tree_data.json', createUrl: ..., updateUrl: ..., destroyUrl: ..., dndUrl: ... }); 设置
-
扩展说明 Java 代码编译器,用于动态生成字节码,加速调用。 扩展接口 org.apache.dubbo.common.compiler.Compiler 扩展配置 自动加载 已知扩展 org.apache.dubbo.common.compiler.support.JdkCompiler org.apache.dubbo.common.compiler.support.JavassistCom

